script태그는 스크립트를 로드하고 실행하는데 사용되는 태그로 프론트엔드 개발에 있어 매우 중요한 태그라고 할 수 있습니다.script标签用于加载脚本与执行脚本,在前端开发中可以说是非常重要的标签了。
直接使用script脚本的话,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲染。
现在大家习惯于在页面中引用各种的第三方脚本,如果第三方服务商出现了一些小问题,比如延迟之类的,就会使得页面白屏。
好在script提供了两种方式来解决上述问题,async和defer,这两个属性使得script都不会阻塞DOM的渲染。
但既然会存在两个属性,那么就说明,这两个属性之间肯定是有差异的。
defer
如果
script标签设置了该属性,则浏览器会异步的下载该文件并且不会影响到后续DOM的渲染;
如果有多个设置了defer的script标签存在,则会按照顺序执行所有的script;defer脚本会在文档渲染完毕后,DOMContentLoaded事件调用前执行。
我们做了一个测试页面,页面中包含了两个script标签的加载,给他们都加上defer标识。
P.S. 为了更直观,我们给script1.js添加了1s的延迟,给script2.js添加了2s的延迟。
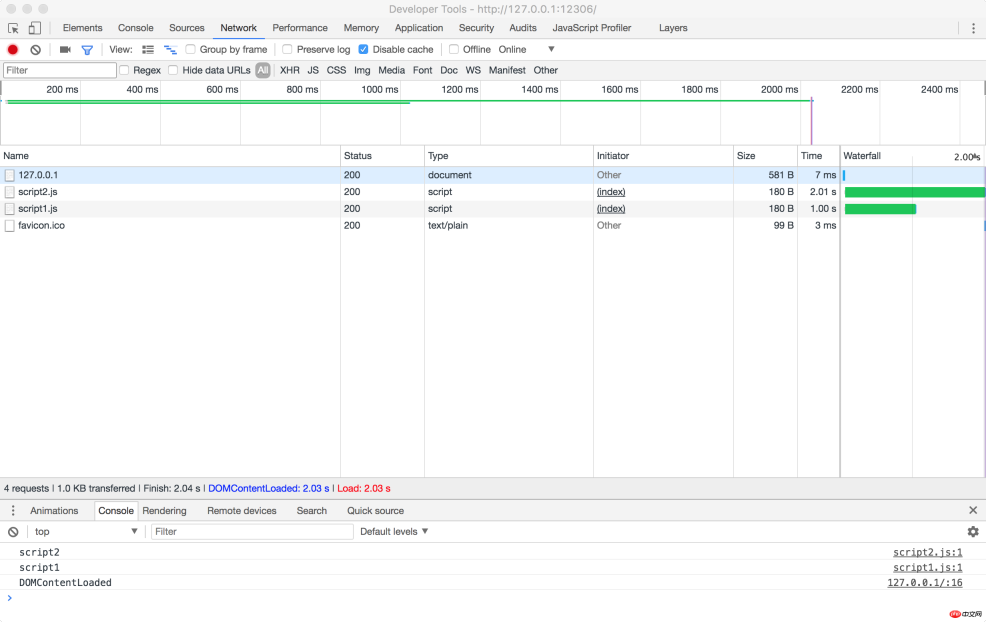
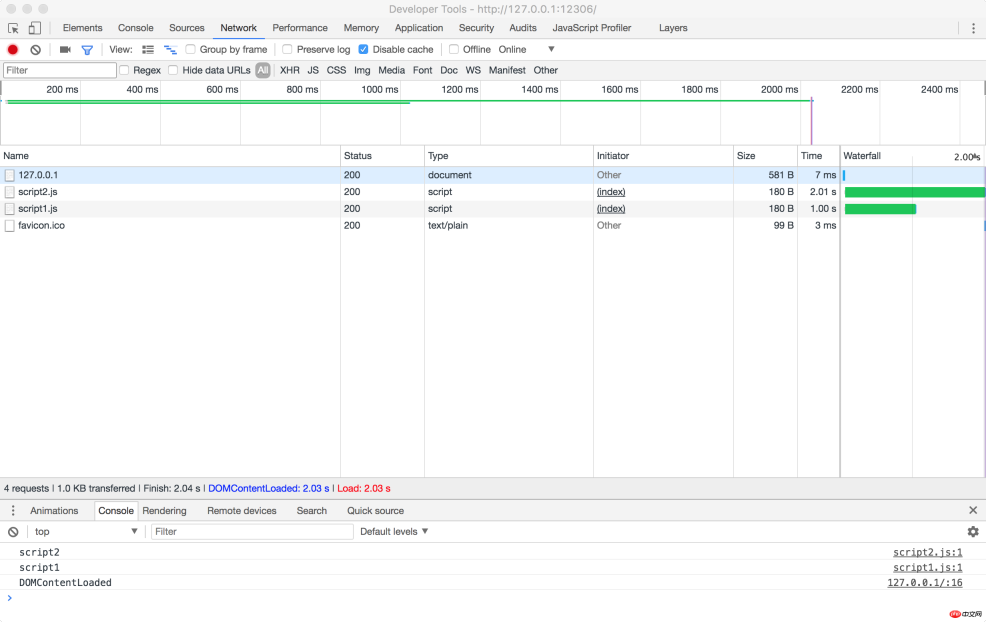
下图是页面加载的过程&script脚本的输出顺序。
不难看出,虽然script1加载用时虽然比script2短,但因为defer的限制,所以Ta只能等前边的脚本执行完毕后才能执行。

async
async的设置,会使得script脚本异步的加载并在允许的情况下执行async的执行,并不会按着script在页面中的顺序来执行,而是谁先加载完谁执行。
我们修改测试页面如下:
遂得到了如下的结果,页面加载时长上,并没有什么变化,毕竟都是异步加载的脚本。
但是我们可以看到一个小细节,DOMContentLoaded事件的触发并不受async脚本加载的影响,在脚本加载完之前,就已经触发了DOMContentLoadedscript 스크립트를 직접 사용하면 html가 스크립트 로딩 및 실행 과정에서 순서대로 스크립트를 로드하고 실행합니다. 코드>렌더링이 차단됩니다.  요즘에는 모든 사람이 페이지에서 다양한 타사 스크립트를 참조하는 데 익숙합니다. 타사 서비스 제공업체에 지연 등의 작은 문제가 있으면 페이지가 공백으로 표시됩니다.
요즘에는 모든 사람이 페이지에서 다양한 타사 스크립트를 참조하는 데 익숙합니다. 타사 서비스 제공업체에 지연 등의 작은 문제가 있으면 페이지가 공백으로 표시됩니다.
다행히 script는 위의 문제를 해결하는 두 가지 방법인 async와 defer를 제공합니다. 이 두 가지 속성이 script를 만듭니다. DOM 렌더링을 차단하지 않습니다.  그러나 두 가지 속성이 있으므로 이 두 속성에는 차이가 있어야 한다는 의미입니다.
그러나 두 가지 속성이 있으므로 이 두 속성에는 차이가 있어야 한다는 의미입니다.
defer

script 태그가 이 속성을 설정하면 브라우저는 파일을 비동기식으로 다운로드하고 후속 DOM 렌더링에 영향을 주지 않습니다. defer가 설정된 여러 script 태그가 있으면 모든 script가 순서대로 실행됩니다. 
defer 스크립트가 실행됩니다. 문서가 렌더링된 후 DOMContentLoaded 이벤트가 호출되기 전에 실행됩니다. 🎜두 개의 script 태그 로드가 포함된 테스트 페이지를 만들고 두 태그 모두에 defer 표시를 추가했습니다. 🎜P.S. 더 직관적으로 만들기 위해 script1.js에 1초의 지연을 추가하고 script2.js에 <code> 지연을 추가했습니다. 2초 지연. 🎜 🎜아래 그림은 페이지 로딩 과정과
🎜아래 그림은 페이지 로딩 과정과 스크립트스크립트의 출력 순서를 보여줍니다. 🎜script1의 로딩 시간이 script2의 로딩 시간보다 짧음에도 불구하고 defer의 제한으로 인해 이를 확인하는 것은 어렵지 않습니다. 이전 스크립트가 실행될 때까지만 기다릴 수 있으며 완료 후에만 실행할 수 있습니다. 🎜 🎜
🎜  🎜async🎜🎜
🎜async🎜🎜async 설정으로 인해 script 스크립트가 비동기적으로 로드되고 허용되는 경우 실행됩니다🎜async 실행은 페이지에 있는 script 순서대로 실행되지 않고 먼저 로드하는 사람이 실행하게 됩니다. 🎜🎜테스트 페이지를 다음과 같이 수정합니다: 🎜 🎜다음과 같은 결과를 얻었습니다. 페이지 로딩 시간에는 변화가 없습니다. 결국 모두 비동기적으로 로딩되는 스크립트입니다. 🎜그러나 작은 세부 사항을 볼 수 있습니다.
🎜다음과 같은 결과를 얻었습니다. 페이지 로딩 시간에는 변화가 없습니다. 결국 모두 비동기적으로 로딩되는 스크립트입니다. 🎜그러나 작은 세부 사항을 볼 수 있습니다. DOMContentLoaded 이벤트의 트리거는 스크립트가 로드되기 전의 async 스크립트 로딩에 영향을 받지 않습니다. , DOMContentLoaded가 트리거되었습니다. 🎜🎜🎜🎜🎜🎜🎜🎜🎜그런 다음 테스트 페이지를 수정합니다. 스크립트가 즉시 로드될 수 있도록 지연 없이 script 스크립트를 로드하세요.
우리는 async 스크립트가 충분히 빠르게 로드되면 DOMContentLoaded 전에 실행되는지 테스트하고 싶습니다(이 실험은 async를 기반으로 함). "허용되면 실행"을 설명하는 의 인수).
동시에 테스트의 안정성을 보장하기 위해 script 스크립트 도입 후 수천 개의 빈 p 노드를 추가하여 문서의 렌더링 시간. 
실행 결과는 예상대로입니다. async에 일정 시간이 주어지면 DOMContentLoaded 이벤트 전에 실행될 수 있습니다. 
P.S. 위 그림의 왼쪽 상단에 있는 불꽃 그래프에서도 파란색의 세그먼트가 여러 개 있음을 알 수 있습니다. > (업데이트: 밤에 쓰다가 헷갈렸습니다. 보라색이 렌더링, 파란색이 파싱) 문서 렌더링입니다. 그리고 아래의 Console 순서입니다.
설명 실제로 모든 스크립트가 로드되어 순차적으로 실행될 때까지 기다려야 하는 defer와 달리 async의 실행은 로드 후에 실행됩니다. script脚本,使得脚本可以即时的加载完毕。
我们要测试一下,如果async脚本加载的足够快,是否会在DOMContentLoaded之前就执行(这个实验是基于对async的描述“在允许的情况下执行”的论证)。
同时为了保证测试的稳定性,我们在script脚本引入的后边添加了数千个空的p节点,用来延长文档的渲染时间。
执行结果不出所料,如果给async一定的时间,是有可能在DOMContentLoaded事件之前就执行的。
P.S. 从上图中左上角的火焰图中,我们也能看到,出现了多段的蓝色(更新:晚上写的时候懵了,紫色的才是渲染,蓝色的是解析)文档渲染。以及下边Console的顺序。
说明的确,async的执行是加载完成就会去执行,而不像defer那样要等待所有的脚本加载完后按照顺序执行。
画几张图简要说明
网上有了不少这种类似的图,但是基本都是拿一个script就举例的
未免太过寒酸,so咱们来一个豪华版,来画一下多个脚本加载时的甘特图
就像近年来各大手机厂商,出新机都喜欢来一个X+X plus
拿四个不同的颜色来标明各自代表的含义
普通script
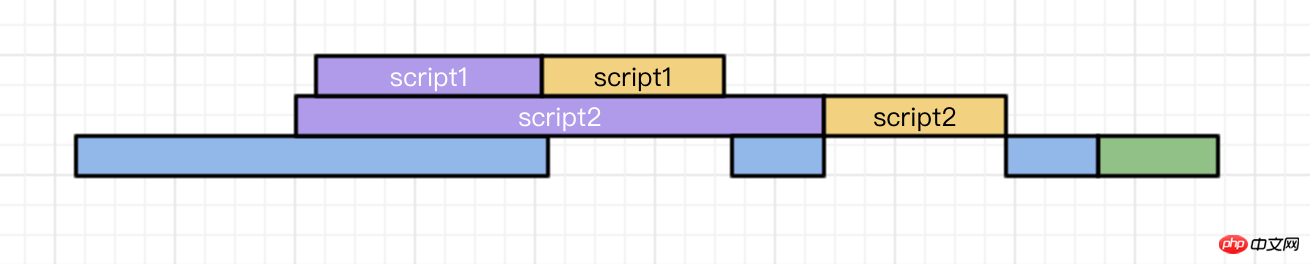
文档解析的过程中,如果遇到script脚本,就会停止页面的渲染进行下载(但是并不会影响后续的解析,解析和渲染是两码事儿)。
资源的下载是在解析过程中进行的,虽说script1脚本会很快的加载完毕,但是他前边的script2并没有加载&执行,所以他只能处于一个挂起的状态,等待script2执行完毕后再执行。
当这两个脚本都执行完毕后,才会继续渲染页面。
defer
文档解析时,遇到设置了defer的脚本,就会在后台进行下载,但是并不会阻止文档的渲染,当页面解析&渲染完毕后。
会等到所有的defer脚本加载完毕并按照顺序执行,执行完毕后会触发DOMContentLoaded事件。
async
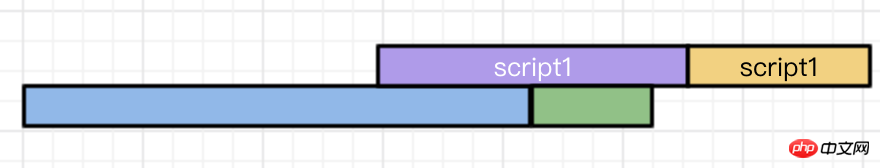
async脚本会在加载完毕后执行。async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的


推荐的应用场景
defer
如果你的脚本代码依赖于页面中的DOM元素(文档是否渲染完毕),或者被其他脚本文件依赖。
例:
评论框
代码语法高亮
polyfill.js
async
如果你的脚本并不关心页面中的DOM
그림 몇 장 그려서 간단히 설명해주세요
인터넷에 비슷한 그림이 많지만 기본적으로는 스크립트를 사용한 예시일 뿐입니다🎜 네 가지 색상을 선택하여 각각의 의미를 나타냅니다.
너무 초라하니 어서 가보세요 디럭스 버전으로 가서 여러 스크립트가 로드될 때 간트 차트를 그립니다
최근 몇 년간 주요 휴대폰 제조업체처럼 모두 새 휴대폰을 출시할 때 X+X 플러스를 갖고 싶어합니다🎜
 🎜
🎜일반 스크립트
🎜문서 구문 분석 과정에서스크립트 스크립트가 발견되면 다운로드를 위해 페이지 렌더링이 중지됩니다(그러나 후속 구문 분석 및 작업에는 영향을 미치지 않습니다). 구문 분석)과 렌더링은 서로 다른 두 가지입니다. 파싱 과정에서 리소스가 다운로드됩니다.
script1 스크립트는 빠르게 로드되지만 앞에 있는 script2는 로드 및 실행되지 않습니다. script2를 실행하기 전에 실행이 완료될 때까지 기다리는 일시 중지된 상태에만 있을 수 있습니다. 두 스크립트가 모두 실행되면 페이지가 계속 렌더링됩니다.
 🎜
🎜defer
🎜문서를 구문 분석할 때defer가 있는 스크립트가 발견되면 백그라운드에서 다운로드되지만 문서 렌더링을 방해하지는 않습니다. . 페이지가 구문 분석된 후 &렌더링이 완료된 후입니다. 모든
defer 스크립트가 로드되어 순서대로 실행될 때까지 기다립니다. 실행 후 DOMContentLoaded 이벤트가 트리거됩니다.  🎜
🎜async
🎜async 스크립트는 로드 후 실행됩니다. async스크립트 로딩은 DOMContentLoaded 이벤트 통계에 포함되지 않습니다. 이는 아래 그림의 두 가지 상황이 모두 가능하다는 것을 의미합니다🎜🎜
 🎜
🎜권장 애플리케이션 시나리오
지연
🎜스크립트 코드가 페이지의DOM 요소(문서 렌더링 여부)에 종속되거나 다른 스크립트 파일에 종속되는 경우 . 예:🎜
- 🎜댓글 상자🎜
- 🎜코드 구문 강조🎜 🎜
polyfill.js🎜async
🎜스크립트가 페이지 요소(문서가 렌더링되었는지 여부)이며 다른 스크립트에 필요한 데이터를 생성하지 않습니다🎜위 내용은 스크립트 태그의 비동기 및 연기 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.
 HTML : 웹 페이지 구조 구축Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축Apr 14, 2025 am 12:14 AMHTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 텍스트에서 웹 사이트로 : HTML의 힘Apr 13, 2025 am 12:07 AM
텍스트에서 웹 사이트로 : HTML의 힘Apr 13, 2025 am 12:07 AMHTML은 웹 페이지를 작성하는 데 사용되는 언어로, 태그 및 속성을 통해 웹 페이지 구조 및 컨텐츠를 정의합니다. 1) HTML과 같은 태그를 통해 문서 구조를 구성합니다. 2) 브라우저는 HTML을 구문 분석하여 DOM을 빌드하고 웹 페이지를 렌더링합니다. 3) 멀티미디어 기능을 향상시키는 HTML5의 새로운 기능. 4) 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함됩니다. 5) 최적화 제안에는 시맨틱 태그 사용 및 파일 크기 감소가 포함됩니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AMWebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AMHTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.
 HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM
HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM"Code"는 "Code"BroadlyIncludeLugageslikeJavaScriptandPyThonforFunctureS (htMlisAspecificTypeofCodeFocudecturecturingWebContent)
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AMHTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.







