d3 힘 방향 그래프 포커싱을 달성하는 방법
- 一个新手원래의
- 2017-10-19 09:36:593149검색
효과 설명
노드를 두 번 클릭하면 노드와 해당 노드와 연결된 노드가 강조 표시되고 나머지 노드는 회색으로 변하며 반경이 작아지고 텍스트가 사라지며 안쪽으로 줄어듭니다.
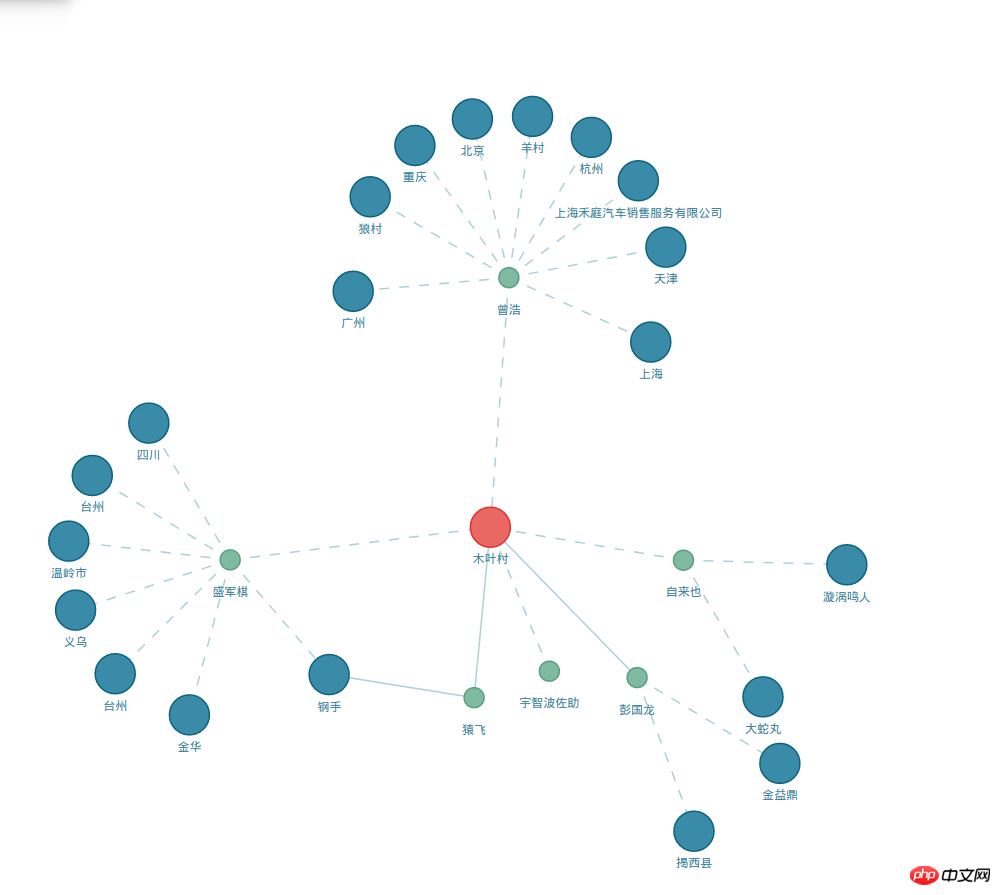
효과 표시
정상 상태

포커스 효과

키 코드
노드 변경
활성 노드는 강조된 스타일을 유지하고 나머지 노드는 noActive 스타일을 적용하며 반경은 된다 더 작습니다.
'class', (data) => (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson''r', (data) => (data.nodeStatus === -2 5 data.cateType < 2 ? 20 : 10
가장 중요한 점은 노드를 두 번 클릭한 후 힘 안내 모델의 매개변수도 노드 반경에 따라 그에 따라 변경된다는 것입니다. 비활성 상태의 노드 차지 포스가 50으로 변경됩니다. 선의 한쪽 끝에 있는 노드가 비활성 상태인 경우 최단 거리인 거리를 50으로 설정합니다. 이렇게 하면 축소 효과가 나타납니다.
this.simulation
.alpha(0.3)
.force('charge', d3.forceManyBody().strength((data) => {if (data.nodeStatus === -2) {return -50;
}return -200;
}))
.force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => {if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) {return 50;
}return 150;
}))
.restart();자세한 구현은 소스코드를 확인해주세요
위 내용은 d3 힘 방향 그래프 포커싱을 달성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

