Vue 2.5의 TypeScript 개선
- 一个新手원래의
- 2017-10-25 14:54:041855검색
유형 개선
Vue 2.0 출시 이후 더 나은 TypeScript 통합에 대한 요청을 받아왔습니다. 그 이후로 우리는 대부분의 핵심 라이브러리(vue, vue-router, vuex))에 대한 공식 TypeScript 유형 선언을 추가했습니다. 그러나 즉시 사용 가능한 Vue API를 사용하는 경우 현재 통합이 부족합니다. 예: TypeScript는 Vue에서 사용하는 기본 객체 기반 API에서 this 유형을 쉽게 추론할 수 없습니다. Vue 코드가 TypeScript에서 더 잘 작동하도록 하려면 클래스 기반 구문을 사용하여 Vue 구성 요소를 작성할 수 있게 해주는 vue-class-compoment 데코레이터를 사용해야 합니다. vue,vue-router,vuex)加入了官方的TypeScript类型声明。然而,当使用开箱即用的Vue API时,目前的集成还是有所欠缺。例如:TypeScript不能轻易的推断出Vue使用的基于对象的默认API中的this类型。想要使我们的Vue代码与TypeScript更好的运作,我们需要使用vue-class-component装饰器,它允许我们使用基于类的语法来写Vue组件。
对于喜欢基于类的API的用户,这可能就够好了,但是有点糟的是,只是为了类型判断,用户就不得不使用不同的API。这也使得将现有的Vue代码库向TypeScript迁移更具挑战。
今年的早些时候,TypeScript引入了一些新特性,能使TypeScript更好的理解基于对象字面量的API,这也使得改进Vue的类型声明更具可能。来自TypeScript团队的Daniel Rosenwasser发起了一个雄心勃勃的PR(现在由核心团队成员HerringtonDarkholme持有),一旦通过合并,将会提供:
使用默认的Vue API时对
this的正确的类型推断。这也能在单文件组件中很好的运行!基于组件的
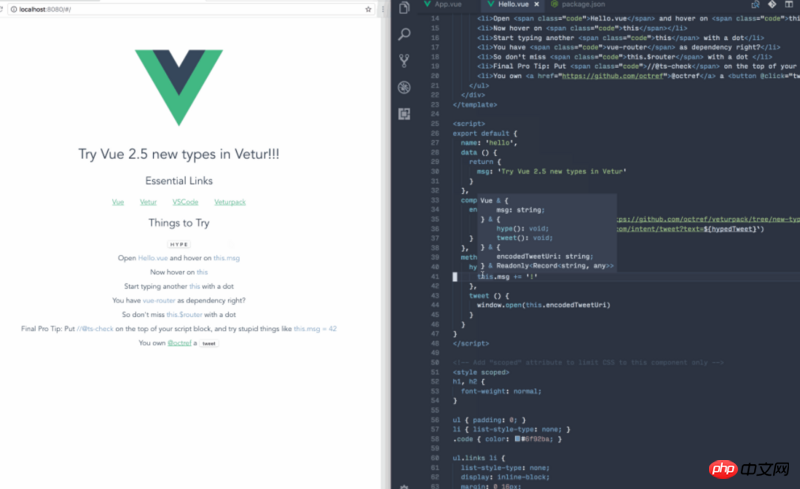
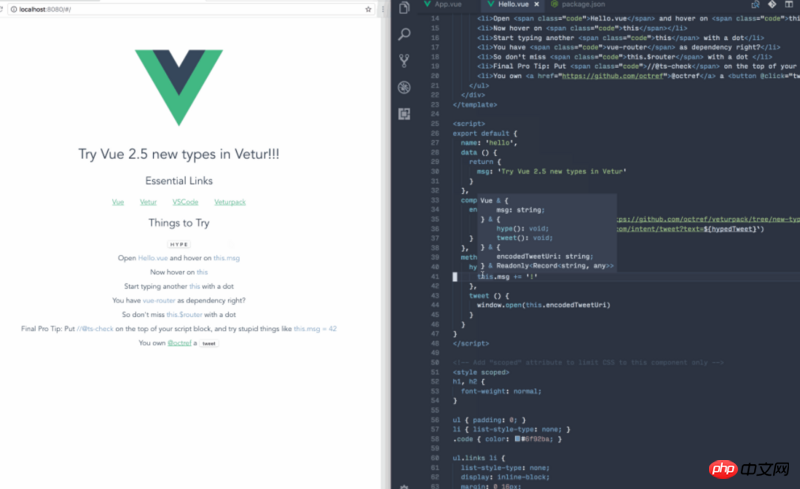
props配置的this的props的类型推断。更重要的是,这些改进也会使纯粹的JavaScript用户受益!,如果你正在配合很棒的Vetur扩展使用VSCode,在Vue组件中使用纯粹的JavaScript时,你会感受到关于自动补全提示甚至是类型提示的显著改进! 这是因为vue-language-server,这个分析Vue组件的内部包,可以利用TypeScript编译器来提取关于你代码的更多信息。此外,任何支持语言服务协议的的编辑器都可以利用vue-language-server来提供类似的功能。


运行中的 VSCode + Vetur + 新类型声明
感兴趣的话,就克隆这个体验项目(确保是new-types分支)并使用VSCode + Vetur打开它来尝试一下吧。
TypeScript用户可能需要的操作
类型改进将在vue 2.5中实装,目前计划在十月初前后发布。我们正在发布一个小版本,因为JavaScript公共API还没有取得突破性改变,但是,升级可能需要现有的Vue+TypeScript用户进行一些操作。这也是我们现在公布改动的原因,便于你有足够的时间来规划升级。
新的类型需要至少2.4版的TypeScript。建议你随着Vue2.5升级至最新的TypeScript版本。
之前,我们建议在
tsconfig.json中配置"allowSyntheticDefaultImports": true来使用ES风格的导入语法(import Vue from 'vue')。新的类型将正式转换至ES风格的导入/导出语法,这样上述配置就不需要了,而且用户在所有情况下都要使用ES风格的导入。为了配合语法的变化,下述有Vue核心类型依赖的库将会有主版本更新,需要跟随Vue2.5进行升级:
vuex,vue-router,vuex-router-sync,vue-class-component。现在,当增加自定义模块时,用户需要使用
interface VueConstructor来代替namespace Vue(差异对比)如果你使用
as ComponentOptions<something>来注释你的组件配置,像computed,watch,render和生命周期钩子这种类型的需要手动进行类型注释。
我们尽力去减小升级成本,并使这些类型改进与vue-class-component中使用的基于类的API兼容。对于绝大多数用户,只需要升级依赖关系,并切换至ES风格的导入就好。同时我们建议你在准备好升级前,将你的Vue版本锁定在2.4.x
- 사용법 기본 Vue API
this에 대한 올바른 유형 추론입니다. 이는 단일 파일 구성 요소에서도 훌륭하게 작동합니다! - 구성 요소의
props에 구성된props의props를 기반으로 한 유형 추론입니다. - 게다가이러한 개선 사항은 순수 JavaScript 사용자에게도 도움이 될 것입니다! 뛰어난 Vetur 확장 기능과 함께 VSCode를 사용하는 경우 Vue 구성 요소에서 순수 JavaScript를 사용할 때 자동 완성 힌트 및 유형 힌트가 크게 향상되는 것을 경험할 수 있습니다! 이는 Vue 구성 요소를 분석하는 내부 패키지인 vue-언어-server가 TypeScript 컴파일러를 활용하여 코드에 대한 더 많은 정보를 추출할 수 있기 때문입니다. 또한 언어 서비스 프로토콜을 지원하는 모든 편집기는 vue-언어-서버를 사용하여 유사한 기능을 제공할 수 있습니다. 🎜

 🎜🎜VSCode + Vetur + 새로운 유형의 명령문 실행🎜 🎜관심이 있으시면 이 경험 프로젝트를 복제하고(
🎜🎜VSCode + Vetur + 새로운 유형의 명령문 실행🎜 🎜관심이 있으시면 이 경험 프로젝트를 복제하고(new-types 분기인지 확인) VSCode + Vetur를 사용하여 열어서 사용해 보세요. 🎜🎜TypeScript 사용자에게 필요할 수 있는 작업🎜🎜타입 개선은 현재 10월 초에 출시될 예정인 vue 2.5에서 구현될 예정입니다. JavaScript 공개 API가 아직 주요 변경 사항을 적용하지 않았기 때문에 부 버전을 출시하고 있습니다. 그러나 업그레이드하려면 기존 Vue+TypeScript 사용자에게 몇 가지 조치가 필요할 수 있습니다. 이것이 바로 우리가 지금 변경 사항을 발표하는 이유입니다. 따라서 귀하는 업그레이드를 계획할 충분한 시간을 가질 수 있습니다. 🎜- 🎜새로운 유형에는 TypeScript 버전 2.4 이상이 필요합니다. Vue2.5를 사용하여 최신 TypeScript 버전으로 업그레이드하는 것이 좋습니다. 🎜
- 🎜이전에는 ES 스타일 가져오기 구문(
import Vue)을 사용하려면 <code>tsconfig.json에서"allowSyntheticDefaultImports": true를 구성하는 것이 좋습니다. 'vue'에서). 새로운 유형은 공식적으로 ES 스타일 가져오기/내보내기 구문으로 변환되므로 위의 구성이 필요하지 않으며 사용자는 모든 경우에 ES 스타일 가져오기를 사용해야 합니다. 🎜 - 🎜 구문 변경에 대처하기 위해 Vue 핵심 유형에 의존하는 다음 라이브러리는 주요 버전 업데이트가 있으며 Vue2.5에 따라 업그레이드해야 합니다:
vuex,vue-router,vuex-router-sync,vue-class-comComponent. 🎜 - 🎜이제 사용자 정의 모듈을 추가할 때 사용자는
namespace Vue대신interface VueConstructor를 사용해야 합니다(차이점 비교)🎜 🎜
computed, watch, render와 같은 구성 요소 구성에 주석을 달기 위해 를 ComponentOptions<something>로 사용하는 경우 > 및 라이프 사이클 후크에는 수동 유형 주석이 필요합니다. 🎜vue-class-comComponent에서 사용되는 클래스 기반 API와 호환되도록 최선을 다합니다. 대부분의 사용자의 경우 종속성을 업그레이드하고 ES 스타일 가져오기로 전환하기만 하면 됩니다. 동시에 업그레이드할 준비가 될 때까지 Vue 버전을 2.4.x로 잠그는 것이 좋습니다. 🎜🎜Blueprint: vue-cli의 TypeScript 유형 지원🎜🎜버전 2.5 이후 TS+Vue 사용자가 새 프로젝트를 쉽게 시작할 수 있도록 다음 vue-cli 버전에 공식 TypeScript 지원을 도입할 계획입니다. 계속 지켜봐 주시기 바랍니다! 🎜🎜TypeScript를 사용하지 않는 사용자의 경우🎜🎜이러한 변경 사항은 공개 JavaScript API에 관한 한 TypeScript가 아닌 사용자에게 부정적인 영향을 미치지 않으며 2.5는 이전 버전과 완전히 호환되며 TypeScript CLI 통합도 완전히 선택 사항일 수 있습니다. 하지만 방금 언급한 것처럼 vue-언어-서버 편집기 확장을 사용하면 더 나은 자동 완성 프롬프트를 받게 됩니다. 🎜![]()
위 내용은 Vue 2.5의 TypeScript 개선의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

