Node.js의 HTTP/2 서버 푸시 분석 예
- 黄舟원래의
- 2017-11-01 10:09:541527검색
머리말
최근 Node.js v8.4+ 릴리스에서는 --expose-http2 매개변수를 설정하여 시작할 수 있는 실험적인 HTTP/2 버전이 제공됩니다.
이 글에서는 HTTP/2의 가장 중요한 측면인 서버 푸시를 소개하고, 이를 활용하기 위한 작은 Node.js 프로그램 예제를 만들어 보겠습니다. 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
HTTP/2 정보
HTTP/2는 전체 요청 및 응답멀티플렉싱을 지원하고 HTTP 헤더 필드를 효과적으로 압축하여 프로토콜 오버헤드를 최소화하는 동시에 요청 우선순위 및 서버 푸시를 높여 대기 시간을 줄이도록 설계되었습니다. 지원하다.
서버 푸시
HTTP/2 서버 푸시를 사용하면 브라우저가 리소스를 요청하기 전에 서버가 브라우저에 리소스를 보낼 수 있습니다.
HTTP/2로 이동하기 전에 HTTP/1에서 어떻게 작동하는지 살펴보겠습니다.
HTTP/1에서 클라이언트는 서버에 요청을 보내고 서버는 많은 외부 리소스(.js, .css 등의 파일) 링크된 HTML 파일입니다. 브라우저는 이 초기 HTML 파일을 처리할 때 이러한 링크를 구문 분석하고 개별적으로 로드하기 시작합니다.
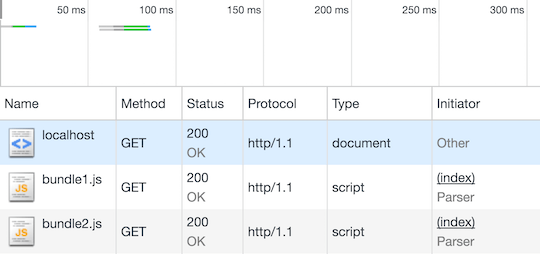
아래 데모 로딩 과정 이미지를 확인해보세요. 타임라인의 독립적인 요청과 이러한 요청의 시작을 참고하세요.

HTTP/1 리소스 로드
이것이 HTTP/1이 작동하는 방식이며, 우리가 수년 동안 애플리케이션을 개발해 온 방식입니다. 왜 바꾸나요?
현재 접근 방식의 문제점은 사용자가 브라우저가 응답을 구문 분석하고 링크를 발견하고 리소스를 얻을 때까지 기다려야 한다는 것입니다. 이로 인해 렌더링이 지연되고 로드 시간이 늘어납니다. 일부 리소스를 인라인하는 것과 같은 몇 가지 솔루션이 있지만 이로 인해 초기 응답이 점점 더 커지게 됩니다.
브라우저가 요청하기 전에 서버가 브라우저에 리소스를 보낼 수 있으므로 HTTP/2 서버 푸시 기능이 눈에 띄는 곳입니다.
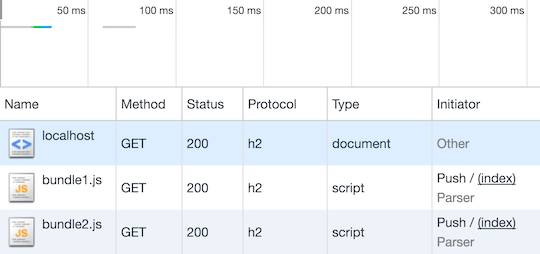
HTTP/2를 통해 동일한 서비스를 제공하는 웹사이트의 아래 이미지를 살펴보세요. 타임라인과 런처를 확인하세요. HTTP/2 다중화를 통해 요청 횟수가 줄어들고 초기 요청과 함께 리소스가 즉시 전송되는 것을 확인할 수 있습니다.

HTTP/2 서버 푸시
오늘 Node.js에서 HTTP/2 서버 푸시를 사용하여 클라이언트 측 로딩 시간을 단축하는 방법을 살펴보겠습니다.
Node.js HTTP/2 서버 푸시 사례
내장된 http2 모듈을 로딩하면 https 모듈을 사용하는 것처럼 서버를 생성할 수 있습니다.
흥미로운 부분은 index.html이 요청될 때 다른 리소스를 푸시한다는 것입니다.
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}이렇게 하면 Bundle1.js 및 Bundle2.js 리소스가 요청되기 전에도 브라우저로 전송됩니다.
HTTP/2 & Node
HTTP/2는 여러 측면에서 클라이언트와 서버 간의 통신을 최적화하는 데 도움이 될 수 있습니다.
서버 푸시를 사용하면 리소스를 브라우저로 보내 사용자의 초기 로드 시간을 줄일 수 있습니다.
위 내용은 Node.js의 HTTP/2 서버 푸시 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

