난수 중복 제거 생성기의 JavaScript 구현 예
- 黄舟원래의
- 2017-10-13 10:51:331864검색
이 글에서는 반복되지 않는 난수를 생성하는 JavaScript를 구체적으로 구현하는 내용을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예시는 js에서 난수를 구현하는 방법을 공유합니다. . 숫자 생성기의 구체적인 코드는 다음과 같습니다.
1. 실험 전 준비:
수학 함수의 이해
배열 방법의 이해:
2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>随机数生成</title>
</head>
<style type="text/css">
body{font-size: 20px;}
#box{border:3px solid #666;width:500px;height:300px;margin:20px auto;padding:20px;position: relative;}
#min,#max{width: 60px;margin:5px;}
#num{margin:15px;width: 115px;}
button{width:80px;height:30px;letter-spacing: 10px;font-size: 15px;}
h1{margin: 10px 90px;}
</style>
<body>
<p>
<p id="box">
<h1>课堂提问生成器</h1>
<label>产生随机数的范围:</label><input type="text" id="min">--<input type="text" id="max"></br>
<label>需要产生多少个随机数:</label><input type="text" id="num"></br>
<button onclick="produce()">生成</button>
<p id="result"></p>
</p>
</p>
</body>
<script type="text/javascript">
function produce(){
var omin=document.getElementById("min").value;
var max=document.getElementById("max").value;
var num=document.getElementById("num").value;
var oArray=new Array;
var result="";
var min=omin;
for(var i=0;i<=max-omin;i++){
oArray[i]=min;
min++;
console.log(oArray[i]);
}
//没有去重的原代码
// for(var i=0;i<num;i++){
// result+=parseInt(Math.random()*(max-min+1) + min)+",";
// }
oArray.sort(function(){return 0.5 - Math.random(); }) //把按顺序存储的数组打乱
for(var i=0;i<num;i++){
result+=oArray[i]+",";
}
document.getElementById("result").innerText=result;
}
</script>
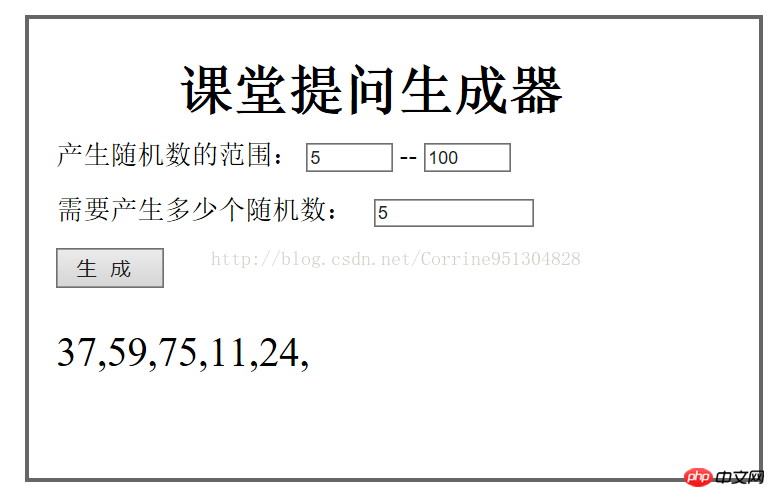
</html>3. 운영 결과

위 내용은 난수 중복 제거 생성기의 JavaScript 구현 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5 캔버스를 사용하여 탱그램 그리기다음 기사:HTML5 캔버스를 사용하여 탱그램 그리기

