QQ 목록 확장, 축소 및 확장 기능을 구현하는 JavaScript의 예
- 黄舟원래의
- 2017-10-31 09:49:431941검색
이 기사의 예는 참고용으로 QQ 목록 확장, 축소 및 확장 표시의 js 구현에 대한 특정 코드를 공유합니다.
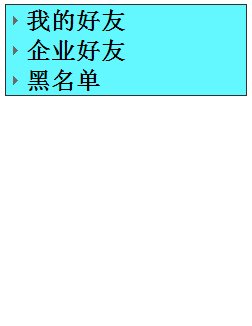
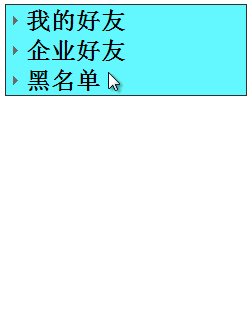
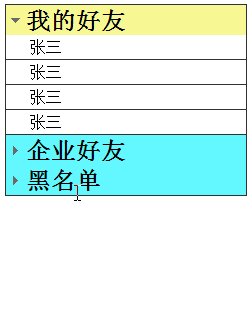
렌더링:

코드:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
ul,h2{margin:0; padding:0;}
li{list-style-type:none;}
#list{margin:0 auto; border:#333 solid 1px; width:250px;}
#list h2 {background: url(../img/ico1.gif) no-repeat 5px 14px #0C6; text-indent:20px; height:32px; line-height:32px;}
#list ul li{text-indent:25px; border-bottom:#333 solid 1px; line-height:24px; height:23px; }
#list .active{background: url(../img/ico2.gif) no-repeat 5px 14px #693; text-indent:20px; height:30px; line-height:30px;}
#list ul{display:none;}
.hover{background:#CFC;}
</style>
<script>
window.onload = function(){
var oUl = document.getElementById("list");
var aUl =oUl.getElementsByTagName("ul");
var aH2 = oUl.getElementsByTagName("h2");
var aLi = null;
var arrLi = [];
var that = null;
for(i=0;i<aH2.length;i++){
aH2[i].index = i;
aH2[i].onclick = function(){
if(this.className==''){
for(i=0;i<aH2.length;i++){
aH2[i].className='';
aUl[i].style.display='none';
}
this.className='active';
aUl[this.index].style.display = 'block';
}else{
this.className='';
aUl[this.index].style.display='none';
}
}
}
for(i=0;i<aUl.length;i++){
aLi =aUl[i].getElementsByTagName("li");
for(j=0;j<aLi.length;j++){
arrLi.push(aLi[j]);
}
}
for(var i=0;i<arrLi.length;i++){
arrLi[i].onclick = function(){
for(i=0; i<arrLi.length;i++){
arrLi[i].className='';
}
this.className = 'hover';
}
}
};
</script>
</head>
<body>
<ul id="list">
<li class="lis">
<h2>我的好友</h2>
<ul>
<li>张三</li>
<li>张四</li>
<li>张五</li>
<li>张六</li>
</ul>
</li>
<li class="lis">
<h2>企业好友</h2>
<ul>
<li>李四</li>
<li>李小四</li>
<li>李四二</li>
<li>李毅</li>
<li>李二</li>
</ul>
</li>
<li class="lis">
<h2>黑名单</h2>
<ul>
<li>张三</li>
<li>李四</li>
</ul>
</li>
</ul>
</body>
</html>위 내용은 QQ 목록 확장, 축소 및 확장 기능을 구현하는 JavaScript의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Javascript의 모듈식 이해 예다음 기사:Javascript의 모듈식 이해 예

