머리말
지난 이틀 동안 GG 운영 및 유지보수팀과 함께 배포 프로젝트를 진행했습니다.
개발, uat 및 제품 환경에 문제가 발생했습니다.
프런트엔드와 백엔드가 분리되어 있기 때문에 개발 및 배포 과정에서 백엔드 인터페이스의 도메인 이름을 전환하는 문제가 발생합니다. 오후 내내 고생하고 다양한 정보를 검색한 끝에 Node 환경 변수 process.env를 알아냈습니다. Node环境变量process.env给弄明白。
下面这就做个问题解决的记录。希望能对这个不明白的人有所帮助。
Node环境变量
首先,咱们在做react、vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生。
想不起来? 黑人问号.jpg。
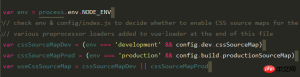
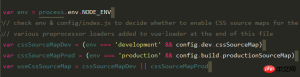
就是下面这些玩意儿。

从字面上看,就是这个 env属性,在 development和production不同环境上,配置会有些不同。
行,那下面我们开始看看这个所谓的 process到底是个什么东西。
文档:http://nodejs.cn/api/process....官方解释:process 对象是 一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require()。
process(进程)其实就是存在nodejs中的一个全局变量。
然后呢,咱们可以通过这个所谓的进程能拿到一些有意思的东西。
不过我们今天主要是讲讲 process.env。
process.env
这是啥?
官方:
process.env属性返回一个包含用户环境信息的对象。文档:http://nodejs.cn/api/process....
噢噢噢,原来着个属性能返回项目运行所在环境的一些信息。
有啥用呢?
很明显的一个使用场景,依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如开启 sourceMap,后端接口的域名切换等等。
你是 dev 环境 他是 uat 环境 她是 product 环境。
如何配置环境变量
下面讲讲如何配置各个环境的环境变量。
Windows配置
临时配置
直接在cmd环境配置即可,查看环境变量,添加环境变量,删除环境变量。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
永久配置
右键(此电脑) -> 属性(R) -> 高级系统设置 -> 环境变量(N)...
Linux配置
临时
查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
永久
打开配置文件所在
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
在文件末尾添加类似如下语句进行环境变量的设置或修改
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
最后修改完成后需要运行如下语句令系统重新加载
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
解决环境导致后端接口变换问题
搞清楚这个问题后,我们就可以在不同环境的机器上设置不同的 NODE_ENV,当然这个字段也不一定。
你也可以换成其他的NODE_ENV_NIZUISHUAI等等,反正是自定义的。
解决步骤
1.修改代码里的后端地址配置
很简单,就是利用 process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)

2.在linux上设置环境变量
export NODE_ENV=dev
然后你就可以去愉快的启动项目玩了。
说在最后
因为我现在这个项目 React 服务端渲染。所以后端的请求转发就没交给nginx进行处理。
像平常的纯单页应用,一般是用nginx
노드 환경 변수
우선react와 vue의 단일 페이지 애플리케이션을 개발할 때, 모두가 환경 변수에 익숙하다고 생각합니다. 구성 파일의 .code>process.env는 낯설지 않습니다. 기억이 나지 않나요? 검은색 물음표.jpg.
아래 내용입니다. ![]()

말 그대로 이 env 속성입니다. 개발과 프로덕션의 환경에 따라 구성이 다소 다릅니다.
프로세스가 무엇인지 살펴보겠습니다. 🎜rrreee🎜process는 실제로 nodejs의 전역 변수입니다. 🎜그러면 우리는 소위 이 과정을 통해 흥미로운 것들을 얻을 수 있습니다. 🎜🎜하지만 오늘은 주로
process.env에 대해 이야기하겠습니다. 🎜process.env
🎜이게 뭐죠?🎜🎜공식: process.env 속성은 사용자 환경 정보가 포함된 개체를 반환합니다. 🎜🎜문서: http://nodejs.cn/api/process....🎜🎜아, 이 속성은 프로젝트가 실행되는 환경에 대한 일부 정보를 반환할 수 있다는 것이 밝혀졌습니다. 강하다>. 🎜🎜무슨 소용이 있나요? 🎜🎜이것은 명백한 사용 시나리오이며, 이에 따라 서버에 레이블을 붙일 수 있습니다. 이 경우 다양한 환경에 따라 일부 구성 처리를 수행할 수 있습니다. 예를 들어 sourceMap을 켜거나 백엔드 인터페이스의 도메인 이름을 전환하는 등의 작업을 수행합니다. 🎜rrreee환경변수 설정방법
🎜다음은 환경별 환경변수 설정방법을 설명합니다. 🎜Windows 구성
임시 구성
🎜cmd 환경에서 직접 구성하고, 환경 변수를 보고, 환경 변수를 추가하고, 환경 변수를 삭제할 수 있습니다. 🎜rrreee영구 구성
🎜(이 컴퓨터) -> 속성(R) -> 고급 시스템 설정 -> 환경 변수(N)...🎜Linux 구성 h3 >임시
🎜환경 변수 보기, 환경 변수 추가, 환경 변수 삭제🎜rrreee영구
🎜구성 파일 위치 열기🎜rrreee🎜다음과 유사한 문을 파일 끝에서 환경 변수 설정 또는 수정🎜rrreee🎜최종 수정 후 다음 명령문을 실행하여 시스템을 다시 로드해야 합니다🎜rrreee환경으로 인한 백엔드 인터페이스 변경 문제 해결🎜이 문제를 파악한 후에는 다른 환경에서 머신을 사용할 수 있습니다. NODE_ENV를 다르게 설정하세요. 물론 이 필드가 반드시 동일하지는 않습니다. 🎜다른 NODE_ENV_NIZUISHUAI 등으로 변경할 수도 있으며 어쨌든 사용자 정의됩니다. 🎜해결 단계
🎜1. 코드에서 백엔드 주소 구성을 수정합니다.🎜🎜매우 간단합니다. process.env.NODE_ENV 필드를 사용하면 됩니다. . 판사. (process는 node의 전역 속성이므로 직접 사용하세요)🎜🎜 🎜🎜2. Linux에서 환경 변수 설정🎜rrreee🎜그러면 갈 수 있습니다 프로젝트를 시작하게 되어 기쁘네요. 🎜
🎜🎜2. Linux에서 환경 변수 설정🎜rrreee🎜그러면 갈 수 있습니다 프로젝트를 시작하게 되어 기쁘네요. 🎜마지막에 말씀해주세요
🎜제가 현재 프로젝트는 React 서버사이드 렌더링이기 때문이죠. 따라서 백엔드 요청 전달은 처리를 위해 nginx로 넘겨지지 않습니다. 🎜일반 단일 페이지 애플리케이션과 마찬가지로 nginx는 일반적으로 요청을 전달하는 데 사용됩니다. 🎜🎜이 글은 비교적 빠르게 작성되었습니다. ㅎㅎ 글에 틀린 부분이 있으면 지적해 주시면 배워보겠습니다. 🎜🎜또한, 이 작은 글이 도움이 된다면 좋아요를 눌러주시면 제가 계속 활동할 수 있는 큰 동기가 될 것입니다. 🎜🎜🎜🎜🎜🎜🎜
NODE_ENV를 다르게 설정하세요. 물론 이 필드가 반드시 동일하지는 않습니다. 🎜다른 NODE_ENV_NIZUISHUAI 등으로 변경할 수도 있으며 어쨌든 사용자 정의됩니다. 🎜해결 단계
🎜1. 코드에서 백엔드 주소 구성을 수정합니다.🎜🎜매우 간단합니다.process.env.NODE_ENV 필드를 사용하면 됩니다. . 판사. (process는 node의 전역 속성이므로 직접 사용하세요)🎜🎜 🎜🎜2. Linux에서 환경 변수 설정🎜rrreee🎜그러면 갈 수 있습니다 프로젝트를 시작하게 되어 기쁘네요. 🎜
🎜🎜2. Linux에서 환경 변수 설정🎜rrreee🎜그러면 갈 수 있습니다 프로젝트를 시작하게 되어 기쁘네요. 🎜마지막에 말씀해주세요
🎜제가 현재 프로젝트는 React 서버사이드 렌더링이기 때문이죠. 따라서 백엔드 요청 전달은 처리를 위해nginx로 넘겨지지 않습니다. 🎜일반 단일 페이지 애플리케이션과 마찬가지로 nginx는 일반적으로 요청을 전달하는 데 사용됩니다. 🎜🎜이 글은 비교적 빠르게 작성되었습니다. ㅎㅎ 글에 틀린 부분이 있으면 지적해 주시면 배워보겠습니다. 🎜🎜또한, 이 작은 글이 도움이 된다면 좋아요를 눌러주시면 제가 계속 활동할 수 있는 큰 동기가 될 것입니다. 🎜🎜🎜🎜🎜🎜🎜위 내용은 노드 환경 변수 process.env에 대한 질문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경







