JavaScript가 고급 모듈형 require.js를 사용하는 방법에 대한 자세한 설명
- 黄舟원래의
- 2017-11-01 09:58:221919검색
이 글에서는 require.js의 구체적인 사용법을 소개합니다. 모든 사람과 공유하고 메모를 남겨보세요.
Require.js:
RequireJS는 매우 작은 javascript 모듈 로딩 프레임워크이자 AMD(Asynchronous Module Definition, 비동기 모듈 로딩 메커니즘) 사양을 가장 잘 구현한 것 중 하나입니다. 최신 버전의 requireJS는 14k로만 압축되어 매우 가볍습니다. requireJS를 사용하면 프런트엔드 코드의 품질이 확실히 향상됩니다.
먼저 일반 페이지 js 로딩을 살펴보겠습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>실행 결과:

이때 팝업창을 조작하지 않으면 페이지가 계속 로딩되지 않습니다. 이는 우리가 달성하려는 결과가 아닙니다.
다음으로 require.js를 사용하여 작업합니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});우선 test02.js는 더 이상 페이지에서 가져오지 않고 requireJS만 가져옵니다. 둘째, 자바스크립트에서는 가져옵니다. 매개변수 배열이 전달되는 require() 메소드를 사용하세요. 실제 매개변수는 [가져오려는 js 파일의 경로 + 파일 이름입니다.
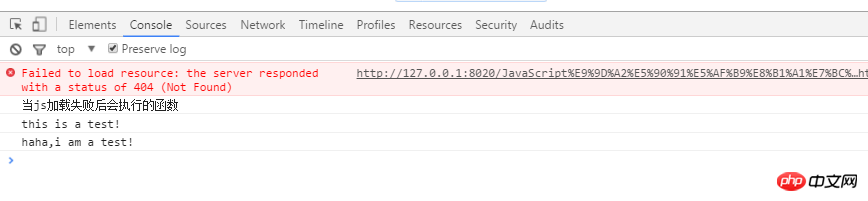
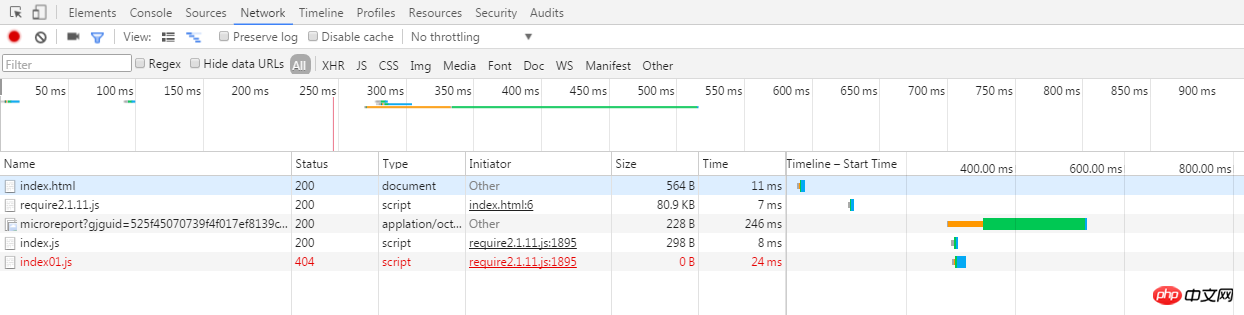
이번 실행 결과:



이 때 페이지의 내용이 표시된 것을 볼 수 있습니다. 이전처럼 js가 완료된 후 페이지가 로드될 때까지 기다리는 대신, 페이지가 로드된 후에만 js 코드가 실행되므로 작업 효율성이 크게 향상됩니다.
위 코드에 따르면 requirejs의 기본 API를 분석할 수 있습니다.
requireJS는 정의, require, requirejs
require==requirejs의 세 가지 변수를 정의합니다. 일반적으로 require를 사용하는 것이 더 짧습니다.
-
define은 종속 모듈(
reference 정의된 모듈)을 로드하고 로드된 - 콜백 함수
require를 정의하는 데 사용됩니다.
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。Load network files
로컬 js 파일을 로드하기 전에 가끔 네트워크에 있는 파일을 로드해야 하는 경우가 있는데 어떻게 로드하나요? 이제 인터넷에서 js 파일을 로드하는 방법을 소개하겠습니다.
jquery.js 파일을 로드하는 경우를 예로 들어보겠습니다.
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});인터넷에서 파일을 가져올 때 다음 사항에 주의하세요.
1. method 객체입니다
2. 경로의 값도 객체입니다
3. 인터넷에서 라이브러리 이름을 선택할 때는 임의적이지만 의미 있는 이름을 선택하는 것이 좋습니다. 네트워크 리소스는 이름을 통해 사용됩니다
4. 라이브러리의 값은 배열이므로 네트워크 이상을 방지하기 위해 동시에 여러 항목을 쓸 수 있습니다. 5. 특별한 주의: 네트워크 리소스 경로에는 접미사가 포함될 수 없습니다. 6. 먼저 네트워크에 가서 얻을 수도 있습니다. 얻을 수 없는 경우 로컬 서비스에 대한 부담을 줄이기 위해 로컬에서 얻을 수 있습니다(프로젝트 최적화에 속함).
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});마찬가지로 경로에 로컬 구성을 추가할 수도 있습니다.
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});위의 예에서 require.config 구성이 반복적으로 표시됩니다. 구성이 각 페이지에 추가되면 requirejs가 제공하는 내용은 매우 촌스러워 보일 것입니다. "마스터 데이터"라는 함수를 사용하려면 먼저 main.js를 생성합니다.
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});그런 다음 다음 방법을 사용하여 페이지에서 requirejs를 사용합니다.
<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script>공식 방법은 태그 속성을 기반으로 하는 방법을 제공합니다.
<script data-main="js/main" src="js/require2.1.11.js" ></script>
모든 구성 가져온 js는 main.js에 배치되므로 페이지에는 해당 태그만 필요합니다.
코드 데모는 다음과 같습니다:
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});//main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});//index.html--此时,引入js文件只需一行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" data-main = "js/main" src="js/require2.1.11.js" ></script>
</head>
<body>
<p>i am liyanan and this is a testn Page.</p>
</body>
</html>위 내용은 JavaScript가 고급 모듈형 require.js를 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

