인터페이스의 빈 부분을 클릭하여 현재 패널을 닫는 효과를 얻기 위해 포함 메소드를 사용하는 방법
- 一个新手원래의
- 2017-10-17 09:36:132128검색
오늘은 컴포넌트에 작은 함수를 추가했습니다. 현재 컴포넌트를 닫으려면 인터페이스의 빈 부분을 클릭해야 합니다. 잠시 검색해보니 js 기본 메서드가 거의 없습니다. 그리고 그것은 충돌합니다. . 마지막으로 알아냈습니다. 직접 메모해 두세요. ps: 나는 반응을 사용합니다
사용할 방법:
1.contains: 요소가 선택한 요소(또는 그 자체)의 하위 요소인지 확인하는 것입니다. ;
2.window.event.target: 이벤트의 대상 노드를 반환합니다. 예를 들어 4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a을 클릭하면 이 h1이 반환됩니다(사악한 IE는 지원하지 않습니다. it)
3 .addEventListener: 이벤트 수신, 예, document.body.addEventListener('click',function(){ });
4.ref, 실제 DOM 요소를 선택하기 위해 React에서 제공하는 메서드입니다. 그리고 js 네이티브 document.document .getelementby... 시리즈는 동일한 기능을 가지고 있습니다
<strong>示例:<br/><p</strong><br/><strong> ref={(r) => {</strong><br/><strong> this.pElem = r;</strong><br/><strong> }}</strong><br/><strong>></strong><br/><strong></p></strong>위는 es6, es5의 사용법입니다(권장하지 않음) 여기를 보세요
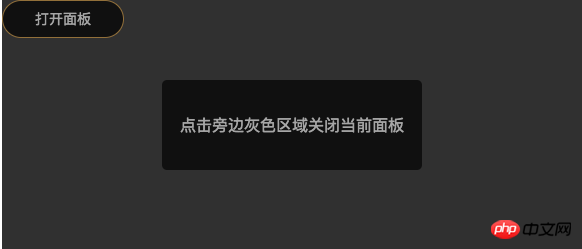
말도 안 되는 얘기를 한 후, 위 그림의 코드:
렌더링:

코드:
import React, { Component } from 'react';
import './index.less';
class CloseTheDomByClickBlankArea extends Component {
state = {
openCurrentArea: true,
};
componentDidMount() {
// 点击blank_area区域,关闭current_area面板
this.blankAreaElem.addEventListener('click',
this.handleClickCloseCurrentArea.bind(this));
}
handleClickCloseCurrentArea() {
// 当界面上渲染出内部面板时,可执行如下操作(若无此判断条件,点击打开面板按钮区域,
就会先触发如下操作,再触发handleClickOpenCurrentArea函数)
if (document.body.contains(this.currentAreaElem)) {
// 点击面板以外的部分(灰色区域以内,面板区域以外),就关闭面板
if (this.blankAreaElem.contains(window.event.target)
&& !this.currentAreaElem.contains(window.event.target)
) {
this.setState({
openCurrentArea: false,
})
}
}
}
// 点击"打开面板"按钮,打开面板
handleClickOpenCurrentArea() {
this.setState({
openCurrentArea: true,
})
}
render() {
return (
<p
className="blank_area"
ref={(r) => {
this.blankAreaElem = r;
}}
>
{/* 打开面板按钮 */}
<a
role="button"
tabIndex="0"
className="btn_open_current_area"
onClick={this.handleClickOpenCurrentArea.bind(this)}
>
<p className="btn_open_current_area_text">打开面板</p>
</a>
{/* 要关闭或开启的面板current_area */}
{
this.state.openCurrentArea
&&
61a9979edf4c3ad228b0d192600306e4 {
this.currentAreaElem = r;
}}
>
5977fe90fcb5b6c04c7282c8a011da56点击旁边灰色区域关闭当前面板94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
}
94b3e26ee717c64999d7867364b1b4a3
);
}
}
export default CloseTheDomByClickBlankArea;위 내용은 인터페이스의 빈 부분을 클릭하여 현재 패널을 닫는 효과를 얻기 위해 포함 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js는 파일의 모든 파일 이름을 가져옵니다.다음 기사:js는 파일의 모든 파일 이름을 가져옵니다.

