Vue.js의 구성 요소 및 템플릿에 대한 토론
- 黄舟원래의
- 2017-10-28 09:29:281520검색
추상:
지시문은 Vue.js의 중요한 기능으로 주로 데이터 변경 사항을 DOM 동작에 매핑하는 메커니즘을 제공합니다. 그러면 데이터의 변경 사항이 DOM 동작에 매핑됩니다. Vue.js는 데이터에 의해 구동되므로 DOM 구조를 직접 수정하지 않으며 $('ul').append('25edfb22a4f469ecb59f1190150159c6 one< ;/li>'), 데이터가 변경되면 명령어는 set 연산으로 DOM을 수정하므로 DOM의 변경 사항 및 상태를 관리할 필요 없이 데이터의 변경 사항에만 집중할 수 있습니다,
Vue에 내장된 명령어
1.v-bindv-bind는 주로 DOM 요소 속성(속성)을 바인딩하는 데 사용되며,
즉, 요소 속성의 실제 값은 데이터 속성입니다. 제공된 vm 인스턴스에서.
예:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>v-bind는 ":"으로 축약될 수 있습니다.
위의 예는
399eb065b6564f5053ca47f36acdc178로 축약될 수 있습니다. 구현 효과는 다음과 같습니다.

Bind 이벤트 리스너, 약어로 @.
어제도 사용했는데, 약어로 효과를 살펴보겠습니다<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>효과는 다음과 같습니다:
 3.v-html
3.v-html
v-html, 매개변수 유형은 문자열,
은 innerHTML을 업데이트하는 데 사용됩니다. 에서 허용하는문자열
은 컴파일되지 않으며 다른 작업도 수행되지 않습니다. 코드는 다음과 같습니다<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>
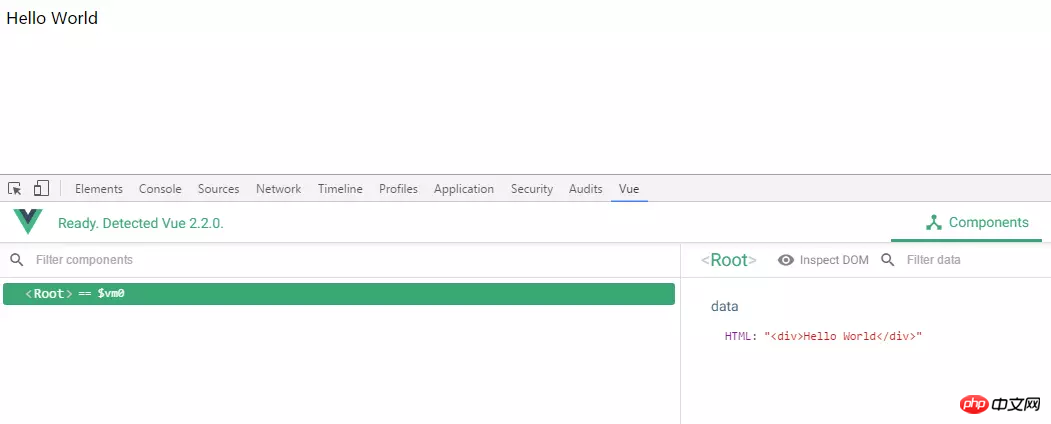
구현 효과는 다음과 같습니다
더 많은 내장 지침을 보려면 공식 웹사이트를 확인하세요: Vue.js 지침 
Template
html template
DOM 템플릿을 기반으로 템플릿은 구문 분석 가능하고 유효한 htmlInterpolationText입니다. : "Mustache" 구문 사용(이중 중괄호) {{value}} 함수: 인스턴스의 속성 값을 대체합니다. 값이 변경되면 보간된 내용이 자동으로 업데이트됩니다. Native html: 이중 중괄호 출력 텍스트이며 html을 구문 분석하지 않습니다속성: 바인딩에 v-bind 사용, 변경 사항에 응답 가능JavaScript 사용
Expression: 간단한 표현식을 작성할 수 있습니다문자열 템플릿
템플릿 문자열
님 's's's
d-- 요소에 걸려 있는 콘텐츠는 무시됩니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
</html>놀라운 변화를 발견하셨나요? "
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html>구현 효과는 다음과 같습니다. 
 템플릿 렌더링 함수
템플릿 렌더링 함수
render 함수
렌더링 옵션 객체의 속성
createElement(태그 이름, {데이터 객체}, [하위 요소]);
하위 요소는 텍스트 또는 배열입니다
코드 조각 데모<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html>구현 효과는 다음과 같습니다
요약

위 내용은 Vue.js의 구성 요소 및 템플릿에 대한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

