JavaScript 알람음 효과 구현 사례
- 黄舟원래의
- 2017-10-28 09:26:163029검색
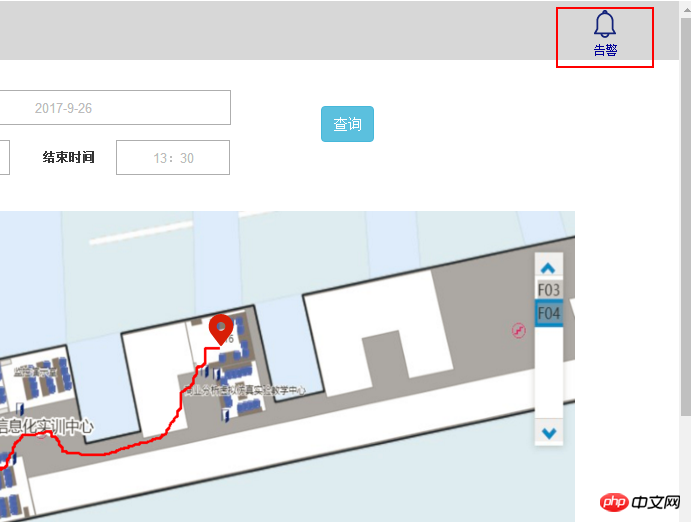
프로토타입 다이어그램:

서버가 알람을 받은 후 프런트 데스크에 메시지를 푸시합니다(프런트 엔드 실시간 메시지 프롬프트 효과를 통해- websocket 긴 폴링), 프론트 데스크는 메시지를 수신하여 사용자에게 상기시키기 위해 메시지 후에 알람 소리가 울려야 합니다.
원리:
HTML5에서 b97864c2e0ef2353a16c4d64c7734e92 벨소리 공식 웹사이트에서 알람 audio을 선택하고 코드에 입력하면 됩니다.
코드 조각:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<audio autoplay="autoplay" id="auto" src=""></audio>
<input type="button" value="点击播放" onclick="playSound('http://data.huiyi8.com/2017/gha/03/17/1702.mp3')">
</body>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function(){
function playSound(src) {
var auto = $("#auto");
auto.attr("src",src);
}
})
</script>
</html>
</script>
</html>요약
위 내용은 JavaScript 알람음 효과 구현 사례의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

