JavaScript의 양식 스크립트에 대한 실용적인 팁
- 黄舟원래의
- 2017-10-17 09:25:341534검색
양식을 여러 번 제출하지 마세요
var form = document.getElementById("myform");
form.addEventListener("submit", function(event) {
var event = event || window.event;
var target = event.target;
var btn = target.elements["submit-btn"];
btn.disabled = true;
}, false);위 코드는 이벤트가 트리거된 후 제출 버튼을 가져오고 비활성화된 속성을 true로 설정하는 양식의 제출 이벤트에 대한 이벤트 핸들러를 추가합니다. 이 기능을 구현하기 위해 onclick 이벤트 핸들러를 전달할 수 없습니다. 그 이유는 여러 브라우저 간의 "시간 차이" 때문입니다. 일부 브라우저는 양식의 제출 이벤트를 트리거하기 전에 클릭 이벤트를 트리거합니다.
배경색을 수정하세요. 조건에 따라 텍스트 상자
var textbox = document.forms[0].elements[0];
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
}, false);
textbox.addEventListener("blur", function(event) { var event = event || window.event,
target = event.target; if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false);
textbox.addEventListener("change", function(event) { var event = event || window.event,
target = event.target;
console.log(123) if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false)선택한 텍스트 가져오기
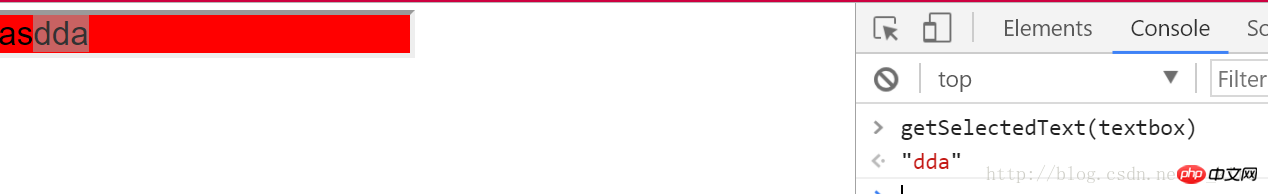
function getSelectedText(textbox) {
if (typeof textbox.selectionStart == "number") {
return textbox.value.substring(textbox.selectionStart, textbox.sectionEnd);
} else if (document.selection) {//兼容IE
return document.selection.createRange().text;
}
}
텍스트 일부 선택
function selecText(textbox, startIndex, stopIndex) {
if (textbox.setSelectionRange) {
textbox.setSelectionRange(startIndex, stopIndex);
} else if (textbox.createTextRange) {//兼容IE8及更早版本
var range = textbox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textbox.focus();
}
}테스트 1:
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
selecText(textbox, 0, 1);
}, false);효과: 
테스트 2:
selecText(textbox, 0, 5);

받기 클립보드 정보
getClipboardText: function(event) { //获得剪切板内容
var clipboardData = (event.clipboardData || window.clipboardData);
return clipboardData.getData("text");
}
setClipboardText: function(event, value) { //设置剪切版内容
if (event.clipboardData) {
return event.clipboardData.setData("text/plain", value);
} else if (window.clipboardData) {
return window.clipboardData.setData("text", value);
}
}주의: Firefox, Safari, Chrome에서는 onpaste 이벤트 핸들러의 getData() 메소드에만 액세스할 수 있습니다. (테스트 2017/9/1: 복사 이벤트 아래에 빈 문자열 가져오기)
사용법 :
붙여넣기 이벤트에서 클립보드의 값이 유효한지 확인할 수 있습니다. 유효하지 않은 경우 아래 예와 같이 기본 동작을 취소할 수 있습니다.
textbox.addEventListener("paste", function(event) {
var event = event || window.event;
text = getClipboardText(event);
if (!/^\d*$/.test(text)) {
event.preventDefault();
}
}, false)자동으로 포커스 전환
효과: 
위 내용은 JavaScript의 양식 스크립트에 대한 실용적인 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

