여러 Ajax 페이지 요청 및 페이지 로딩 차단 문제를 해결하는 방법
- 一个新手원래의
- 2017-10-16 09:31:052757검색
프로젝트에서 여러 Ajax 로드가 발생했는데 로딩에 문제가 있어 처음에 로드할 수 없었습니다.
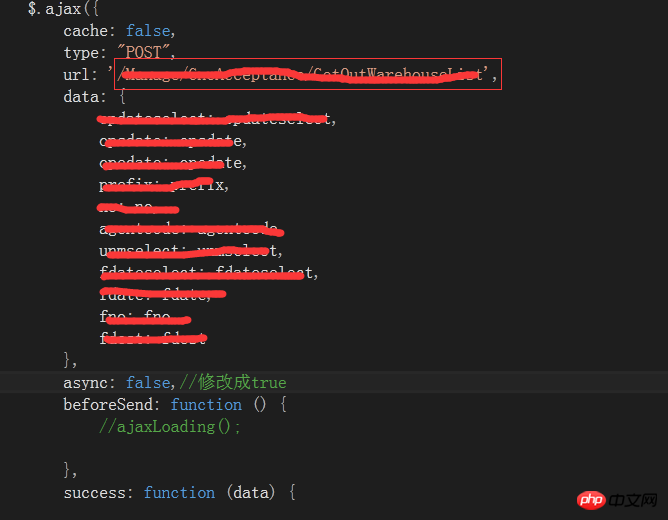
주된 이유는 브라우저의 렌더링(UI) 스레드와 js 스레드가 상호 배타적이기 때문입니다. js 시간이 많이 걸리는 작업을 실행하면 페이지 렌더링이 차단됩니다. 비동기 ajax를 실행할 때는 문제가 없지만 동기 요청으로 설정하면 다른 작업(ajax 함수 뒤의 코드 및 렌더링 스레드)이 중지됩니다. 요청이 시작되기 전의 문장에 DOM 작업 명령문이 있더라도 이 동기화 요청은 실행할 시간을 주지 않고 UI 스레드를 "빠르게" 차단합니다. 이것이 코드가 실패하는 이유입니다.
1. 동기화를 비동기식으로 다시 작성하고 여러 Ajax 요청을 함께 중첩합니다.  성공 후 또 다른 ajax 요청을 호출하여 첫 번째 요청이 먼저 종료되어 두 번째 요청 로딩이 차단되지 않도록 합니다.
성공 후 또 다른 ajax 요청을 호출하여 첫 번째 요청이 먼저 종료되어 두 번째 요청 로딩이 차단되지 않도록 합니다.

2. jquery의 Deferred 개체를 사용하세요. jQuery는 버전 1.5 이후에 Deferred 개체를 도입하여 매우 편리한 일반화된 비동기 메커니즘을 제공합니다.
3. 타이머 setTimeout() 또는 setinterval() 함수를 사용하여 ajax가 성공적으로 반환되는지 정기적으로 확인하세요.
위 내용은 여러 Ajax 페이지 요청 및 페이지 로딩 차단 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS에서 SQL을 작성하는 방법다음 기사:JS에서 SQL을 작성하는 방법

