html5 1px 문제 및 좌표계 그리드 그리기 방법
- 一个新手원래의
- 2017-10-19 10:06:072292검색
캔버스에서는 1px 선을 그려야 하는데 기본적으로는 불가능합니다
context.beginPath();
context.moveTo( 100, 100 );
context.lineTo( 400, 100 );
context.closePath();
context.stroke();
context.beginPath();
context.strokeStyle = 'red';
context.moveTo( 100.5, 200.5 );
context.lineTo( 400.5, 200.5 );
context.closePath();
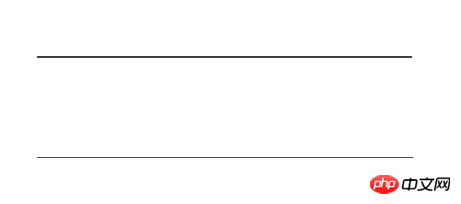
context.stroke();위 코드에서 context는 캔버스의 context입니다. 이 코드에서는 선 2개를 그렸는데 위 선은 1px이 아닙니다. 아래 줄은 1px입니다

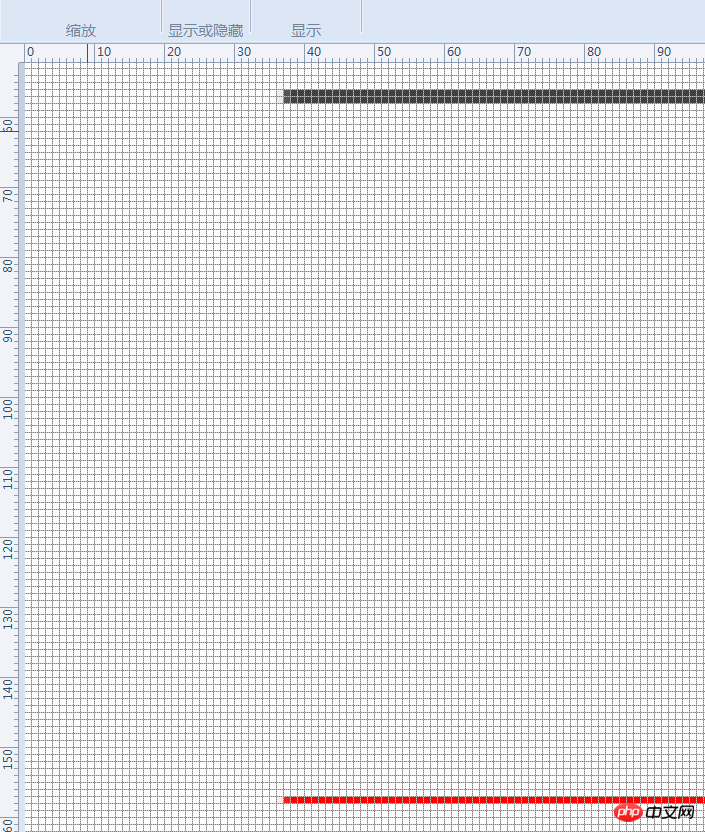
위의 검은색 선이 1px인지는 잘 안보일 수 있습니다. 그리기 소프트웨어나 포토샵에 넣고 확대한 후 좌표를 열면 다음과 같은 효과를 볼 수 있습니다. :

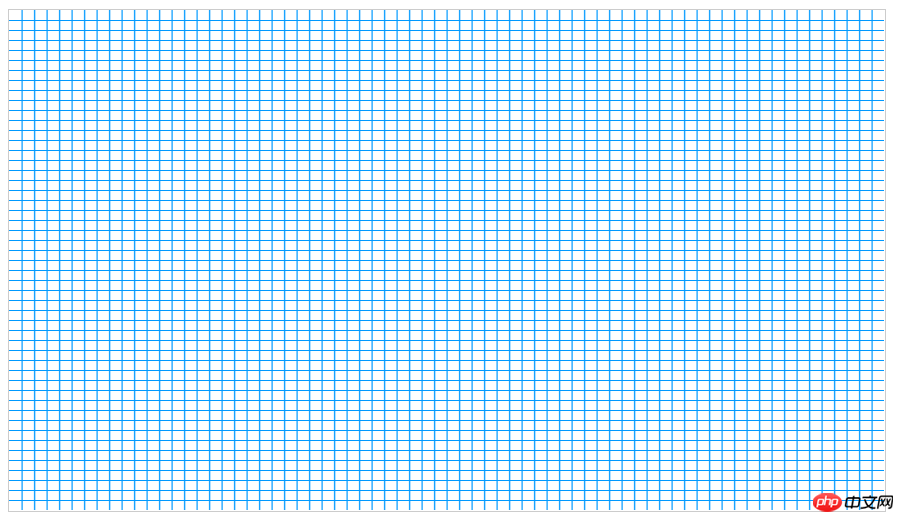
분명히 이 검은 선은 2픽셀 크기의 2줄을 차지하는 반면, 빨간색 선은 1픽셀의 선을 차지합니다. 즉, 캔버스에 그려야 하는 경우입니다. 1px 선분을 입력하고 좌표 뒤에 0.5를 추가합니다. 그런 다음 x 및 y 방향의 좌표계 크기는 10px입니다.
drawGrid('#09f', 10, 10);
function drawGrid(color, stepx, stepy) {
context.save()
context.strokeStyle = color;
context.lineWidth = 0.5;
context.clearRect(0, 0, context.canvas.width, context.canvas.height);
for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) {
context.beginPath();
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
context.stroke();
}
for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) {
context.beginPath();
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
context.stroke();
}
context.restore();
}
위 내용은 html5 1px 문제 및 좌표계 그리드 그리기 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5에서 눈 효과를 얻는 방법다음 기사:HTML5에서 눈 효과를 얻는 방법

