CSS의 선택기 가중치 계산 예시에 대한 자세한 그래픽 및 텍스트 설명
- 黄舟원래의
- 2017-10-23 09:52:472653검색
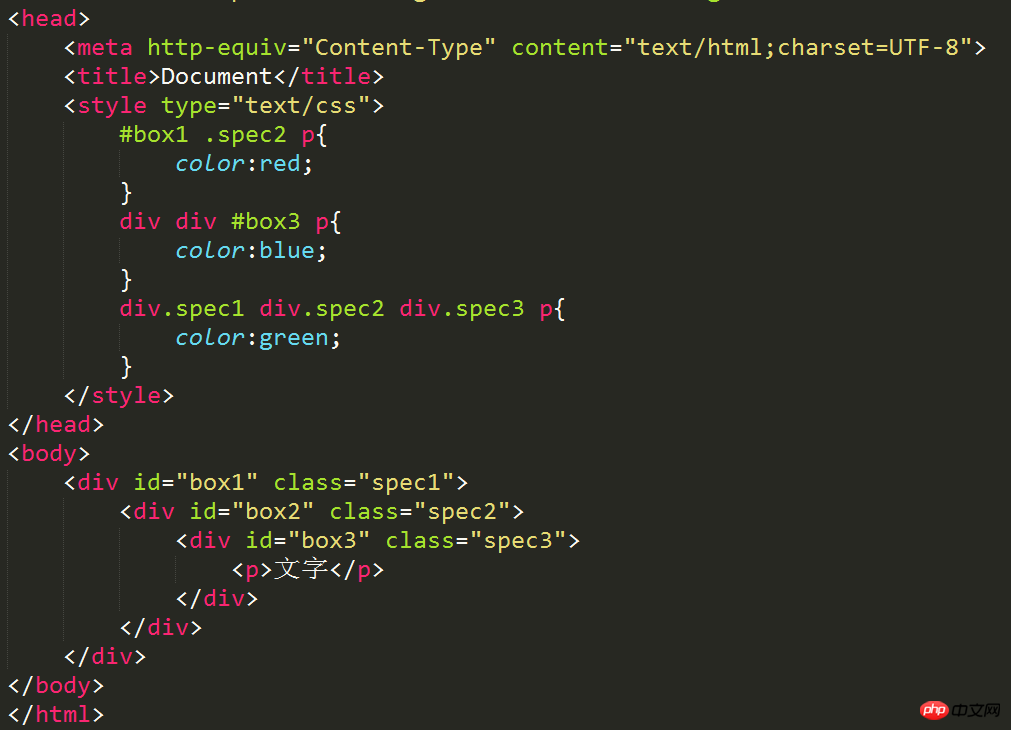
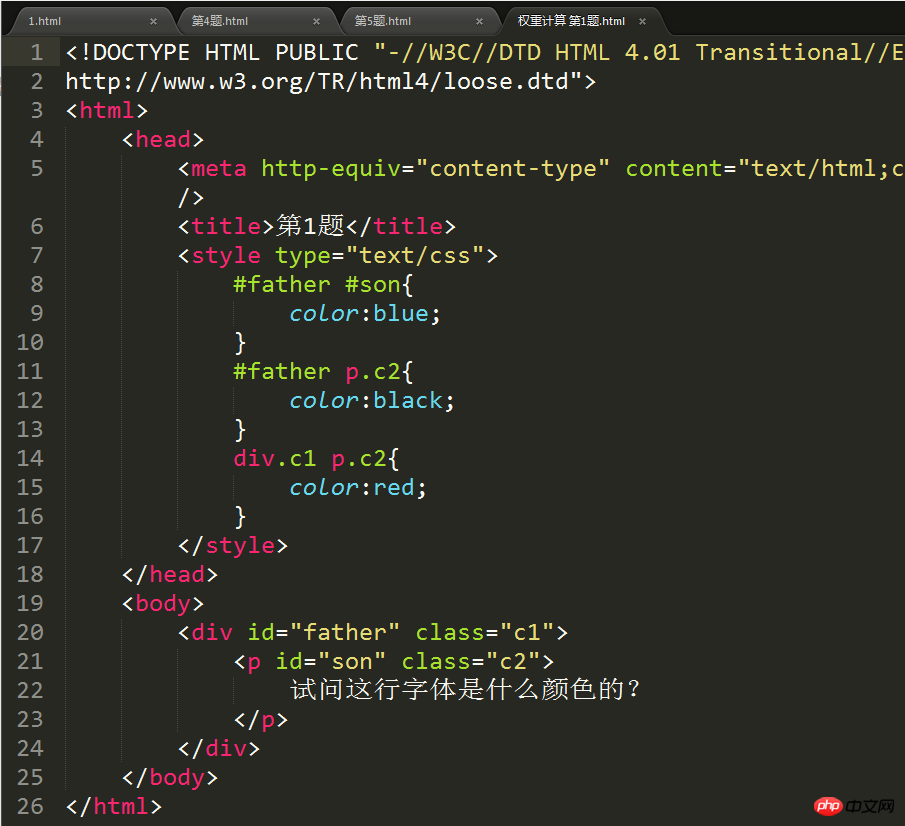
첫 번째 질문:

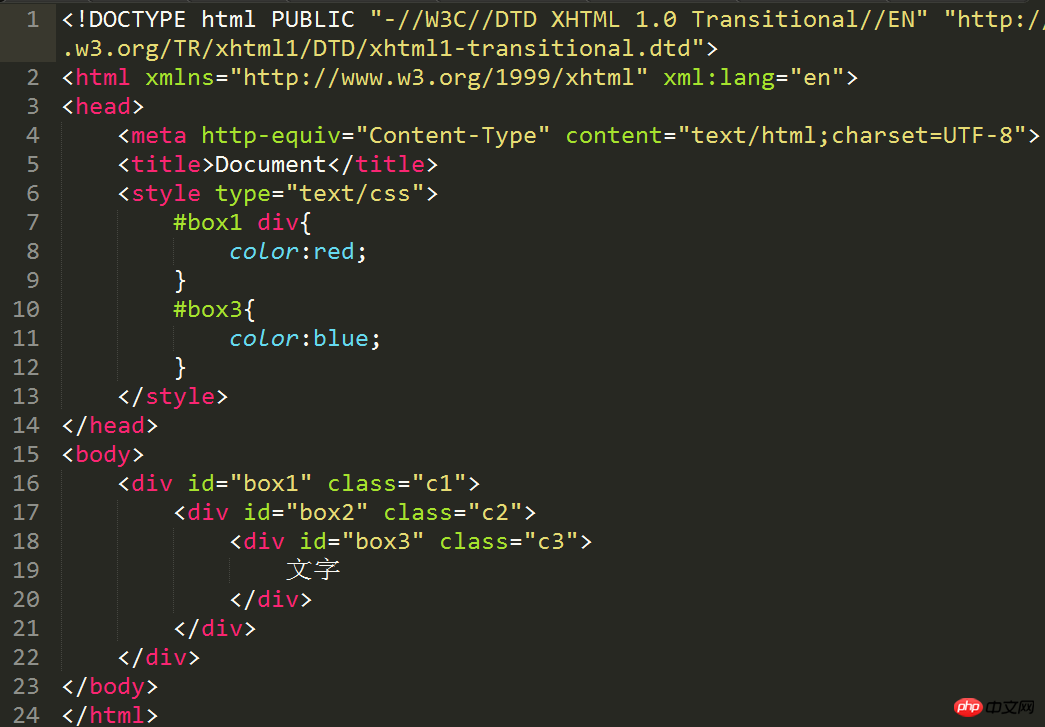
위 코드를 바탕으로 P 문의 “text”이 어떤 색인지 알아봅시다.
#box1 .spec2 p 첫 번째인데, 가중치로 보면 id 선택자, 클래스 선택자, 레이블 선택자가 있고 가중치는 1,1이어야 함을 알 수 있습니다. 1
p p #box3 p 이것은 두 번째입니다. ID 선택기가 있고 클래스 선택기가 없으며 가중치가 1,0,3
p인 3개의 태그 선택기가 있음을 알 수 있습니다. .spec1 p.spec2 p.spec3 p id 선택자가 없는 것을 볼 수 있습니다. 3개의 클래스 선택자와 4개의 레이블 선택자가 0, 3, 4여야 합니다.
이 세 가지를 비교하여 무게에 따라 선택하세요. 무게가 더 큰 것이 첫 번째이므로 "텍스트"의 색상은 빨간색이어야 합니다.

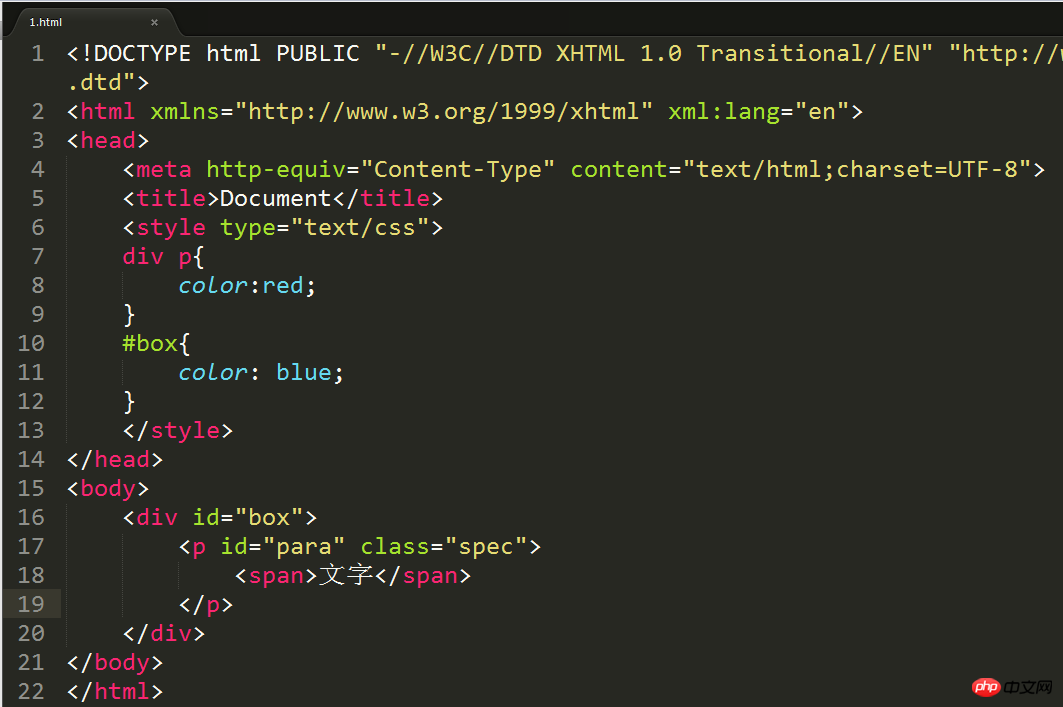
두 번째 질문:

위 코드를 바탕으로 스팬에서 “text”을 판단해 보겠습니다. 성명서 "무슨 색이에요?
두 선택자를 보면 둘 다 스팬 레이어에 도달하지 않았으므로 가중치를 기준으로 계산되지 않습니다. 상속에 따르면 첫 번째는 p에 정확하고 두 번째는 box에만 정확하지만 근접성 원칙에 따르면 p는 상대적으로 가까워야 하므로 범위 문의 "텍스트"는red입니다.
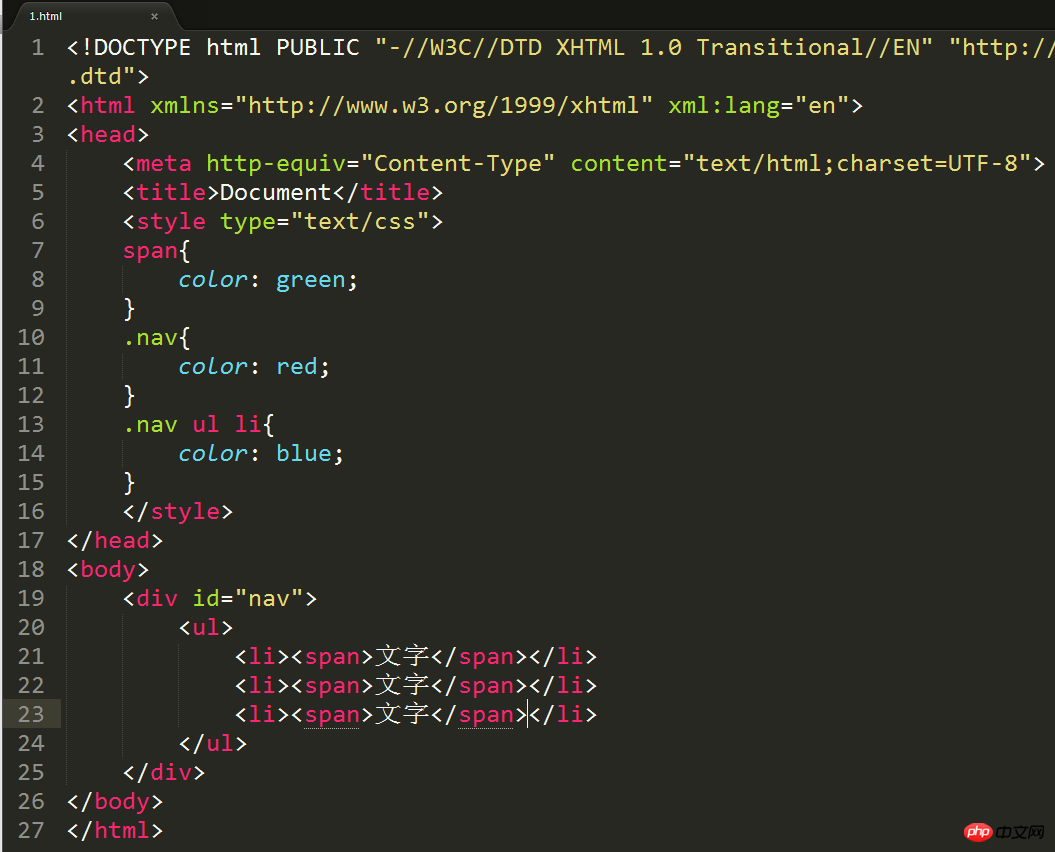
질문 3:

위 코드를 바탕으로, SPAN 문에 있는 "text"의 색상이 무엇인지 알아봅시다.
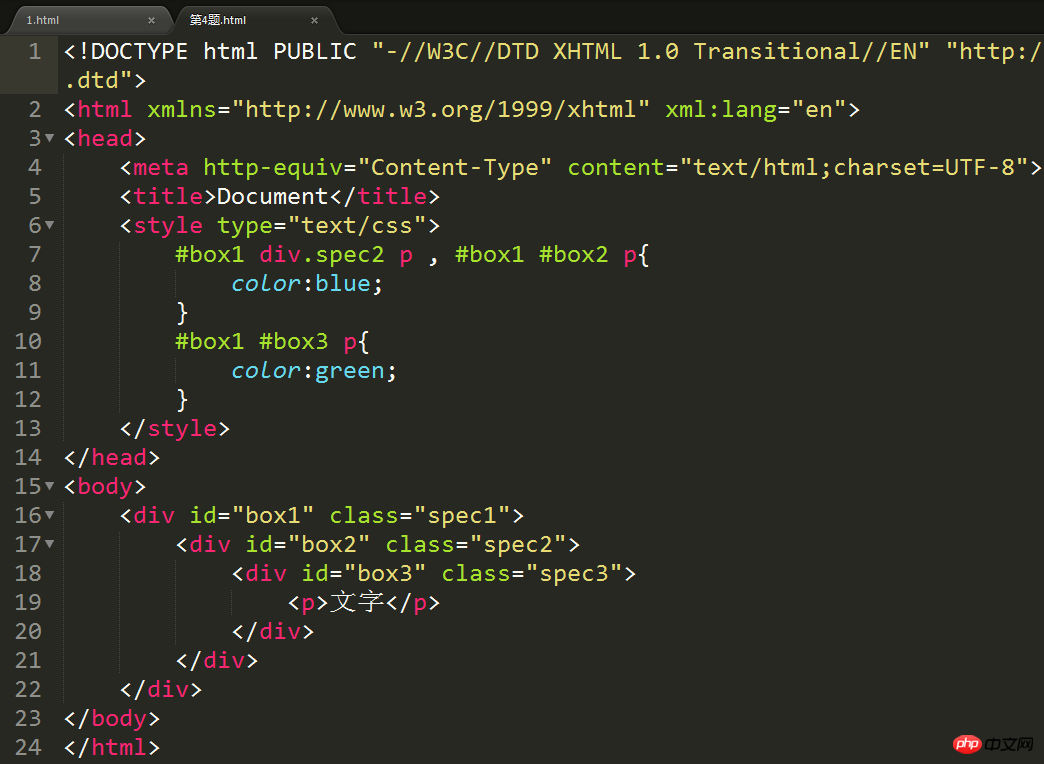
스팬 수준에 도달했는지를 보면 green임을 알 수 있습니다. 질문 4: 쉼표에 따르면 계층적 선택기이므로 두 부분을 분리하고 가중치를 별도로 계산해야 합니다. #box1 p.spec2 p , 가중치는 1,1입니다. 2 #box1 #box2p, 무게는 2,0,1 #box1 #box3p, 무게는 2,0,1 무게도 근접성 원칙에 따르면 #box1 #box3 p에서 green이어야 합니다. 질문 5: 휴대용으로 사용할 수 없는 것으로 보아 파란색으로 판단됩니다. 질문 6: , 1, 0, 2, 2가 첫 번째여야 하고 blue
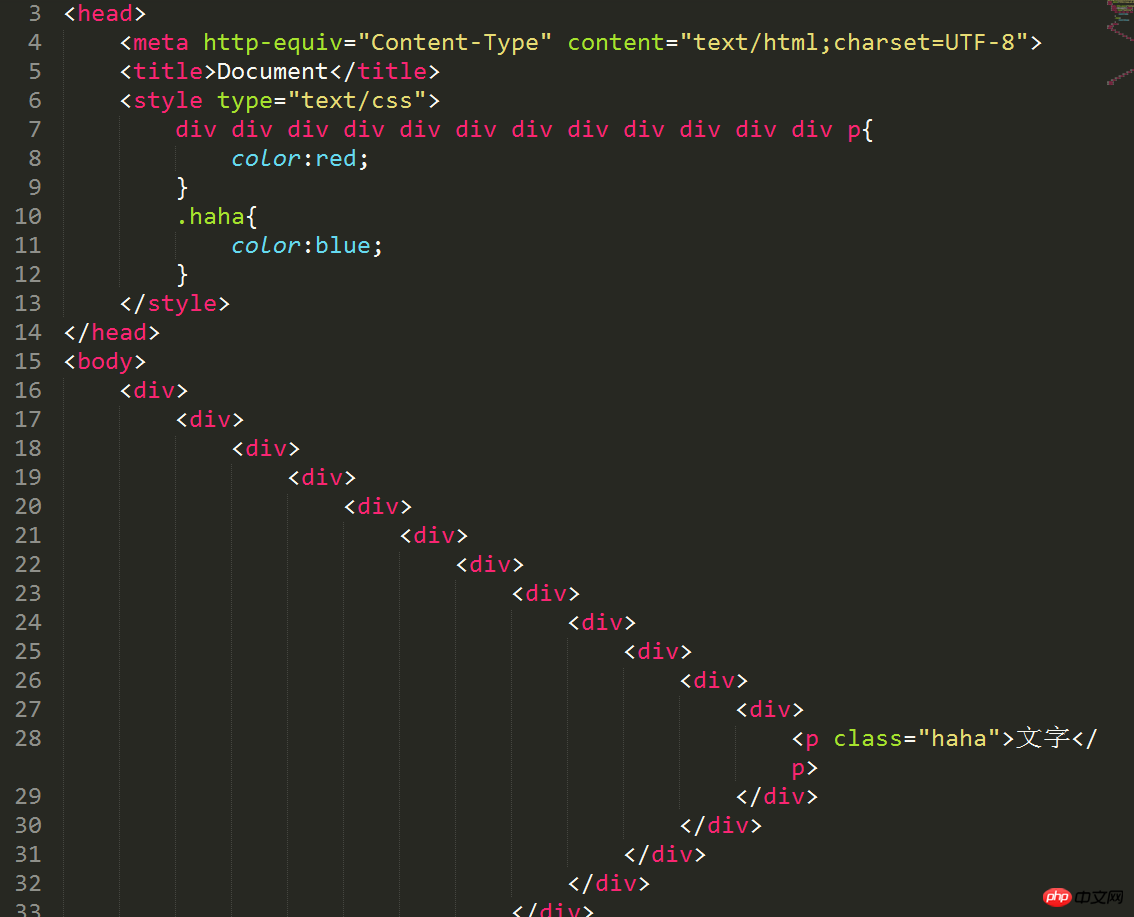
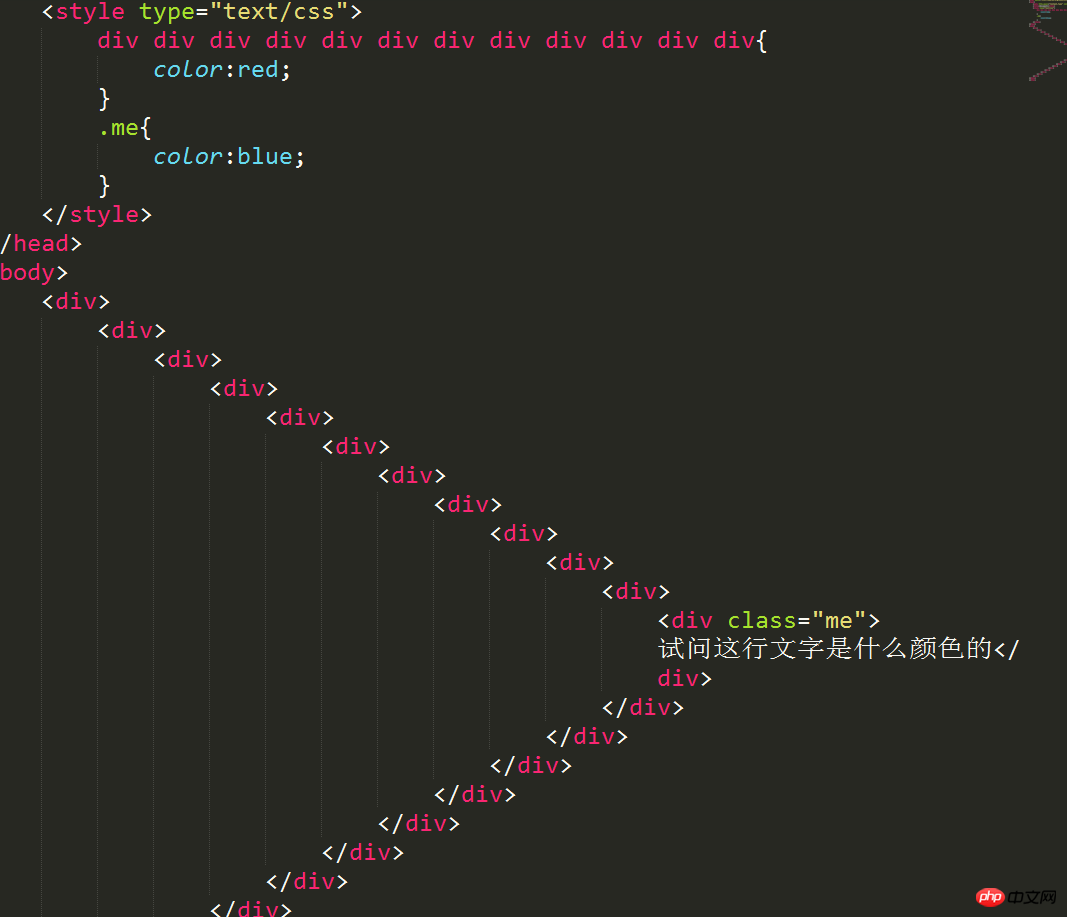
코드에 있는 텍스트 내용의 색상을 분석해 보겠습니다. 첫 번째는 상속이고 가중치는 0입니다. 두 번째 가중치는 0입니다. 0 ,1 따라서 파란색이 되어야 합니다. 질문 8: 을 분석해 보겠습니다. 질문 7과 유사합니다. 파란색이어야 합니다. 질문 9: 첫 번째 가중치는 0,0,2 두 번째 가중치는 0입니다. 0,1 따라서 색상은 파란색이어야 합니다. 질문 10: 코드의 텍스트 콘텐츠 색상을 분석해 보겠습니다. 은 다음과 유사합니다. 위의 내용을 통해 알 수 있습니다. 파란색 . 질문 11: 첫 번째 항목의 가중치는 1,0,1 두 번째 항목의 가중치는 1입니다. 0,0 그러므로 첫 번째 red이어야 합니다. 
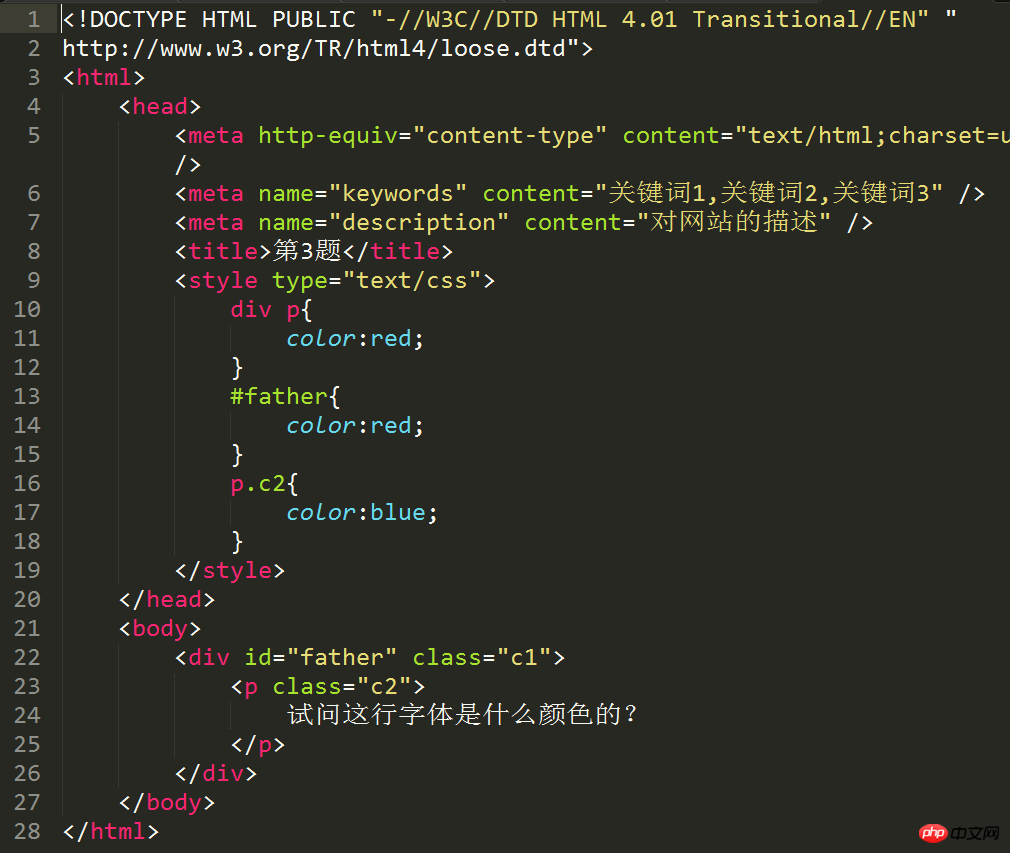
 위 코드를 바탕으로 P 문의 "텍스트 "이 어떤 색인지 알아봅시다.
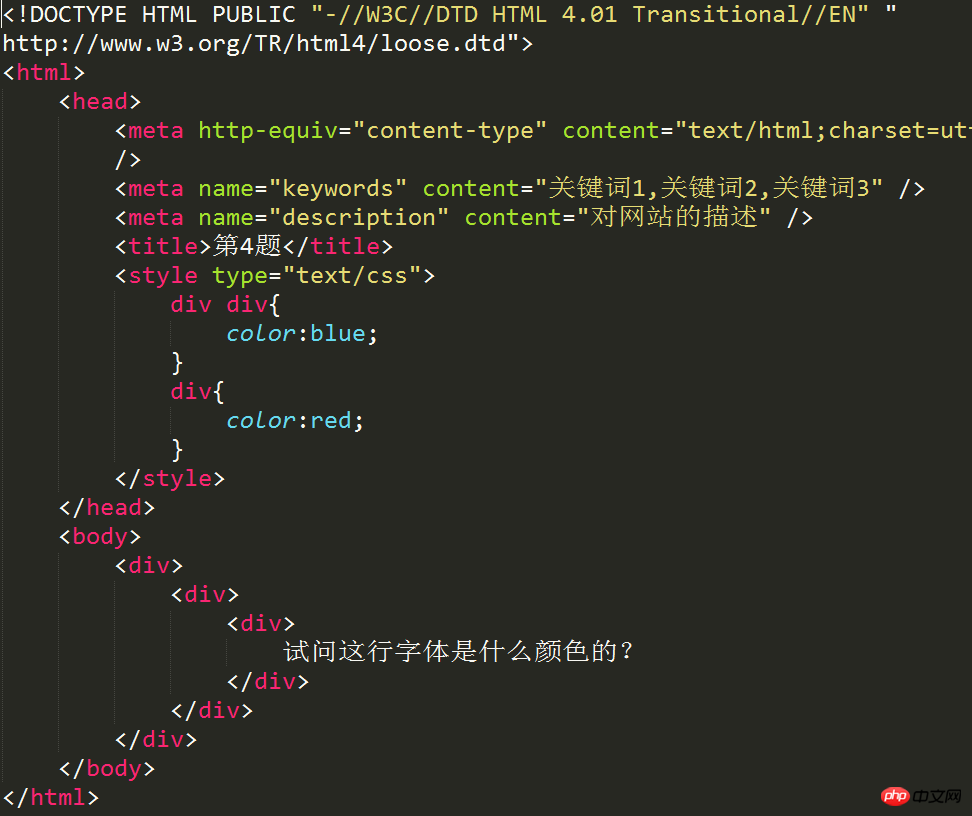
위 코드를 바탕으로 P 문의 "텍스트 "이 어떤 색인지 알아봅시다. 
 위 코드를 바탕으로 “text” P문장에 무슨색이에요? ?
위 코드를 바탕으로 “text” P문장에 무슨색이에요? ? 
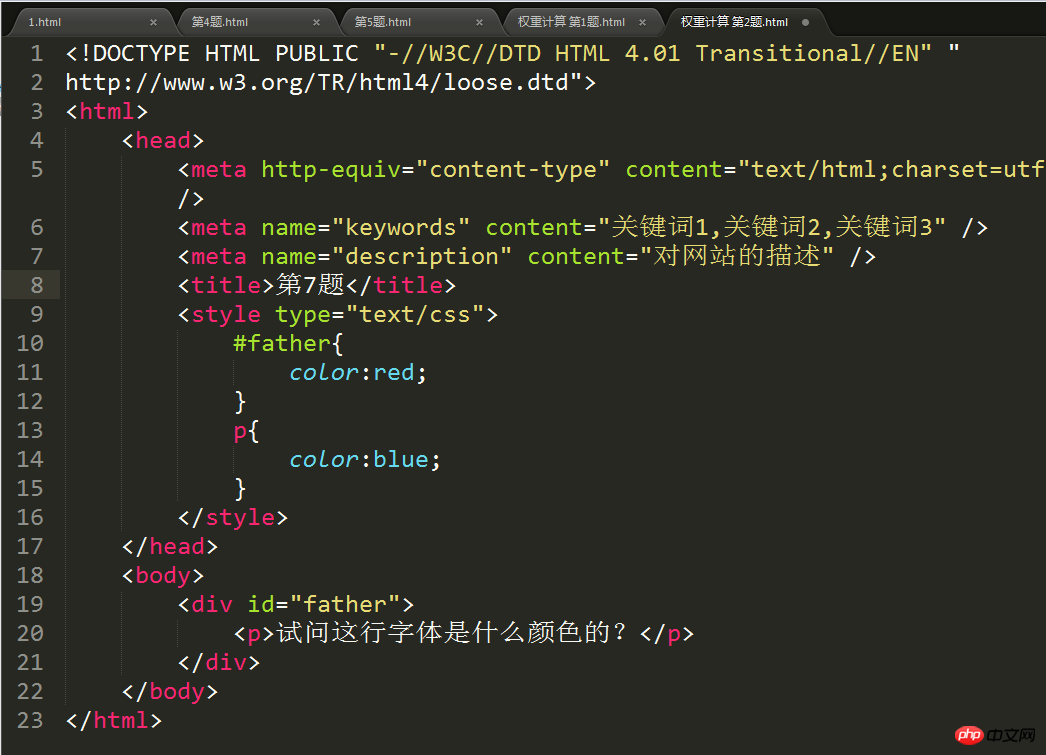
여야 함을 알 수 있습니다.  질문 7:
질문 7: 


 코드의 텍스트 내용 색상을 분석해 보겠습니다.
코드의 텍스트 내용 색상을 분석해 보겠습니다. 

 코드에 있는 텍스트 내용의 색상을 분석해 보겠습니다.
코드에 있는 텍스트 내용의 색상을 분석해 보겠습니다. 
위 내용은 CSS의 선택기 가중치 계산 예시에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

