VSCode에서 마크다운 미리보기 및 미리보기 스타일 수정
- 一个新手원래의
- 2017-10-14 09:54:537063검색
첫 번째, VSCode에서 마크다운을 직접 편집하고 미리 볼 수 있습니다.
두 번째, VSCode에서 마크다운 미리 보기 스타일을 수정합니다.
셋, 상관없어요, 플러그인을 직접 다운로드합니다
넷 , end
먼저 VSCode는 마크다운을 직접 편집하고 미리 볼 수 있습니다.
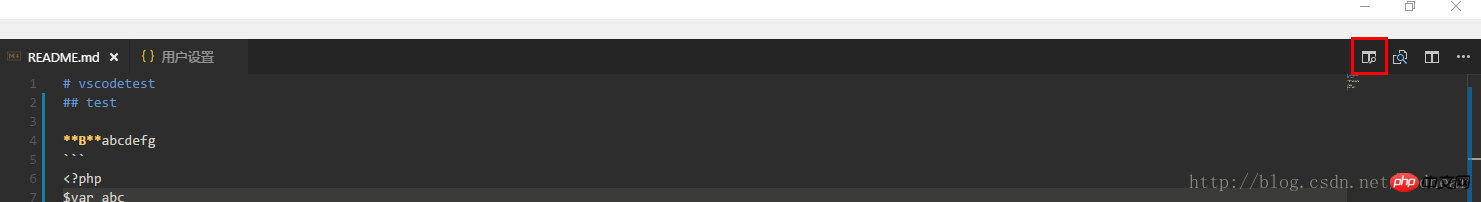
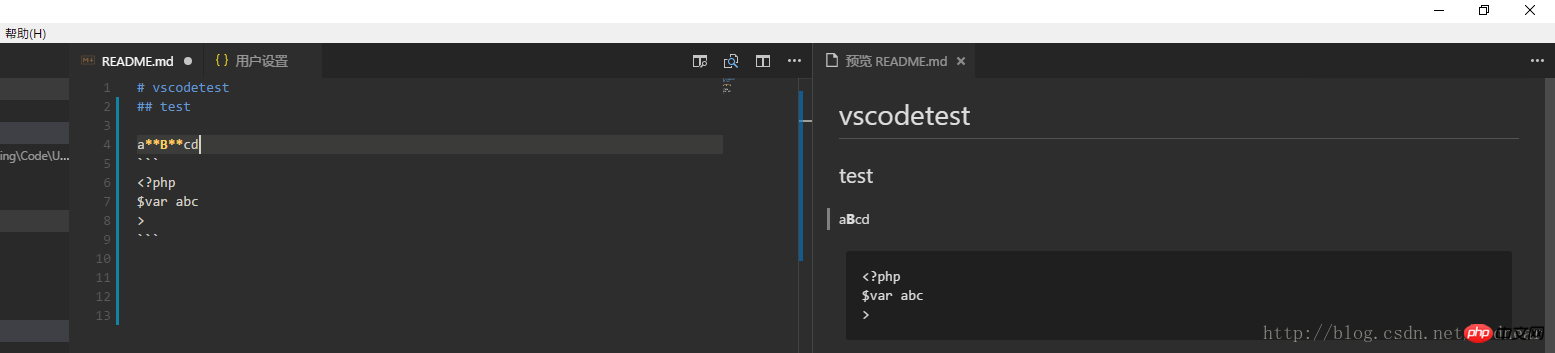
단축키 Ctrl+k를 사용하고 VKen을 누르거나 오른쪽 상단에 있는 를 클릭하여 사이드바 미리보기를 엽니다(스크롤 미리보기의 편집 영역은 스크롤을 따릅니다. 
다음 그림을 볼 수 있습니다. 
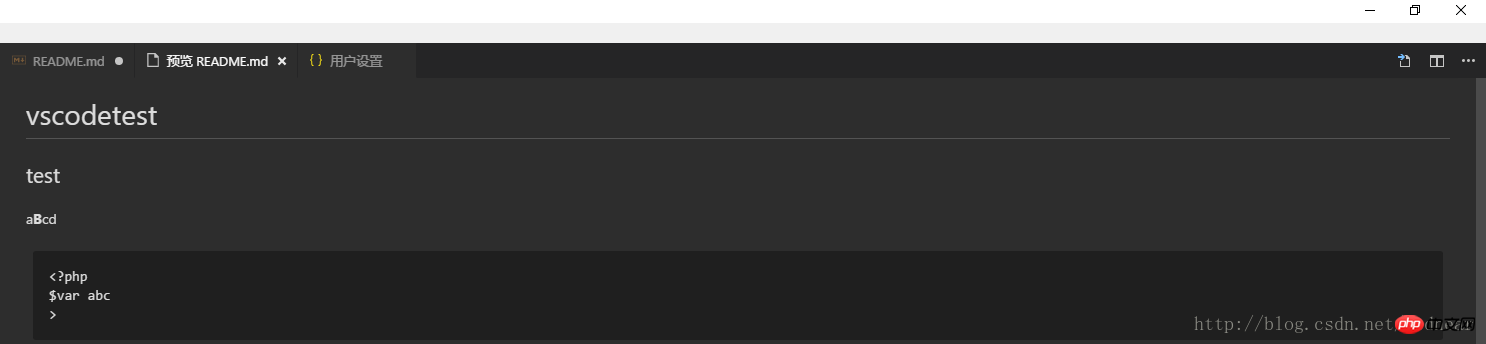
바로가기 키 Ctrl+shift+v를 직접 사용할 수도 있습니다. 직접 미리보기: 
돌아가려면 두 번 클릭하세요. 편집 보기
물론, 사이드바를 이용해서 직접 미리보는 게 더 편리해요
2. VSCode 스타일에서 마크다운 미리보기 수정
1. 설정
단축키 Ctrl+, (쉼표)를 사용하거나 파일을 클릭하세요. > 환경설정 > 설정 또는 왼쪽 하단의 설정 아이콘 클릭
2. 설정에서 마크다운 찾기 
편집
3을 클릭합니다. 인터넷에서 마크다운 CSS 스타일 찾기(직접 작성할 수도 있음)
4. 구성에 다음 코드를 추가합니다
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]
3. 상관없어 플러그인을 직접 다운로드합니다
1. 플러그인 Markdown Preview Enhanced를 검색한 후 설치합니다
2 .Reload
3. 편집 영역에서 다음 옵션 등의 메뉴를 마우스 오른쪽 버튼으로 클릭합니다
4.
위 내용은 VSCode에서 마크다운 미리보기 및 미리보기 스타일 수정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

