집 >백엔드 개발 >C#.Net 튜토리얼 >Vue를 실행하고 IIS에 배포된 ASP.NET Core 애플리케이션에 대한 자세한 설명
Vue를 실행하고 IIS에 배포된 ASP.NET Core 애플리케이션에 대한 자세한 설명
- 黄舟원래의
- 2017-10-14 10:02:555617검색
이 글에서는 ASP.NET Core 애플리케이션에서 Vue를 실행하고 IIS에 배포하는 방법에 대한 관련 정보를 주로 소개합니다. 글에서는 이를 그림과 텍스트를 통해 자세히 소개하며 모든 사람의 학습이나 업무에 특정한 참고 가치가 있습니다. , 필요하신 친구들은 편집자를 따라가서 함께 배워보세요.
머리말
.NET Core 1.0부터 프로젝트에 적용했지만 아직 ASP.NET Core의 몇 가지 원리를 연구하기 시작하지 않았습니다. 사용법을 아는 데 한계가 있습니다. 이미 많은 기사가 있습니다. 잠시 시간을 내어 ASP.NET Core를 Vue와 결합하여 IIS에서 실행하는 방법에 대해 이야기해 보겠습니다.
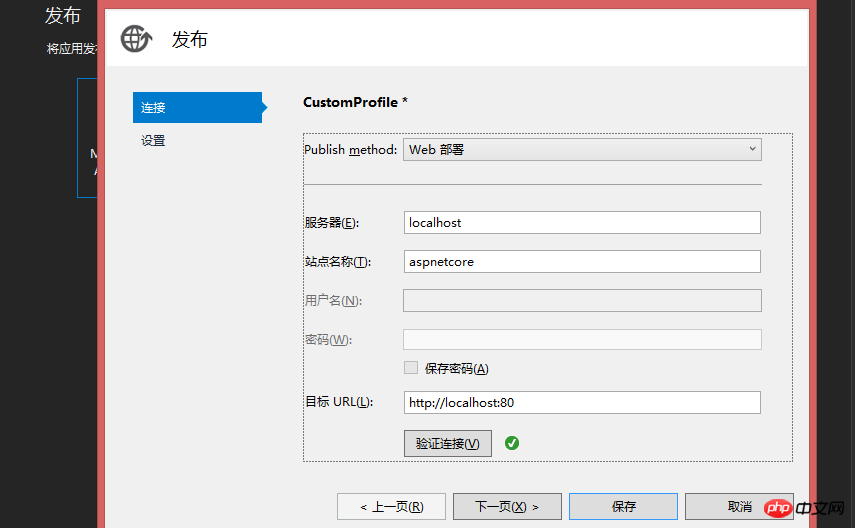
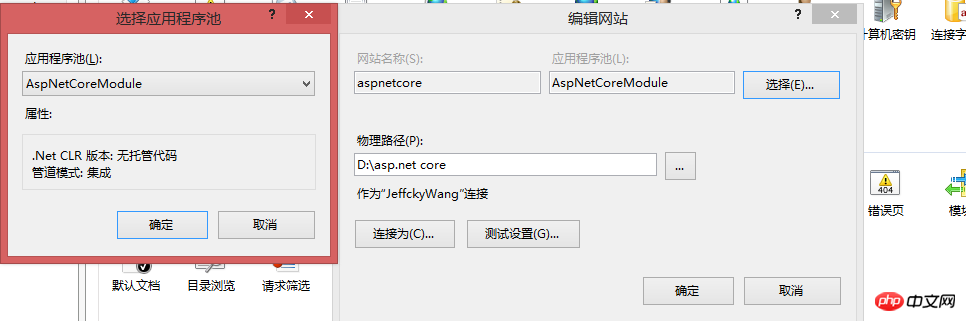
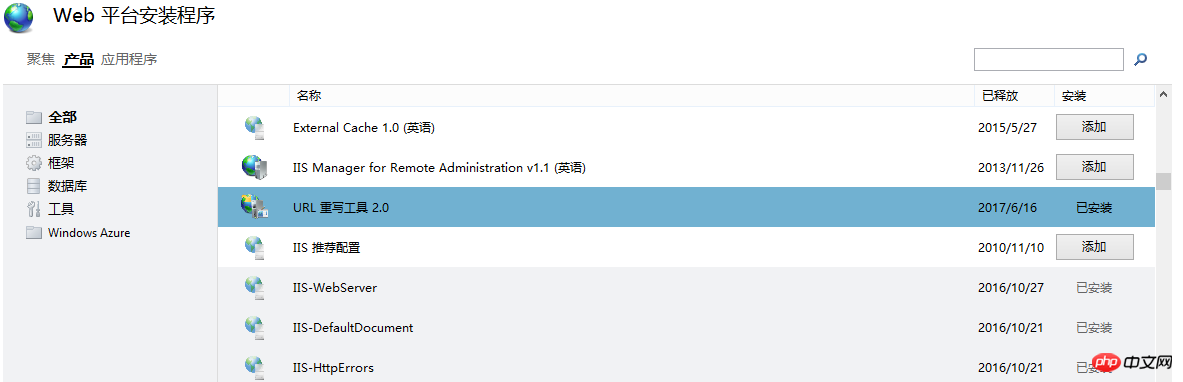
Vue와 결합된 ASP.NET Core는 IIS
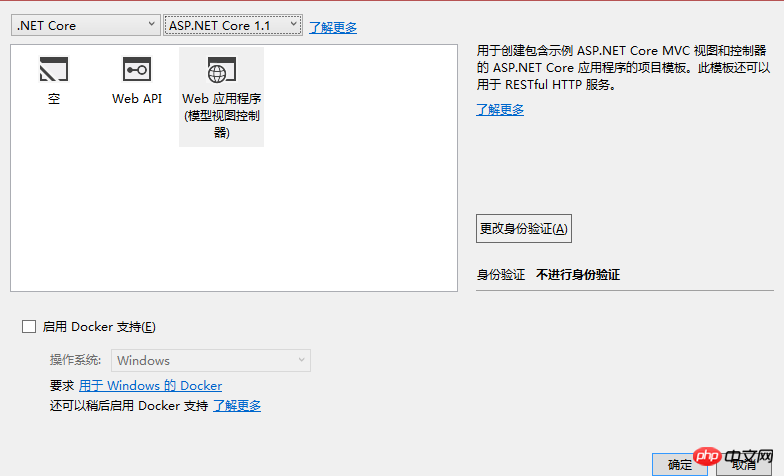
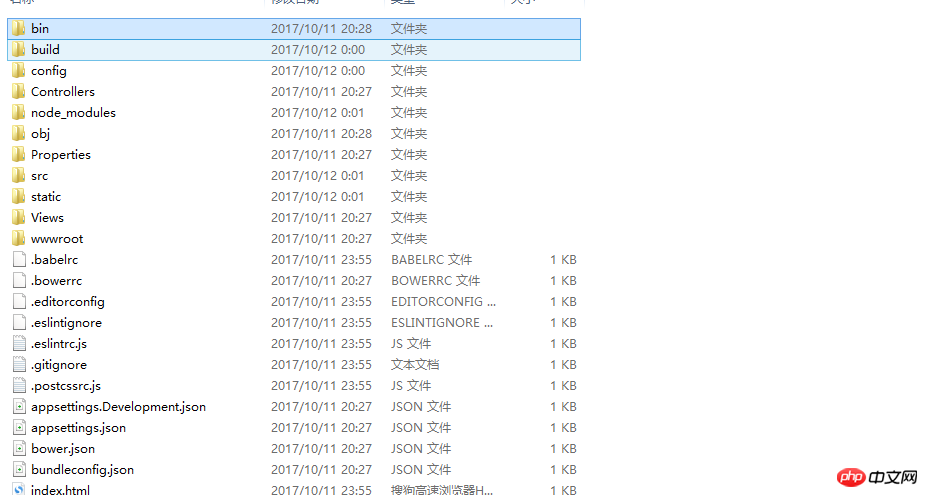
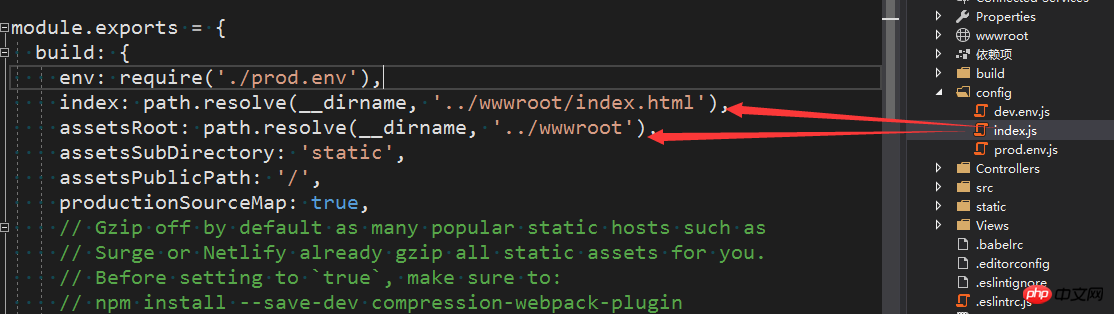
Vue 및 Webpack 설치에 대한 자세한 내용은 없습니다. ASP.NET Core 애플리케이션을 직접 생성하거나 dotnet new mvc를 통해 ASP.NET Core 애플리케이션을 생성해 보겠습니다.

vue init webpack my-project cd my-project npm install









Summary
이 섹션에서는 ASP.NET Core 애플리케이션과 프런트 엔드 프레임워크(예: Vue) 간의 앞뒤 분리를 달성하는 방법을 간략하게 소개했습니다. 다음 단계는 Vue가 인터페이스 호출을 수행하는 것입니다. 시간이 지나면 Vue for Ajax 요청을 사용하여 ASP.NET Core 인터페이스를 업데이트합니다.위 내용은 Vue를 실행하고 IIS에 배포된 ASP.NET Core 애플리케이션에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

