HTML, CSS 및 JavaScript의 작은 예(그림)
- 黄舟원래의
- 2017-10-26 10:35:261717검색
설명: 이 칼럼에 사용된 자료는 모두 Kaige Academy의 VIP 학생들이 작성한 것입니다. 학생들은 익명을 유지할 권리가 있으며 기사에 대한 최종 해석 권한은 Kaige Academy의 목적은 VIP 학생들이 서로에게서 배울 수 있도록 장려하는 것입니다. 메모를 공개합니다.
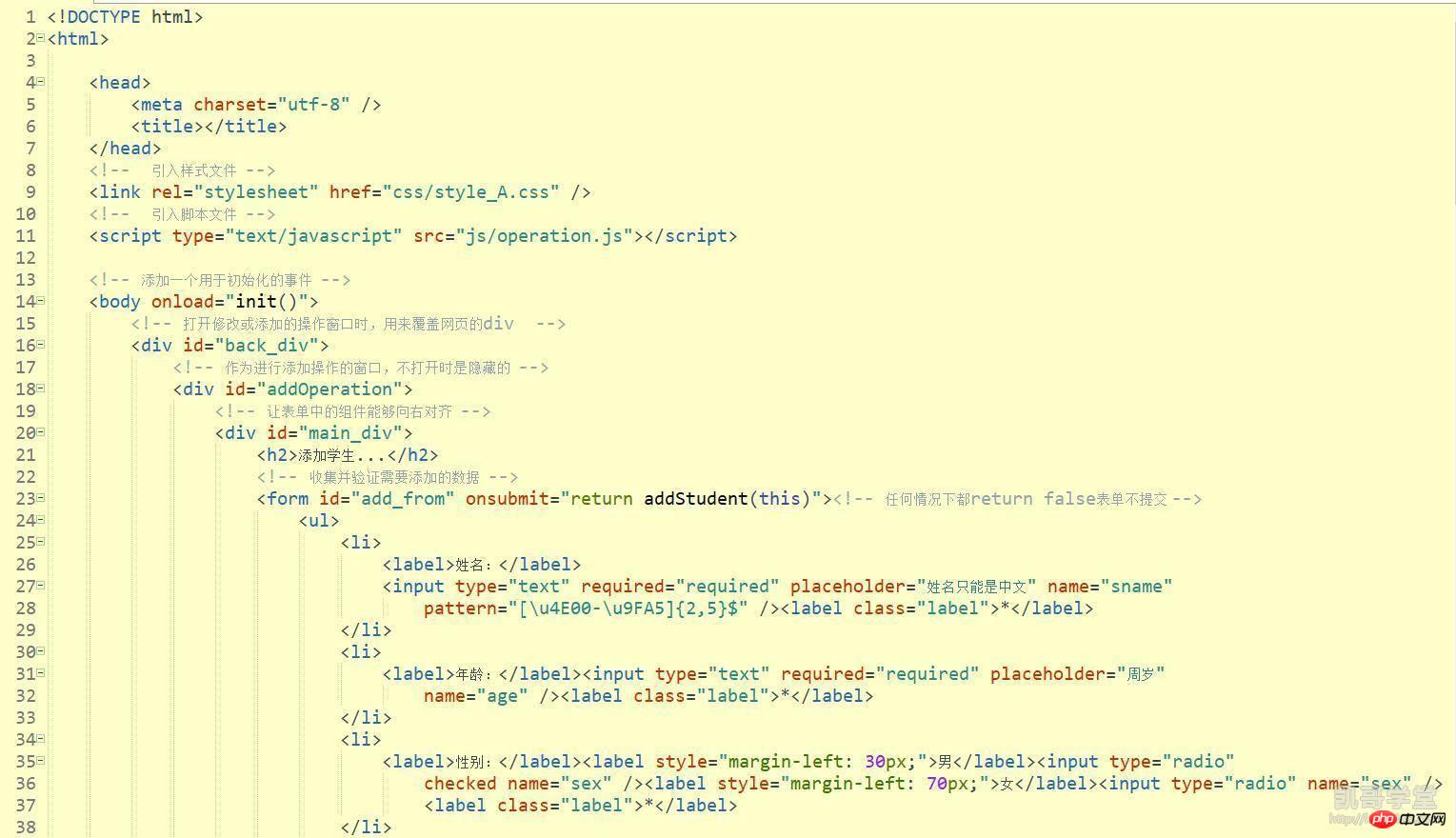
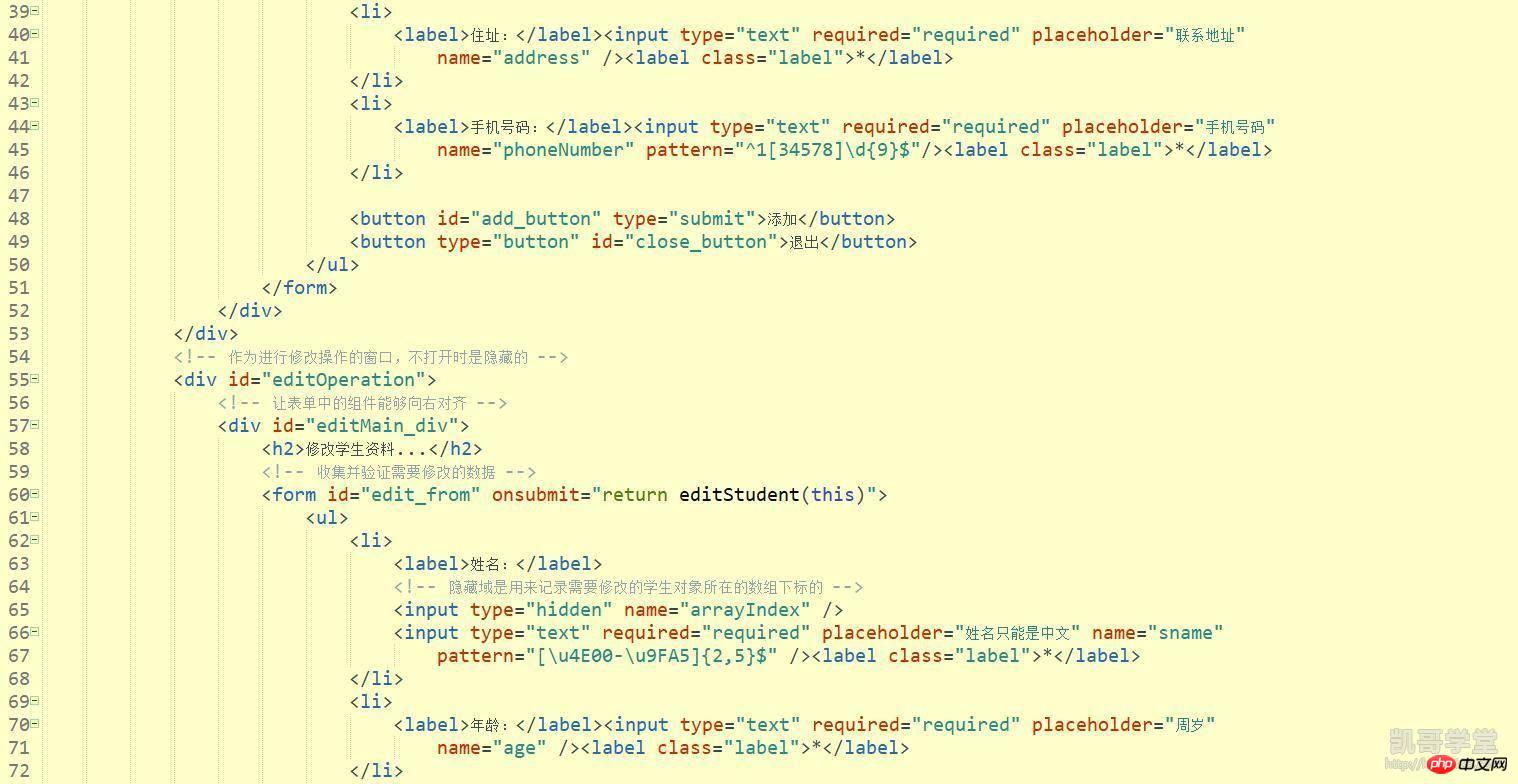
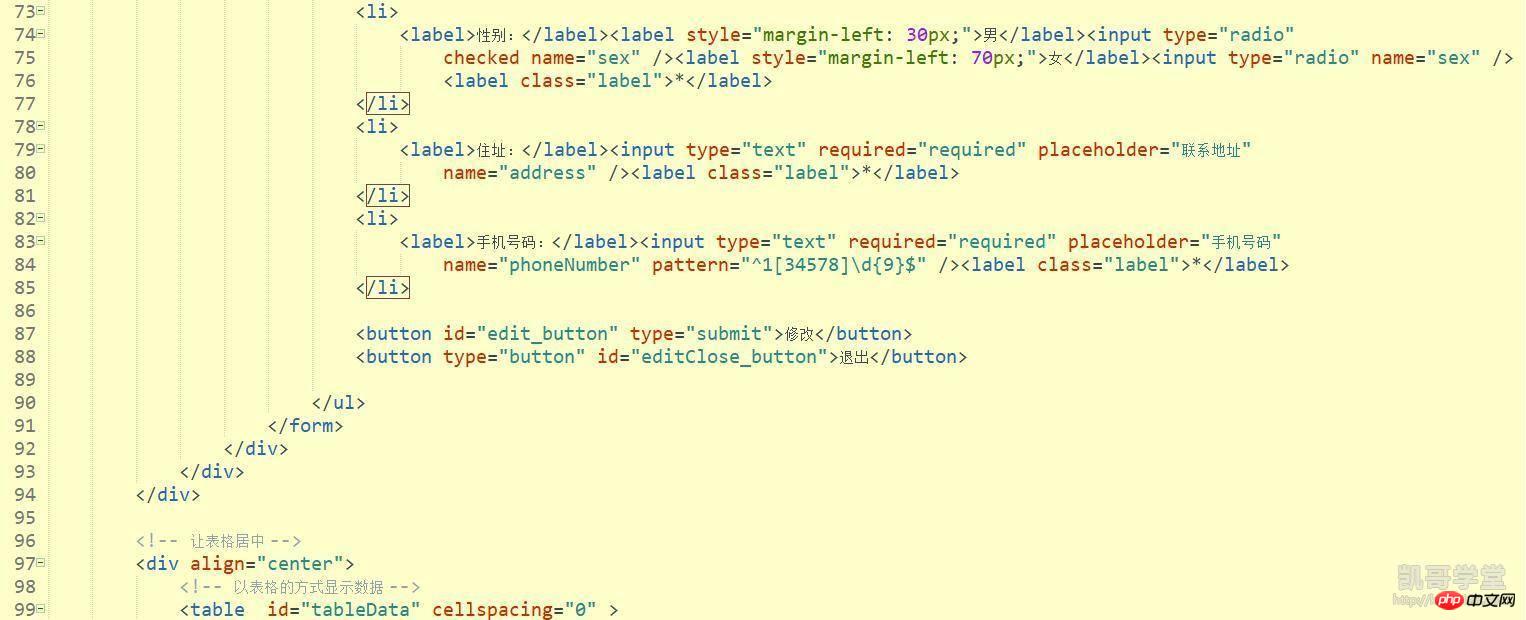
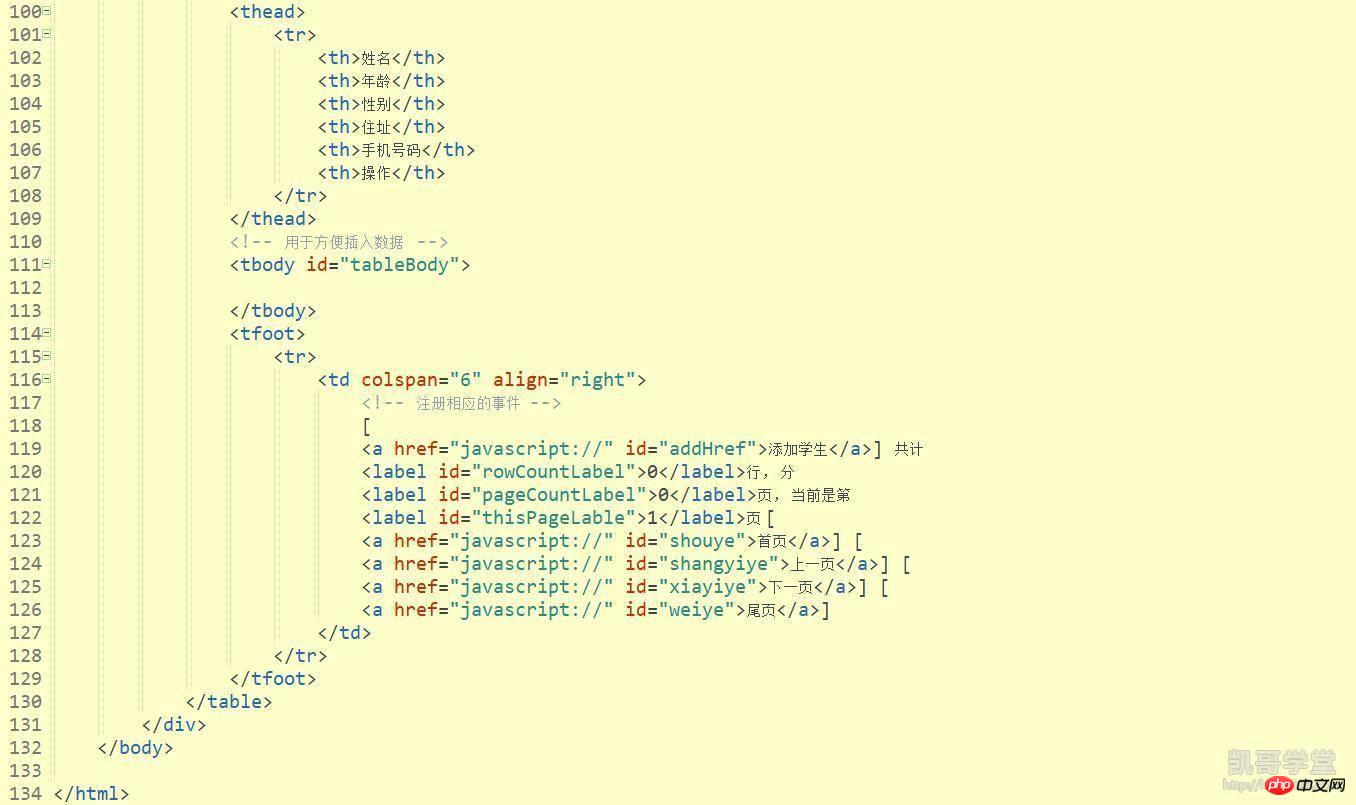
이 예제는 주로 다음 기능을 완료할 수 있는 *를 저장하는 테이블을 만드는 것입니다.
1. 학생 추가
2. 학생 삭제
4. 페이지에서 학생 쿼리 :



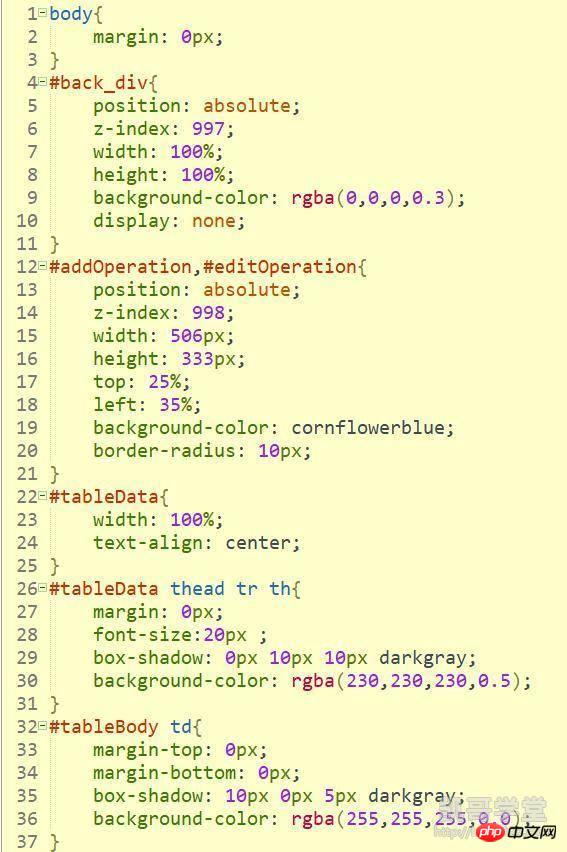
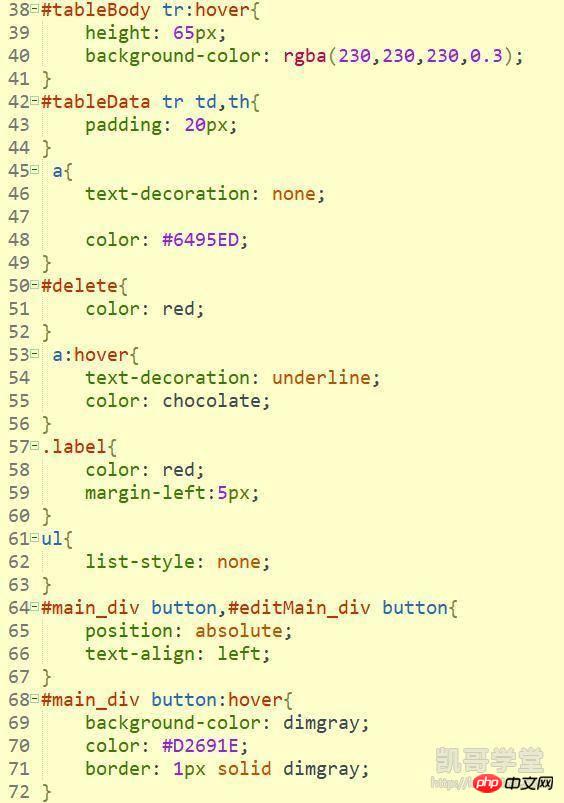
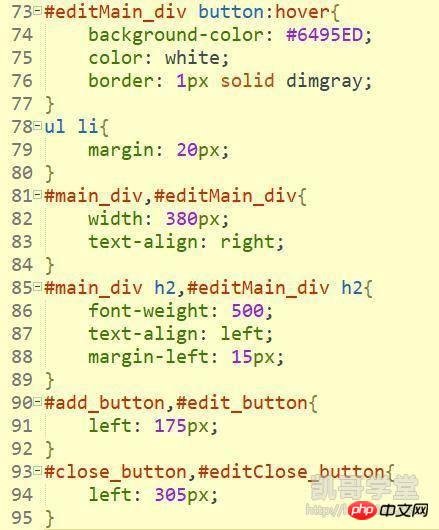
 CSS 코드:
CSS 코드:


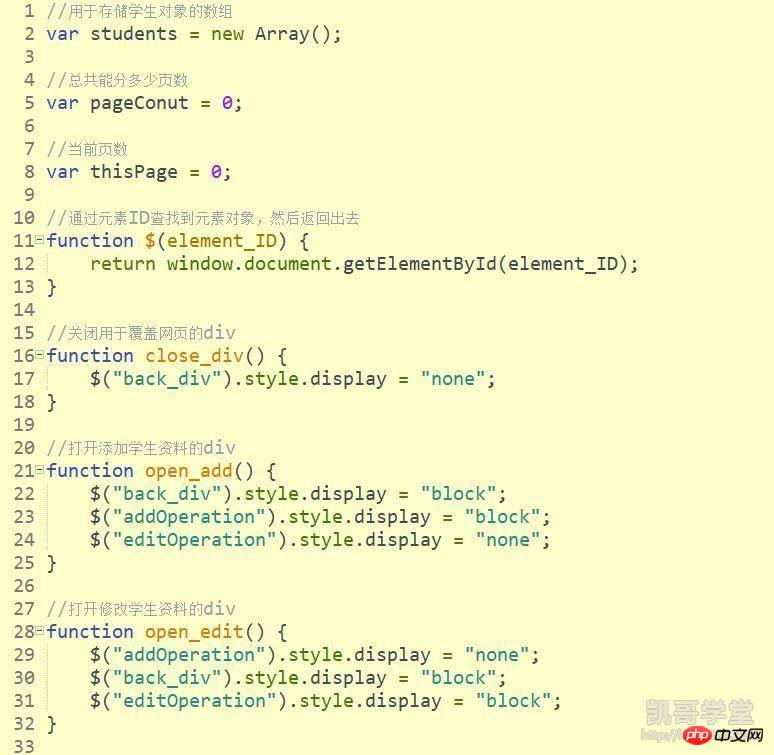
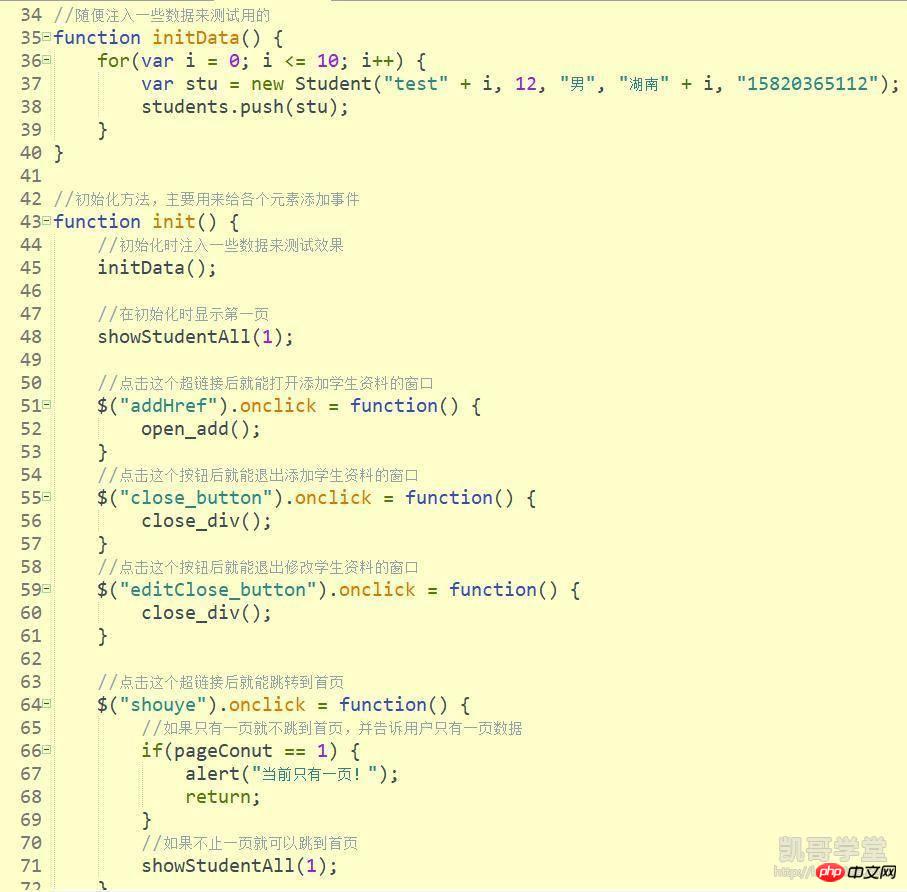
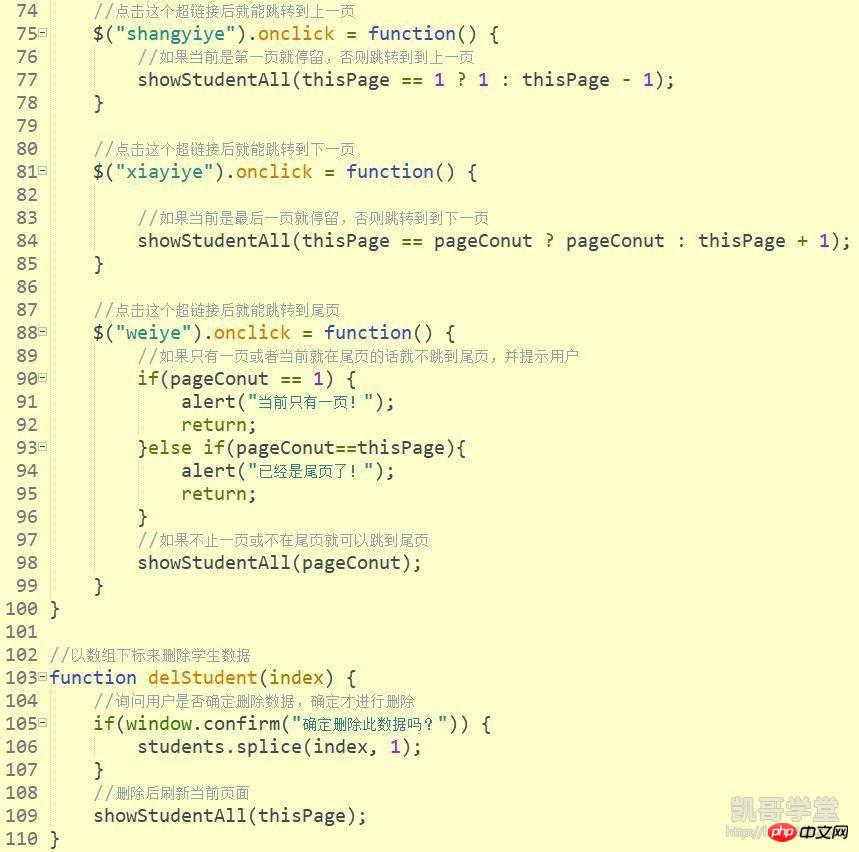
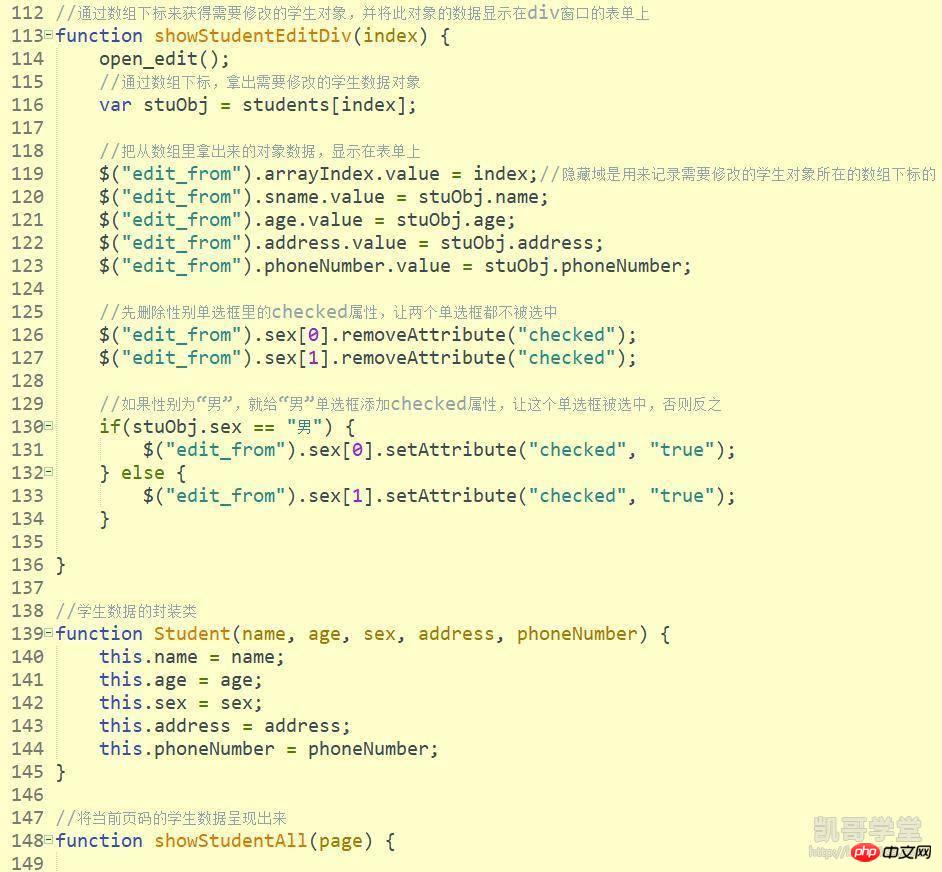
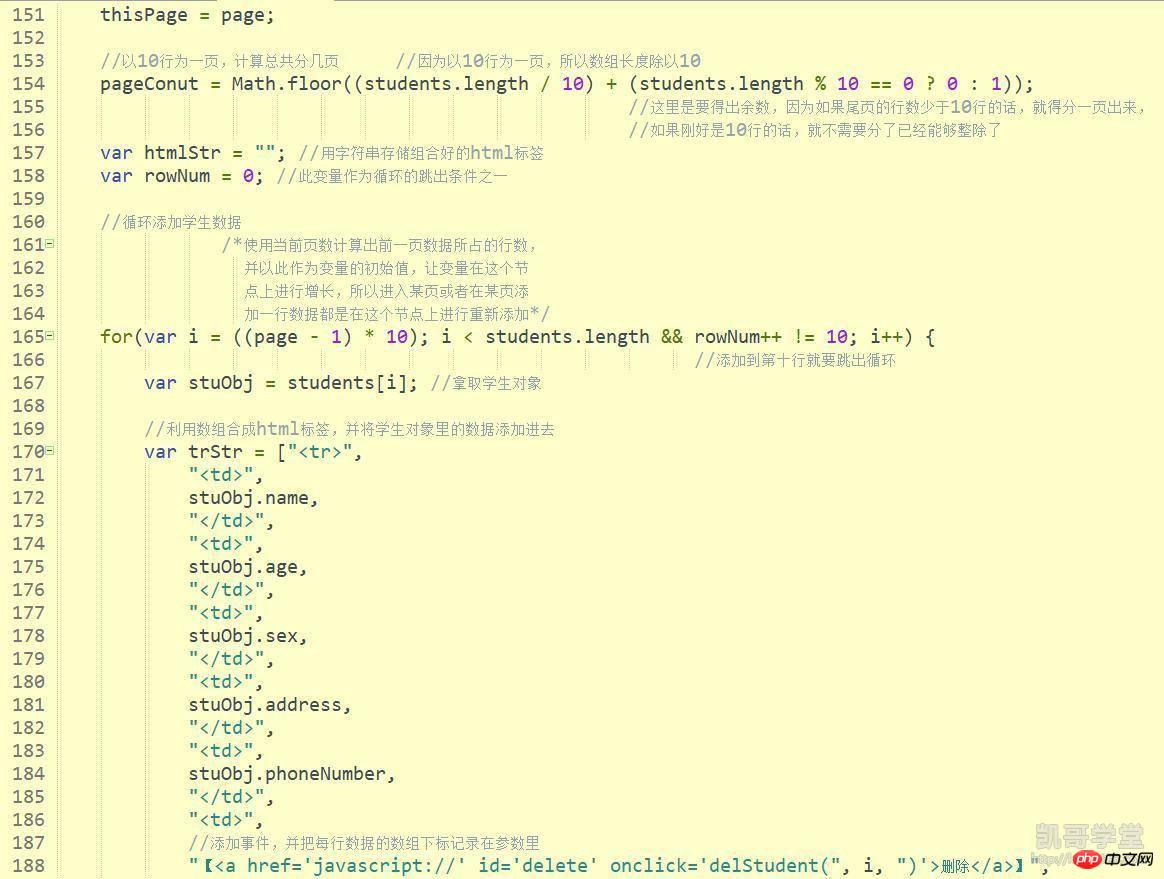
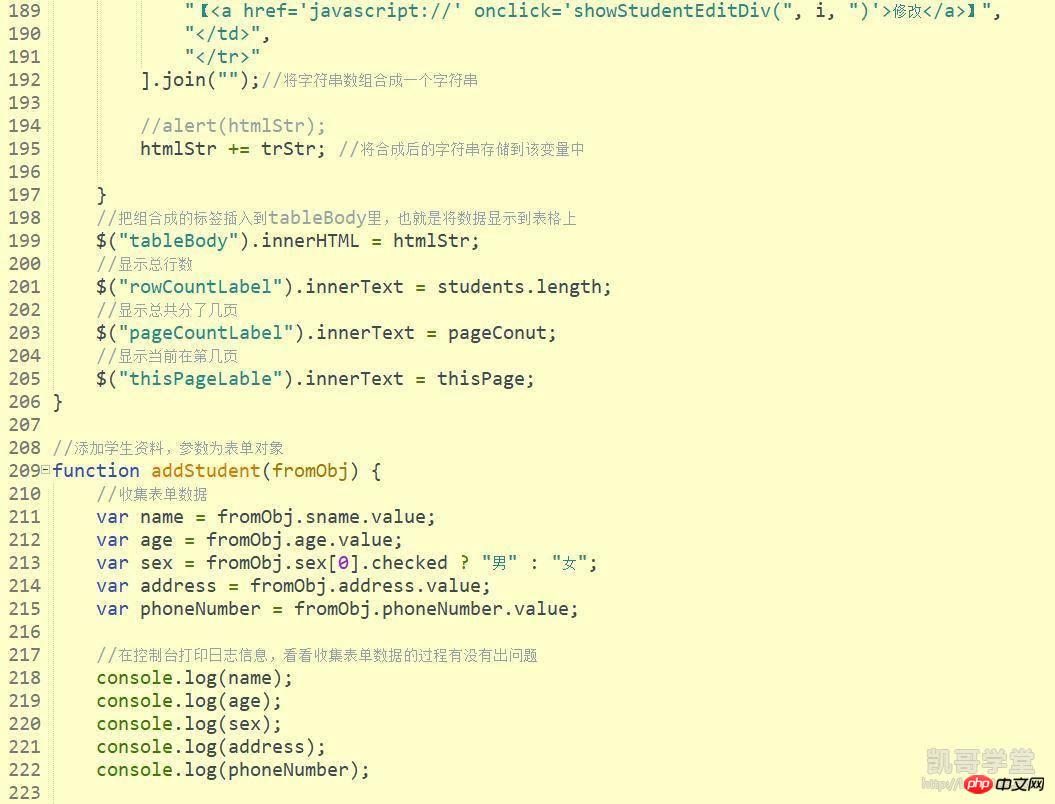
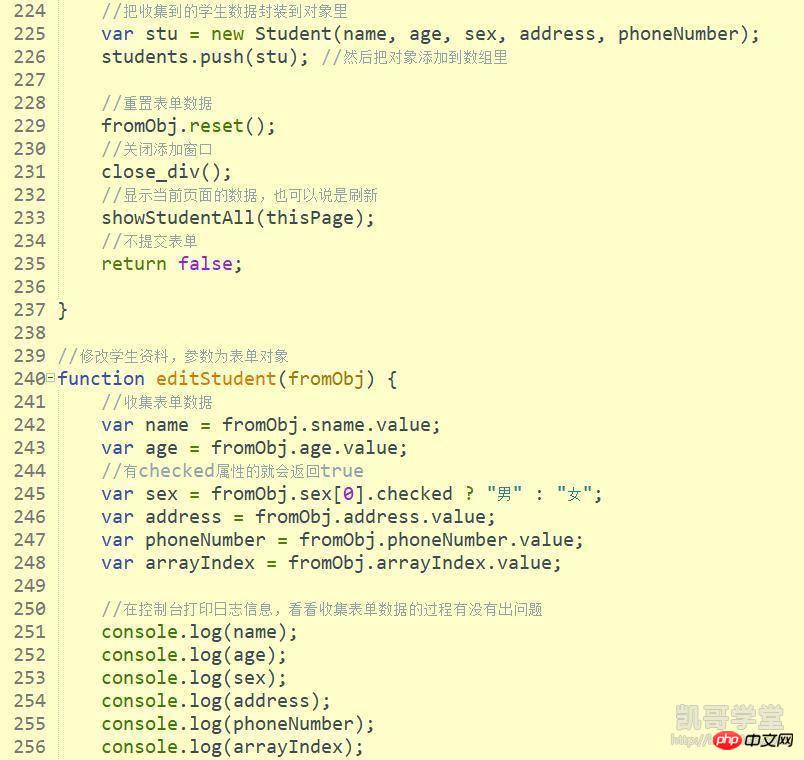
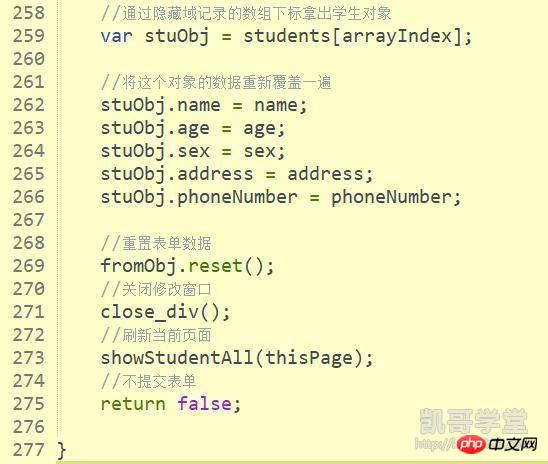
 JavaScript 코드:
JavaScript 코드:







 실행 결과:
실행 결과:
위 내용은 HTML, CSS 및 JavaScript의 작은 예(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

