DOM을 사용하여 이벤트를 전달하는 방법
- 一个新手원래의
- 2017-10-24 10:01:452042검색
One ,
onmouseover 및 onmouseout 이벤트
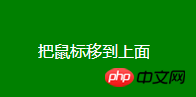
onmouseover 및 onmouseout 이벤트는 사용자의 마우스가 HTML 요소 위나 밖으로 움직일 때 기능을 트리거하는 데 사용할 수 있습니다.
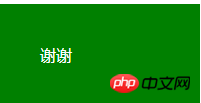
작은 예: 마우스가 상단에 있기 전 상단으로 이동한 후
상단으로 이동한 후
(1)关键代码 <body> <p onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</p> <script>="谢谢"="把鼠标移到上面"</script> (2)关键代码 (两种方法均可实现) <p onmouseover="innerHTML='谢谢'" onmouseout="innerHTML='把鼠标移到上面'" style="width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</p>
two,
onmousedown, onmouseup 및 onclick 이벤트
onmousedown, onmouseup and on 클릭은 구성 마우스 클릭 이벤트의 모든 부분. 먼저 마우스 버튼을 클릭하면 onmousedown 이벤트가 발생하고, 마우스 버튼을 놓으면 onmouseup 이벤트가 발생하며, 마지막으로 마우스 클릭이 완료되면 onclick 이벤트가 발생합니다.
예:
마우스를 클릭하기 전 마우스를 클릭했을 때
마우스를 클릭했을 때 마우스를 놓은 후
마우스를 놓은 후
(1)关键代码 <p onmousedown="mDown(this)" onmouseup="mUp(this)"style="background-color:green;color:#ffffff; width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</p> <script>="#1ec5e5"="请释放鼠标按钮"="green"="请按下鼠标按钮"</script> (2)关键代码 (两种方法均可) <p onmousedown="style.backgroundColor='#1ec5e5',innerHTML='请释放鼠标'" onmouseup="style.backgroundColor='red',innerHTML='请按下鼠标'" style="color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</p>
위 내용은 DOM을 사용하여 이벤트를 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

