CSS가 휴대폰에서 스위치를 구현하는 방법에 대한 분석 예
- 黄舟원래의
- 2017-10-21 11:00:061679검색
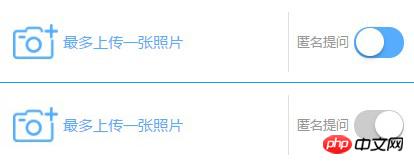
많은 디자인 도면에는 아래와 같이 스위치나 라디오 선택이 있을 것입니다. 오늘은 CSS를 사용하여 동적 스위치를 구현하는 방법에 대해 이야기하겠습니다.

html 코드는 매우 간단합니다
<input type="checkbox" id="1" class="checkbox"> <label class="switch" for="1"></label>
다음은 CSS 코드입니다
<style>
.checkbox {
display: none;
}
.switch {
width: 50px;
height: 31px;
background: #56ACFE;
border-radius: 20px;
padding: 1px;
box-sizing: border-box;
display: inline-block;
margin-top: 15px;
}
.switch:after {
content: '';
box-shadow: 0 3px 8px 0 rgba(0,0,0,0.15), 0 1px 1px 0 rgba(0,0,0,0.16), 0 3px 1px 0 rgba(0,0,0,0.10);
width: 28px;
height: 28px;
background: #fff;
border-radius: 50%;
display: block;
margin-left: 1px;
float: left;
transition: all 0.5s;
}
.checkbox:checked+.switch:after {
margin-left: 20px;
}
.checkbox:checked+.switch {
background: #ccc;
}
</style>
바로 그거야, 그거야 본 설계도와 휴대폰에 자주 등장하는 스위치가 구현되어 있습니다.
위 내용은 CSS가 휴대폰에서 스위치를 구현하는 방법에 대한 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 hover 의사 클래스 사용 예다음 기사:CSS에서 hover 의사 클래스 사용 예

