CSS를 이용한 3차원 네비게이션 바 생성 구현 방법 소개
- 黄舟원래의
- 2017-10-17 10:29:331990검색
이 글에서는 CSS를 사용하여 3차원 네비게이션 바를 만드는 관련 정보를 주로 소개합니다. 필요한 친구들은
css로 만든 3차원 네비게이션 바를 참고할 수 있습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS制作立体导航</title>
<link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
<style>
body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作导航圆角*/
border-radius: 8px;
/*制作导航立体效果*/
box-shadow: 0 7px 0 #ba4a45;
}
.nav a{
display: inline-block;
/* a元素的过渡属性:1、设置所有a标签过渡;2、过渡时间;3、速度曲线:以慢速开始的过渡效果 */
-webkit-transition: all 0.2s ease-in;/* Safari 和 Chrome */
-moz-transition: all 0.2s ease-in;/* Firefox */
-o-transition: all 0.2s ease-in;/* Opera */
-ms-transition: all 0.2s ease-in;/* IE 9 */
transition: all 0.2s ease-in;
}
.nav a:hover{
/* 鼠标移上时的效果;定义2D旋转10度 */
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 14px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*制作导航分隔线效果*/
.nav li::before,
.nav li::after{
content:"";
position:absolute;
top:14px;
height: 25px;
width: 1px;
}
.nav li::after{
right: 0;
/* 线性渐变 */
background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
}
.nav li::before{
left: 0;
background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
}
/*删除导航第一个导航项左边的分隔线*/
.nav li:first-child::before{
background: none;
}
/*删除导航最后一个导航右边的分隔线*/
.nav li:last-child::after{
background: none;
}
.nav a,
.nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">首页</a></li>
<li><a href="">个人简介</a></li>
<li><a href="">作品集</a></li>
<li><a href="">博客</a></li>
<li><a href="">资源</a></li>
<li><a href="">联系我</a></li>
</ul>
</body>
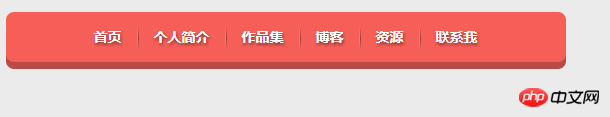
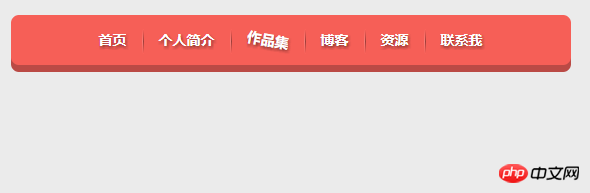
</html>렌더링:


요약:
1. 본문 부분에는 순서가 지정되지 않은 목록을 사용하세요
2. 마우스를 움직일 때의 효과 위에.
(2) ::before와 :before의 차이점에 대한 질문
ure 간단히 말해서 CSS3 의사 클래스에는 단일 콜론(:)이 사용되고 CSS3 의사 요소에는 이중 콜론(::)이 사용됩니다. .
CSS 선택기에 대한 w3c 사양:
의사 요소는 두 개의 콜론(::)과 그 뒤에 의사 요소의 이름으로 구성됩니다.
이 :: 표기법은 차별을 확립하기 위해 현재 문서에서 도입되었습니다. 기존 스타일 시트와의 호환성을 위해 사용자 에이전트는 CSS 레벨 1과 2에 도입된 이전의 단일 콜론 표기법(즉, :first-line, :first -letter)도 허용해야 합니다. , :before 및 :after). CSS 레벨 3에 도입된 새로운 의사 요소에는 이 호환성이 허용되지 않습니다.
간단한 번역: 의사 요소는 이중 콜론과 의사 요소의 이름으로 구성됩니다. 현재 사양에서는 의사 클래스와 의사 요소를 구별하기 위해 이중 콜론이 도입되었습니다. 그러나 브라우저는 first-line, :first-letter, :before, :after 등과 같은 기존의 기존 의사 요소 작성 방법을 동시에 지원해야 하며, CSS3에 도입된 새로운 의사 요소는 더 이상 이전 항목을 지원하는 것이 허용되지 않습니다.
그러면 이제 제목의 질문에 완전히 대답할 수 있습니다. :before와 같은 CSS2 이전에 존재했던 의사 요소의 경우 단일 콜론과 이중 콜론::before가 동일한 효과를 갖습니다.
따라서 웹사이트가 웹킷, 파이어폭스, 오페라 및 기타 브라우저와만 호환되어야 한다면 의사 요소에 이중 콜론 작성 방법을 사용하는 것이 좋습니다. IE 브라우저와 호환되어야 한다면 사용하는 것이 더 안전합니다. CSS2 단일 콜론 작성 방법.
요약
위 내용은 CSS를 이용한 3차원 네비게이션 바 생성 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

