JS를 사용하여 탭 전환 효과를 구현하는 샘플 코드
- 黄舟원래의
- 2017-10-21 09:58:392496검색
html 부분
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="tab.css">
<script src="tab.js"></script>
<title>Document</title>
</head>
<body>
<p id="tab">
<p id="tab-nav" class="tab-nav">
<ul>
<li class="active"><a href="#">公告</a></li>
<li><a href="#">规则</a></li>
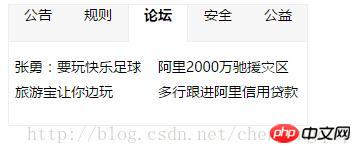
<li><a href="#">论坛</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">公益</a></li>
</ul>
</p>
<p id="tab-contain">
<p class="mod">
<ul>
<li><a href="#">走进无声课堂</a></li>
<li><a href="#">淘宝之行大众评审</a></li>
<li><a href="#">爱心品牌联合征集</a></li>
<li><a href="#">公益机构淘宝攻略</a></li>
</ul>
</p>
<p class="mod" style="display:none">
<ul>
<li><a href="#">[聚焦]金牌卖家再启航</a></li>
<li><a href="#">[功能]橱柜规则升级啦</a></li>
<li><a href="#">[话题]又爱又恨优惠券</a></li>
<li><a href="#">[工具] 购后送店铺红包</a></li>
</ul>
</p>
<p class="mod" style="display:none">
<ul>
<li><a href="#">张勇:要玩快乐足球</a></li>
<li><a href="">阿里2000万驰援灾区</a></li>
<li><a href="">旅游宝让你边玩</a></li>
<li><a href="">多行跟进阿里信用贷款</a></li>
</ul>
</p>
<p class="mod" style="display:none">
<ul>
<li><a href="">[通知] “泛滥换新”</a></li>
<li><a href="">[通知]“比特币严管”</a></li>
<li><a href="">[通知]“禁发商品”</a></li>
<li><a href="">[通知]“商品属性”</a></li>
</ul>
</p>
<p class="mod" style="display:none">
<ul>
<li><a href="#">走进无声课堂</a></li>
<li><a href="#">淘宝之行大众评审</a></li>
<li><a href="#">爱心品牌联合征集</a></li>
<li><a href="#">公益机构淘宝攻略</a></li>
</ul>
</p>
</p>
</p>
</body>
</html>css 부분
*{
padding:0px;
margin:0px;
list-style: none;
font-size: 14px;
}
#tab{
width:298px;
height:120px;
margin:10px;
border:1px solid #eee;
overflow: hidden;
}
.tab-nav{
width:400px;
position:relative;
height:27px;
}
.tab-nav ul{
position:absolute;
width:301px;
left:-1px;
background-color: #f7f7f7;
}
.tab-nav li{
float:left;
width:58px;
padding: 0 1px;
height:36px;
background-color: #f7f7f7;
border-bottom: 1px solid #eee;
text-align: center;
}
.tab-nav li.active{
background-color: #fff;
border-bottom-color:#fff;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
padding:0px;
font-weight: bolder;
}
li a:link,li a:visited{
text-decoration: none;
color:#000;
}
#tab-contain .mod{
margin:25px 6px 10px 6px;
}
#tab-contain .mod ul li{
float: left;
width:143px;
height:25px;
overflow: hidden;
}Js 부분
function $(id){
return typeof id==='string'?document.getElementById(id):id;
}
window.onload=function(){
var navs=$('tab-nav').getElementsByTagName('li');
var ps=$('tab-contain').getElementsByTagName('p');
// alert(ps.length);
if(navs.length!=ps.length){
return;
}
for(var i=0;i<navs.length;i++){
navs[i].title=i;
navs[i].onmouseover=function(){
for(var j=0;j<navs.length;j++){
navs[j].className="";
ps[j].style.display="none";
}
this.className="active";
ps[this.title].style.display="block";
}
}
}
위 내용은 JS를 사용하여 탭 전환 효과를 구현하는 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

