간단한 버전의 슈퍼 마리오 미니 게임을 객체 지향적으로 구현
- 一个新手원래의
- 2017-10-14 10:15:213225검색
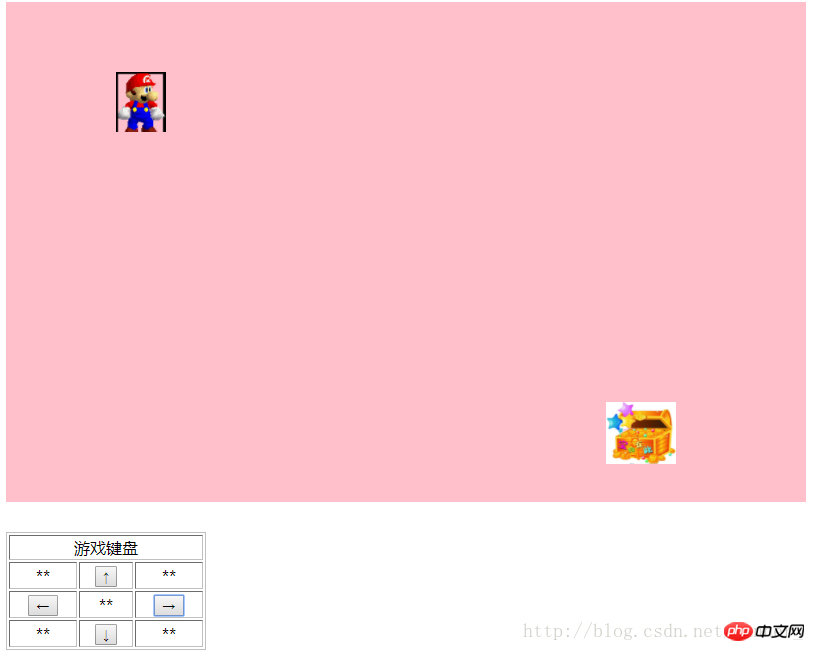
객체 지향적 사고를 사용하여 슈퍼 마리오 게임 캐릭터의 단순화된 버전 디자인(개략도) 
게임 분석:
(1) 버튼을 통해 마리오의 위치를 제어하는 방법을 알아보세요
(2) 디자인 관련 객체(마리오, 장애물 등)
소형 게임 기능:
(1) 키보드를 통해 마리오의 움직임을 제어합니다.
(2) 마리오가 경계에 닿으면 메시지가 표시됩니다. ) Mario가 보물을 찾았습니다. 정보가 표시됩니다.
html 코드:
<!DOCTYPE html>
<html>
<head>
<link href="mario.css" type="text/css" rel="stylesheet"/>
<script language="javascript" type="text/javascript">
function Mario(){
this.x=0;
this.y=0;
//移动 0->上 1->左 2->右 3->下
this.move=function(direct){
switch(direct){
case 0: //这里为了改变img的left和top,我们需要得到img元素(对象)
var mymario=document.getElementById('mymario');
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
newtop=top-10;
if(newtop==-10){
window.alert("已到达上边界");
} else{
mymario.style.top=(newtop)+"px";
} if(newtop==460&&left==610){
window.alert("mario找到宝箱啦")
} break;
case 1:
var mymario=document.getElementById('mymario');
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
newleft=left-10;
if(newleft==-10){
window.alert("已到达左边界")
} else{
mymario.style.left=(left-10)+"px";
} if(top==400&&newleft==660){
window.alert("mario找到宝箱啦")
} break;
case 2:
var mymario=document.getElementById('mymario');
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
newleft=left+10;
if(newleft==760){
window.alert("已到达右边界")
} else{
mymario.style.left=(left+10)+"px";
} if(top==400&&newleft==570){
window.alert("mario找到宝箱啦")
} break;
case 3:
var mymario=document.getElementById('mymario'); var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
newtop=top+10;
if(newtop==450){
window.alert("已到达下边界");
} else{
mymario.style.top=(top+10)+"px";
} if(newtop==360&&left==610){
window.alert("mario找到宝箱啦")
} break;
}
}
} //创建Mario对象
var mario=new Mario();//全局函数
也可以去掉这个全局函数直接在onclick调用对象方法mario.move();
function marioMove(direct){
switch(direct){
case 0:
mario.move(direct);
break;
case 1:
mario.move(direct);
break;
case 2:
mario.move(direct);
break;
case 3:
mario.move(direct);
break;
}
}
</script>
<title></title>
</head>
<body>
<div class="gamediv">
<img id="mymario" style="width:50px;
left:30px;
top:30px;
position:absolute;
" src="mario1.gif"/>
<img style="width:70px;
left:600px;
top:400px;
position:absolute;
" src="box.png"/>
</div>
<table border="1px" class="controlcenter">
<tr><td colspan="3">游戏键盘</td></tr>
<tr><td>**</td><td><input type="button" value="↑" onclick="marioMove(0)"/></td><td>**</td></tr>
<tr><td><input type="button" value="←" onclick="marioMove(1)"/></td><td>**</td><td><input type="button" value="→" onclick="marioMove(2)"/></td></tr>
<tr><td>**</td><td><input type="button" value="↓" onclick="marioMove(3)"/></td><td>**</td></tr>
</table>
</body>
</html>.gamep {
width:800px;
height:500px;
background-color:pink;
position:absolute;
margin-left:0px;
}
/*表格样式*/
.controlcenter {
width:200px;
height:100px;
border:1px solid silver;
text-align:center;
margin-top:530px;
position:absolute;
}위 내용은 간단한 버전의 슈퍼 마리오 미니 게임을 객체 지향적으로 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

