JavaScript 책임 사슬 패턴 소개
- 一个新手원래의
- 2017-10-23 09:59:481579검색
소개
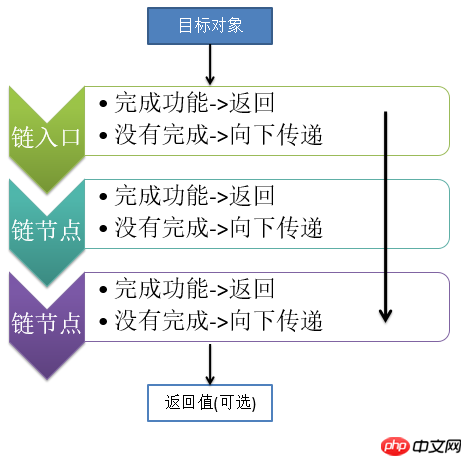
책임 체인 패턴을 사용하면 여러 개체가 요청을 처리할 수 있는 기회를 가질 수 있으므로 요청의 발신자와 수신자 간의 결합 관계를 피할 수 있습니다. 객체를 체인에 연결하고 객체가 처리할 때까지 체인을 따라 요청을 전달합니다.
요청이 이루어진 후 첫 번째 개체부터 시작하여 요청을 받은 체인의 개체는 이를 스스로 처리하거나 체인의 다음 후보에게 전달합니다. 요청을 제출하는 객체는 어떤 객체가 이를 처리할지 모릅니다. 즉, 요청에는 암시적 수신자가 있습니다. 런타임 시 모든 후보자는 해당 요청에 응답할 수 있습니다. 후보자 수는 임의적이며 어떤 후보자가 체인에 참여하는지 결정할 수도 있습니다.
그림은 다음과 같습니다.

Text
(1) 클래스는 일반적으로 인터페이스를 다루므로 먼저 클래스의 메서드를 표준화하는 인터페이스를 정의합니다. 코드는
//定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合分析
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(2) 인터페이스를 사용하여 서점 정의
var bookShop=new Interface("bookShop",["addBook","findBook","showBooks"]);//书店接口 (3) 책 클래스 정의
var Book=function (bNm,bName,bAuthor,bType) {
this.bNm=bNm;
this.bName=bName;
this.bAuthor=bAuthor;
this.bType=bType;
} (4) 서점 클래스 = 책장 + 책
#1: 책장을 책장에 추가 서점과 책
var pcatBookShop=(function(){
//书架
var jsBooks = new Array();//js书架
var cBooks = new Array();//c书架
var javaBooks = new Array();//java书架
//内部类1
function AddJsBooks(book) {
if(book.bType=="Js"){
jsBooks.push(book);
}else {
AddJsBooks.successor(book);
}
}
//内部类2
function AddJavaBooks(book) {
if(book.bType=="Java"){
javaBooks.push(book);
}else {
AddJavaBooks.successor(book);
}
}
//内部类3
function AddCBooks(book) {
if(book.bType=="C"){
cBooks.push(book);
}else {
AddCBooks.successor(book);
}
}
})()#2: 책임 사슬 설정 방법 확장(Windows에서 확장)
//扩展window属性window.setSuccessor=function (after,before) {
after.successor=before;//引用的执行}#3: 책임 사슬을 설정하고 각 객체를 연결
//设置责任链-----串起来
setSuccessor(AddJsBooks,AddJavaBooks);
setSuccessor(AddJavaBooks,AddCBooks);(5) 책 쿼리 방법: 책 번호, 책 이름별
/**********查询书籍************/
var bookList = null;
function FindBbn(keyword) {
//链的头部来初始化参数
if(!bookList){
bookList=jsBooks.concat(cBooks).concat(javaBooks);
var book = new Array();
book=bookList.filter(function (book) {//对booklist进行过滤,过滤的条件为匿名函数
if(book.bName.indexOf(keyword)!=-1){
return true;
}else {
return false;
}
});
//我要进行链式查询
return book.concat(FindBbn.successor(keyword));
}
};
function FindByName(keyword,book){
var book = book;
book = bookList.filter(function(book){
if(book.bName.indexOf(keyword) != -1){
return true;
}else{
return false;
}
});
return book;
}참고로 배열의 필터 메소드 확장 코드는 다음과 같습니다
Function.prototype.method=function (name,fn) {
this.prototype[name]=fn;
return this;
}
if(!Array.prototype.filter){
Array.method("filter",function (fn,thisObj) {
var scope=thisObj||window;
var a=[];
for(var i=0;i<this.length;i++){
if(!fn.call(scope,this[i],i,this));{
continue;
}
a.push(this[i]);
}
//返回过滤好数据
return a;
})
}(6) 책임의 기획 체인
setSuccessor(FindBbn,FindByName);
(7) 실제 서점 클래스(인터페이스를 구현하는 클래스)
return function () {
this.addBook=function (book) {
if(book instanceof Book){
AddJsBooks(book);//因为我知道谁是链的入口
}
};
this.findBook=function (keyword) {
return FindBbn(keyword);//游泳规划的责任链可以从头到尾的查询若,FindBbn没有则到FindByName中查询
}
this.showBooks=function () {
document.write("JS类图书"+jsBooks.toSource()+"<br>");
document.write("Java类图书"+javaBooks.toSource()+"<br>");
document.write("C类图书"+cBooks.toSource()+"<br>");
//自动生产----------
document.write(cpoyStr(60,"-")+"<br>");
}
} 창에 펼쳐져 있으니 참고하세요 자동으로 "---------------"
//扩展一个可以自动生产-----的方法
window.cpoyStr=function (num,str) {
var newStr="";
for(var i=0;i<num;i++){
newStr+=str;
}
return newStr;
};를 생성할 수 있는 방법
var pb = new pcatBookShop();
pb.addBook(new Book("00101","JAVA","JIM","JAVA"));
pb.addBook(new Book("00201","C#","world","C"));
pb.addBook(new Book("00202","C++/C","Hello","C"));
pb.addBook(new Book("00301","JAVASCRIPT","Good","JS"));(8) 서점 이용하기
#1: 책 추가하기
//展示 pb.showBooks();
document.write(pb.findBook("C").toSource())#2: 책장에 책 추가 작업------Show
rrreee🎜 이를 위해 기본적으로 책임 사슬 모델 사용 방법에 대한 기본 학습을 완료했습니다. 🎜위 내용은 JavaScript 책임 사슬 패턴 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

