오픈 소스 JavaScript 플러그인 프레임워크 MinimaJS에 대한 자세한 설명
- 黄舟원래의
- 2017-10-26 09:52:171820검색
이 기사에서는 제가 개발한 JavaScript로 작성된 플러그인 프레임워크인 MinimaJS를 소개합니다. 이는 완전 오픈 소스입니다. 소스 코드 다운로드 주소는 https://github.com/lorry2018/minimajs입니다. 이 프레임워크는 OSGi 사양을 참조하며, 사양에서 정의한 세 가지 주요 플러그인 기능을 Node.js에서 구현합니다. MinimaJS에는 동적 플러그인, 서비스 및 확장이라는 세 가지 기능이 있습니다. 프레임워크는 VSCode 기반으로 개발되었으며 ES6 코딩을 사용하고 Node 8 기반으로 개발되었습니다. 수천 줄의 코드가 있으며 매우 간단하고 우아하며 가볍습니다. 프레임워크의 코드 구조는 명확하게 구분되어 있으며 이름도 우아합니다.
이 프레임워크를 사용하는 방법을 간략하게 살펴보겠습니다.
이러한 코드 줄을 사용하면 플러그인 프레임워크를 만들고 현재 플러그인 디렉터리에서 플러그인을 로드할 수 있습니다.
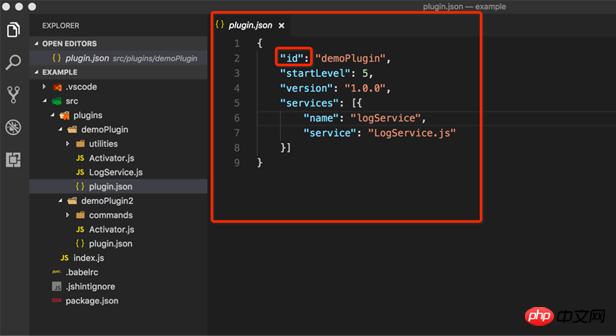
각 플러그인은 플러그인 디렉토리에 있습니다. 플러그인의 기본 정보, 종속성 정보, 서비스 및 확장은 플러그인 루트 디렉토리에 있어야 하며 포함되어야 합니다. 플러그인은 플러그인.json 및 기타 파일로 구성됩니다. 기타 파일은 선택사항이며 js, html, css 파일 등을 포함할 수 있습니다. 다음은 플러그인의 예입니다. Plugin.json 파일의 경우 필수 속성인 id를 제외하고 나머지는 모두 선택 사항입니다. 즉, 가장 작은 플러그인은plugin.json만 정의하는 플러그인이고 파일은 플러그인 ID만 선언합니다.

OSGi 사양과 유사하게 각 플러그인은 Activator.js를 기본값으로 하는 활성화기를 정의할 수 있습니다. 이름이 기본값이 아닌 경우,plugin.json에서 활성화기를 통해 활성화기 파일 이름을 정의해야 합니다. 일반적인 Activator는 다음과 같이 정의되며 플러그인의 시작과 종료를 선언하는 데 사용됩니다.
여기서 시작과 중지는 각각 입구와 출구를 나타내며 서비스 등록, 바인딩, 이벤트 모니터링 등에 사용됩니다.
플러그인은 서비스를 통해 통신하며, 한 플러그인은 서비스를 등록하고, 다른 플러그인은 서비스를 소비합니다. 플러그인 등록은plugin.json을 통해 선언하거나, activator의 start 메소드에 있는 PluginContext 매개변수의 addService를 통해 서비스를 등록할 수 있습니다. 아래와 같이 Plugin.json을 사용하여 서비스를 등록합니다.
액티베이터를 통해 서비스를 사용할 수 있는 또 다른 플러그인입니다.
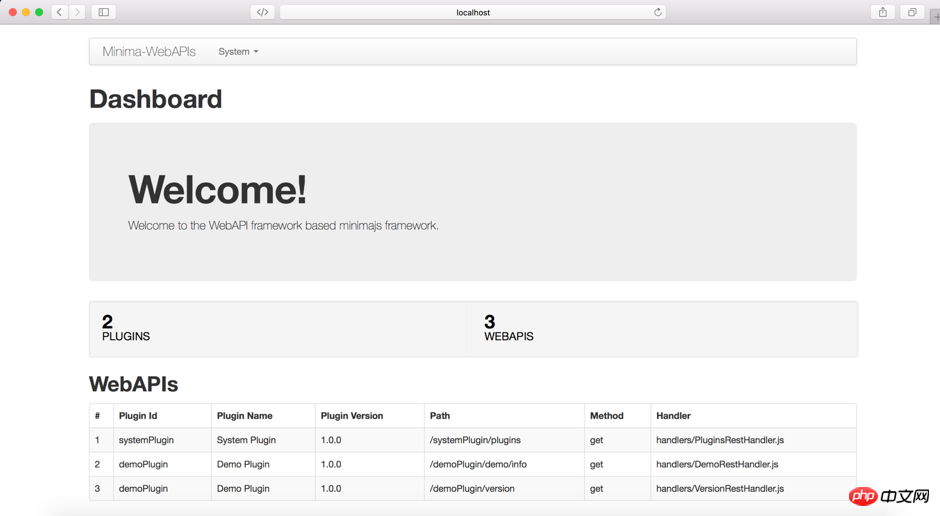
프레임워크는 또한 프레임워크에서 제공하는 예제를 통해 탐색할 수 있는 플러그인 확장, 클래스 로딩 및 기타 기능을 제공합니다. 다음은 플러그인 REST 프레임워크입니다. 플러그인을 기반으로 구축된 예제는 소스 코드를 다운로드하여 얻을 수 있습니다.

이 예제에서는 Express, Art-Template, WebAPI 프레임워크, 플러그인 동적 확장 및 웹 경량 프레임워크의 구성을 보여줍니다. 자세한 내용은 예제를 참조하세요.
위 내용은 오픈 소스 JavaScript 플러그인 프레임워크 MinimaJS에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

