js 예외 처리 try catch finally 설명
- 一个新手원래의
- 2017-10-26 09:42:482019검색
구문 구조
try catch finally는 예외 처리 메커니즘을 제공하는 ECMAScript-262 제3판 표준입니다. 구문 구조는 다음과 같습니다.
try{
//可能会发生的错误代码
}
catch(error){
//错误处理
}finally{
//无论是否有异常都会执行
}구문은 java.net과 같은 대부분의 언어와 동일합니다. , try{} 코드 블록이 catch하는 경우 예외가 발생하면 catch 블록은 오류 메시지 객체(Error 인스턴스)를 받게 됩니다.
오류를 일으킬 수 있는 코드를 try 블록에 넣어야 하며, 3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0 코드 블록에 오류가 발생하는 경우 오류 처리는 js의 catch 블록에 있습니다. 예외 처리를 포착하면 현재 3f1c4e4b6b16bbbd69b2ee476dc4f83a 코드 블록의 후속 코드는 실행되지 않지만 다음과 같은 다른 3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0 코드 블록 코드에는 영향을 미치지 않습니다. 반대로, 후속 코드는 여전히 실행됩니다:
<script>
function run(){
console.log(age);
}
run();
console.log('可以输出吗?');//没有执行
</script>
<script>
console.log('这是第二个代码块');//执行了,这是第二个代码块
</script>finally 문
finally 코드 블록이 있으면 그 안에 있는 코드는 이유가 무엇이든 상관없이 실행됩니다. catch 문에 다음 코드를 반환합니다.
<script>
function run(){
try{
console.log(age);
}catch(error){
}
}
run();
console.log('可以输出吗?');//可以输出吗?
</script>
<script>
console.log('这是第二个代码块');//这是第二个代码块
</script>오류 유형 이해코드 실행 중에 오류가 발생하면 오류 개체가 생성되어 발생합니다. 이 개체에는 오류 설명 정보가 포함됩니다. 예를 들어 try...catch(error){...}
문에서 Error는 Error 유형에 의해 발생한 개체입니다. 개체에는 이름, 오류 이름, 메시지, 오류 정보라는 세 가지 기본 속성이 있습니다. , 스택, 오류 스택 정보 코드 실행 중에 발생할 수 있는 오류 유형은 다양하므로 오류는 다음과 같은 여러 아들을 파생시켰습니다. 이 기본 유형의 주요 목적은 개발자가 사용자 정의 오류를 발생시키는 것입니다. OrEvalerror는 오류의 원인을 표시하기 위해 ERROR 인스턴스를 생성합니다. 이는 evac()와 관련되어 있습니다.내부 오류 Javascript 엔진의 내부 오류를 나타내는 예외 발생 인스턴스를 생성합니다. 예: "재귀가 너무 많습니다." Rangeerror는 오류의 원인을 나타내는 ERROR 인스턴스를 생성했습니다. 숫자 변수 또는 매개변수가 유효 범위를 초과했습니다. ReferenceError 오류의 원인을 나타내는 오류 인스턴스(잘못된 참조)를 만듭니다. 구문 오류 > 오류의 원인을 나타내는 오류 인스턴스를 생성합니다. 즉, eval()로 코드를 구문 분석하는 과정에서 발생한 구문 오류입니다.
TypeError 오류의 원인을 나타내는 오류 인스턴스를 만듭니다. 변수 또는 매개변수가 유효한 유형에 속하지 않습니다.URI오류 오류의 원인을 나타내는 오류 인스턴스를 만듭니다. encodeURI() 또는 decodeURl()에 전달된 매개 변수가 유효하지 않습니다.
Error는 기본 클래스이고 다른 오류 유형은 Error 유형에서 상속되므로 하위 클래스에도 이름, 메시지, 스택이라는 세 가지 기본 속성이 있습니다.
이러한 오류 유형을 사용하면 다음과 같이 예외 유형을 판단하여 특정 유형의 예외를 구체적으로 처리하도록 다음과 같은 코드를 작성할 수 있습니다. 예외;
예외는 다음과 같은 모든 유형의 데이터일 수 있습니다:
throw 12345;
사용 throw 문은 다음과 같은 사용자 정의 예외를 발생시키는 데 사용됩니다.

function say() {
try {
console.log(age)
return;
} catch (erroe) {
console.log(erroe.message);//age is not defined
return;
} finally {
console.log('finally 执行了');//finally 执行了
}
}
say();Javascript의 예외 처리 메커니즘
실행된 javascript 코드에서 오류가 발생하면 js 엔진은 해당 catch를 기반으로 단계별로 해당 catch를 찾습니다. Node.js 호출 스택에서 해당 catch 핸들러를 찾을 수 없거나 오류가 있거나 새로운 오류가 발생하는 경우 오류 처리는 최종적으로 브라우저에 전달되고 브라우저는 다른 방법을 사용합니다(IE에서는 노란색 삼각형 패턴을 표시함). 왼쪽 하단 모서리에 있고 firefix가 오류 콘솔에 표시됨)는 사용자에게 오류 정보를 표시합니다.
window.onerror
tyr-catch에서 처리되지 않은 오류는 다음과 같은 창 개체의 오류 이벤트를 트리거합니다. as:
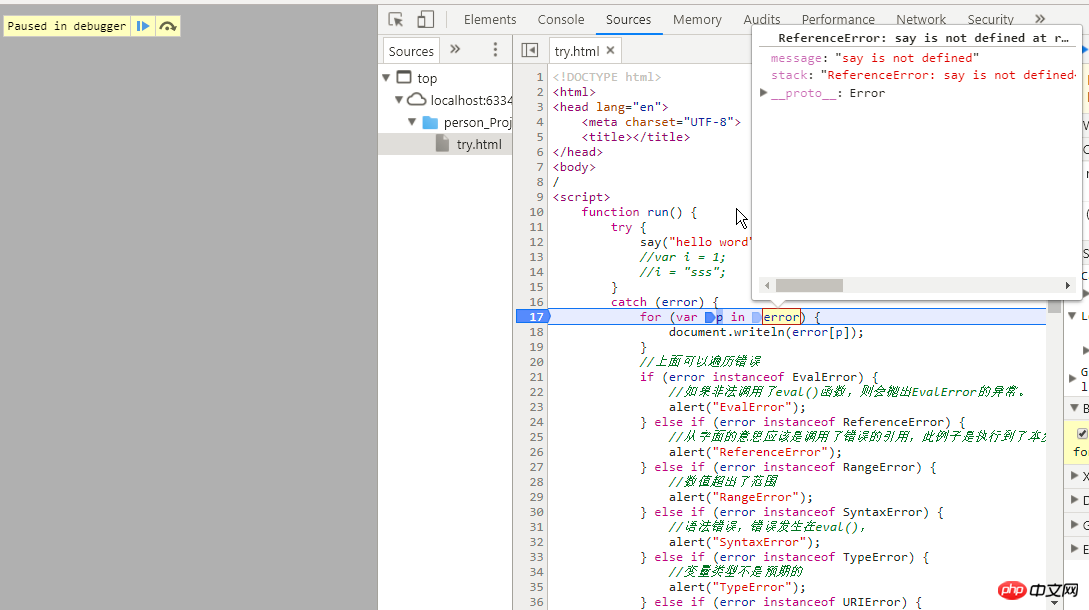
<script>
function run() {
try {
say("hello word");
}
catch (error) {
for (var p in error) {
document.writeln(error[p]);
}
//上面可以遍历错误
if (error instanceof EvalError) {
//如果非法调用了eval()函数,则会抛出EvalError的异常。
alert("EvalError");
} else if (error instanceof ReferenceError) {
//错误的引用,此例子是执行到了本步。
alert("ReferenceError");
} else if (error instanceof RangeError) {
//数值超出了范围
alert("RangeError");
} else if (error instanceof SyntaxError) {
//语法错误,错误发生在eval(),
alert("SyntaxError");
} else if (error instanceof TypeError) {
//变量类型不是预期的
alert("TypeError");
} else if (error instanceof URIError) {
//错误发生在encodeURI()或decodeURI()中
alert("URIError");
}
}
}
run();
</script>window .onerror 이벤트는 msg 오류 메시지, 오류가 발생한 페이지의 URL 및 오류가 발생한 코드 줄의 세 가지 매개변수를 받습니다. 프런트엔드 코드 예외 모니터링 솔루션try catch로 캡처한 오류 객체와 window.onerror 전역적으로 오류 이벤트를 모니터링하면 프런트엔드 js 코드 오류 모니터링이 너무 단순해집니다위 내용은 js 예외 처리 try catch finally 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

