고급 JS 관련 지식
- 一个新手원래의
- 2017-10-19 09:16:361508검색
상속: 다른 사람은 현재 개체에 없는 속성과 메서드를 가지고 있으며 이를 자신만의 용도로 사용합니다. 이것이 바로 상속입니다.
1 혼합 상속
var I={ };
var obj = {
name: 'jack',
age:18,
sayGoodbye : function () {
console.log("goodbye") ;
}
}// 混入式继承, a中 将继承obj的所有属性
for (var k in obj ) {
a[k] = obj [k] ;
}2. 프로토타입은 다른 사람이 사용할 수 있습니다 관련 객체는 이 기능을 공유하고 상속을 얻을 수 있습니다
구현 단계
a) 프로토타입 객체에 새 멤버를 추가하는 것은(객체의 동적 특성을 통해) 엄밀한 의미에서 상속이 아닙니다. ,,,, 인스턴스 객체는 Prototype을 상속합니다
프로토타입 객체를 직접 교체
-
Constructor.prototypr = new object -
인스턴스 객체는 프로토타입(새 객체)을 상속합니다
객체에 원래 속성과 메서드가 있는 경우 대체 메서드를 사용하면 원래 속성과 메서드를 덮어쓰게 됩니다.
- 3. 클래식 상속
-
js
var object 1 = Object.creat(object 2) ; Object.creat 메소드에 호환성 문제가 있습니다
해결책:
- 이때 생성된 Object 1은 Object 2에서 상속됩니다
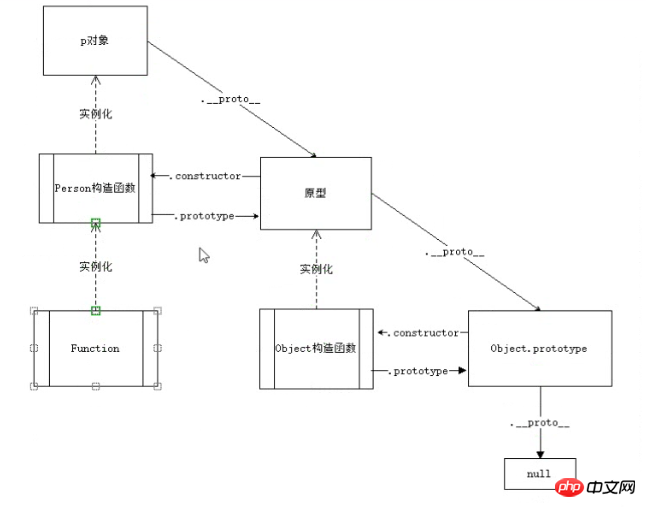
모든 생성자에는 프로토타입 객체가 있고 모든 객체에는 생성자가 있으며 각 생성자의 프로토타입 객체는 객체이고 생성자가 있습니다
그런 다음 체인 구조가 형성됩니다. 이를 프로토타입 체인이라고 부릅니다. 프로토타입 상속이란 무엇인가요?프로토타입 체인의 구조를 수정하여 상속을 얻는 방법은 프로토타입 상속입니다
속성 검색 원칙
객체의 멤버에 액세스할 때 먼저 해당 멤버가 있으면 직접 찾아보세요
.
를 직접 사용하여 찾으세요. .있는 경우
프로토타입 체인 상속 구조를 수정하여 얻은 상속을 프로토타입 상속이라고 합니다
- p 개체에 포함된 개체는 다음과 같습니다. Person.prototype의 멤버이며 자체 소유입니다. Person.prototype의 멤버는 Object.prototype의 멤버와 자체의 멤버입니다.
- Object.prototype의 멤버: 생성자 : 프로토타입에 관련된 생성자를 가리킴
- HasOwnProperty 메소드: 배타적 자체를 판별 특정 속성이 있는지 여부 properIsEnumerable 메소드: 1. 해당 속성이 객체 자체에 속하는지 여부 판별, 2. 해당 속성을 순회할 수 있는지 판별
- toString toLocalString: 객체를 문자열로 변환 toLocalString을 문자열로 변환할 때 적용되는 로컬 설정 모드 valueOf 메소드: 객체가 연산에 참여하는 경우 먼저 valueOf 메소드를 호출하여 객체의 값을 가져옵니다. 값은 작업에 참여할 수 없으며 toString 메소드를 사용하여 조정됩니다.
function creat(obj) {
if (object.creat){
return Object.creat(obj);
}else{
function F(){
}
F.prototype = obj;
return new F();
}
} 함수를 만드는 3가지 방법:
함수를 만드는 3가지 방법:
함수 표현
new Function ()
Function을 사용하여 함수를 만들 수 있습니다:
Syntax:
function MyArray() {
this.name = "我是数组"
}
var arr = new Array();
MyArray.prototype =arr ; // 继承后,我的数组中 就有了原生数组对象的所有属性和方法
var myArr = new MyArray() ; // myArr 这个对象就继承自arrfunction Person() { } ;var p = new Person() ;函数名 = Function ( ) ; 函数名 = Function(); 函数名 = Function(,,,...
var distinct = new Function(`
var arr = [];
for (var i = 0; i < arguments.length; i++) {
if(arr.indexOf(arguments[i])==-1){
arr.push(arguments[i]);
}
}
return arr;
`);
eval
can be 문자열을 js 코드로 변환하고 실행 참고: eval을 사용할 때 JSON 형식 문자열을 구문 분석하려면 {}가 코드 세그먼트
1로 구문 분석된다는 점에 유의하세요. JSON 형식 문자열 name="
eval("var 변수 이름=" 앞에 "var 변수"를 연결할 수 있습니다. + JSON 형식의 문자열);2 JSON 형식 문자열
eval("("+string in JSON format+" )")
정적 멤버 및 인스턴스 멤버정적 멤버
생성자를 통해 액세스하는 속성과 메서드는 정적 멤버 인스턴스 멤버개체(인스턴스)를 통해 액세스하는 속성과 메서드는 인스턴스 멤버
위 내용은 고급 JS 관련 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

