HTML+CSS를 사용하여 애니메이션 효과 얻기
- 一个新手원래의
- 2017-10-10 10:04:592949검색
내부 어댑터를 손에 넣습니다. 즉 CSS 스타일:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*全局适配器{外边距:0; 内边距:0}*/
*{ margin: 0px; padding: 0px} /*标签适配器{宽度 高度 居中显示}*/
body{width: 1024px; height: 100%; margin: 0 auto} /*“Baidu图片”*/
/*ID适配器{宽度 高度 居中显示 内边距:上 右 下 左*/
#title{width: 220px; height: 80px; margin: 0 auto; padding: 100px 0 50px 0} /*输入框整体样式*/
/*nav适配{ 宽 高 居中显示 背景颜色: 白色}*/
#nav{width: 430px; height: 35px; margin: 0 auto; background-color: white; }
/*输入框*/
/*nav适配下的input标签{宽 高 边框:0 浮动:左 动画持续时间:0.4s}*/
#nav input{width: 300px; height: 35px; border: 0px; float: left; transition:All 0.4s ease-in-out;}
/*nav适配下的input标签:滑动效果{放大1.5倍}*/
#nav input:hover{transform: scale(1.5)} /*nav适配下的img标签{宽 高 浮动:左 外边距:上下 左右 动画持续时间:0.4s}*/
#nav img{width: 20px;height: 20px; float: left; margin: 7px 5px; transition:All 0.4s ease-in-out;}
/*nav适配下的img标签:滑动效果{放大1.2倍)}*/
#nav img:hover{transform: scale(1.2)} /*“百度一下按钮”{宽 高 颜色 背景颜色:浅蓝色 浮动:右 左右居中 上下居中 动画持续时间:0.4s}*/
#baidu{width: 100px; height: 35px; color: white; background-color: dodgerblue; float: right; text-align: center; line-height: 35px; transition:All 0.4s ease-in-out;}
/*“百度一下按钮”滑动效果{放大2倍 颜色}*/
#baidu:hover{transform: scale(2); color: red} /*十张图片放在一个p中*/
/*p的适配{ 宽 定位:相对 距离左边的宽度 距离上边的宽度}*/
#main{ width: 780px; position: relative; left: 130px; top: 50px} /*要实现的图片滑动小效果*/
/*class适配器{动画持续时间:1s}*/
.img1{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 顺时针方向*/
.img1:hover{transform: rotate(360deg)} /*class适配器{动画持续时间:1s}*/
.img2{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 逆时针方向*/
.img2:hover{transform: rotate(-360deg)} /*class适配器{动画持续时间:1s}*/
.img3{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{放大1.5倍}*/
.img3:hover{transform: scale(1.5)} /*class适配器{动画持续时间:1s}*/
.img4{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{倾斜50度} 顺时针方向*/
.img4:hover{transform: skew(-50deg)} </style></head>페이지에 표시할 콘텐츠를 본문에 넣습니다:
<!--/*背景图片*/--><body background="20120921215232_Ay5mx.jpeg">
<!--/*“Baidu知道”图片*/-->
<p id="title"><img src="/static/imghwm/default1.png" data-src="title.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" ></p>
<p id="nav">
<p id="float">
<!--/*文本框*/-->
<input type="text">
<!--/*相机图片*/-->
<img src="/static/imghwm/default1.png" data-src="xiangji.jpg" class="lazy" alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
</p>
<!--/*百度一下按钮*/-->
<p class="float" id="baidu" >百度一下</p>
</p>
<!--/*十张小图片*/-->
<p id="main">
<!--/*第一行五张图片*/-->
<p>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="img1-1.jpg" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghwm/default1.png" data-src="img1-2.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghwm/default1.png" data-src="img1-3.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghwm/default1.png" data-src="img1-4.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghwm/default1.png" data-src="img1-5.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
</p>
<!--/*第二行五张图片*/-->
<p>
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="img2-1.jpg" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghwm/default1.png" data-src="img2-2.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img class="img3 lazy" src="/static/imghwm/default1.png" data-src="img2-3.jpg" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img class="img4 lazy" src="/static/imghwm/default1.png" data-src="img2-4.jpg" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghwm/default1.png" data-src="img2-5.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
</p>
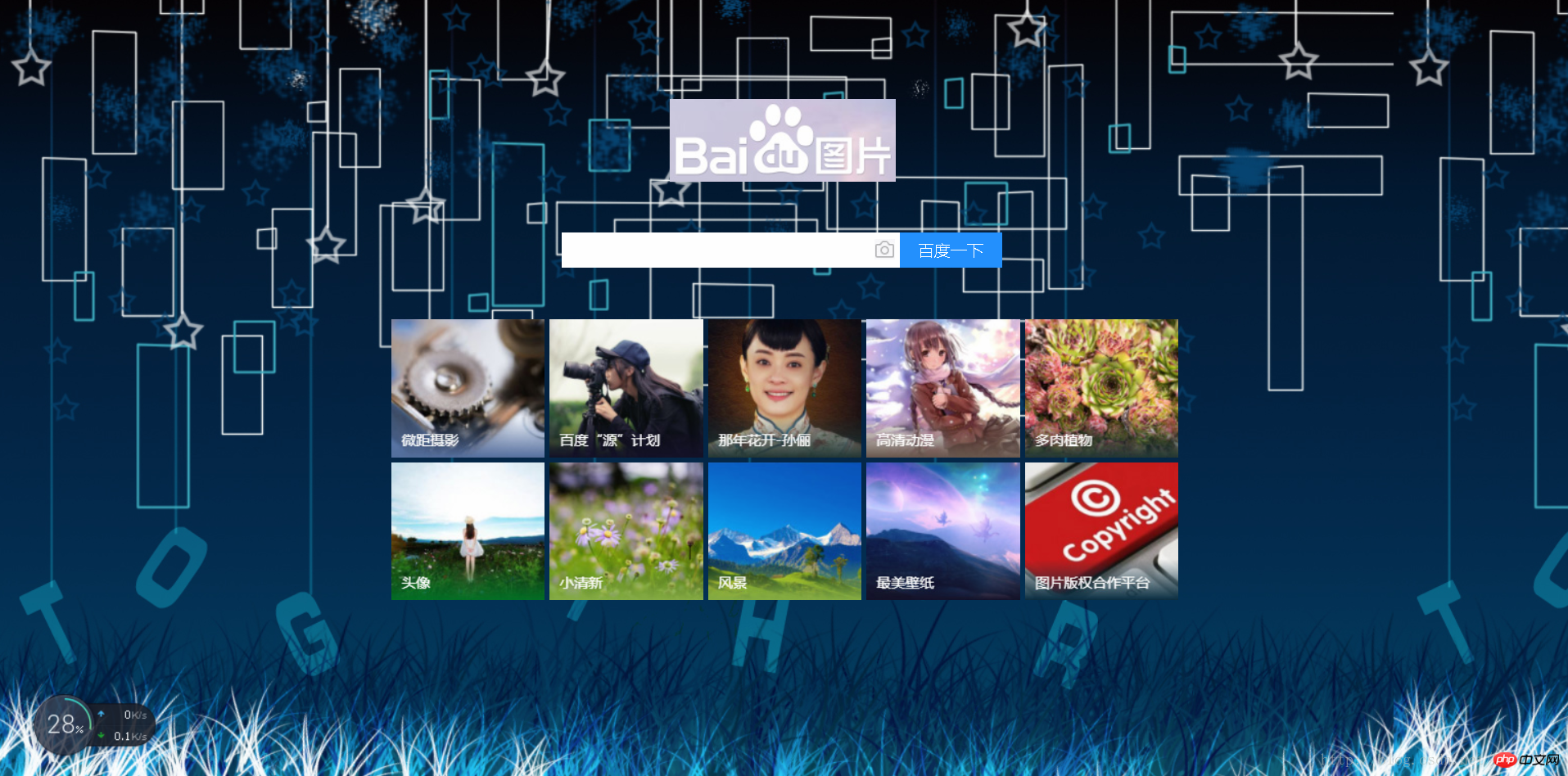
</p></body></html>인터페이스 렌더링: 
위 내용은 HTML+CSS를 사용하여 애니메이션 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

