CSS2에서 2열 및 3열 레이아웃을 구현하는 방법
- 一个新手원래의
- 2017-10-18 09:43:101691검색
머리말
모든 사람이 flex elastic 레이아웃에 익숙하다고 생각합니다. 이는 CSS3의 속성이지만 특정 호환성 문제가 있습니다. 며칠 전 인터뷰에서 저자는 2열 레이아웃을 디자인해야 하는 면접관을 만났습니다. 물론 부모 요소는 유연해야 한다고 말했지만 CSS2의 기본 속성 레이아웃을 사용해야 했는데, 이는 어리석은 일이었습니다. . .
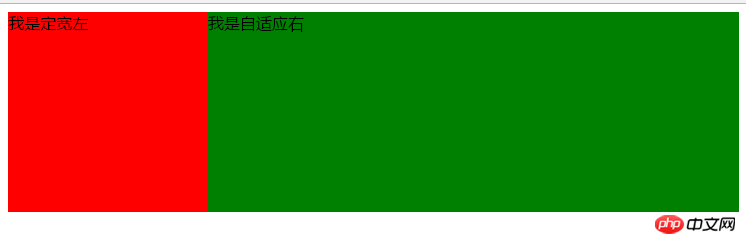
요구사항: 2열 레이아웃, 왼쪽은 고정 너비, 오른쪽은 적응형

html 레이아웃은 다음과 같습니다
<p id="father">
<p id="left">我是定宽左</p>
<p id="right">我是自适应右</p>
</p>1. 플렉스 레이아웃
#father{
display: flex;
}
#left{
background: red;
height: 200px;
width: 200px;
}
#right{
background: green;
height: 200px;
flex:1;
}2.
<style>
#left{
background: red;
height: 200px;
width: 200px;
float:left;
}
#right{
background: green;
height: 200px;
margin-left:200px;
}
</style>참고:
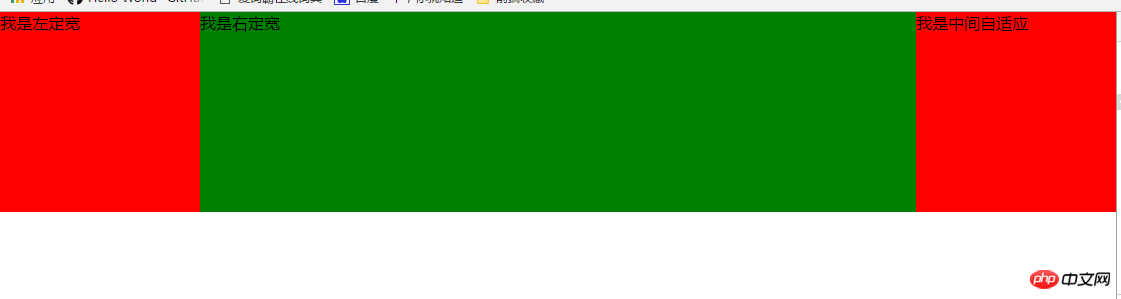
다중 열 레이아웃을 사용하는 경우 적응형 요소 앞에 부동 요소의 html 코드를 작성해야 합니다. 다음은 3열 레이아웃의 코드입니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
#p1{
width: 200px;
height: 200px;
background: red;
float:left;
}
#p2{
margin-left: 200px;
margin-right: 200px;
height: 200px;
background: green;
}
#p3{
width: 200px;
height: 200px;
background: red;
float:right;
}
</style>
</head>
<body>
<p id="box">
<p id="p1">我是左定宽</p>
<p id="p3">我是中间自适应</p>
<p id="p2">我是右定宽</p>
</p>
</body>
</html>효과는 다음과 같습니다.

위 내용은 CSS2에서 2열 및 3열 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

