입력 상자 적용 방법을 선택하세요.
- 一个新手원래의
- 2017-10-09 10:21:371990검색
얼마 전 바이두의 검색창과 유사한 선택 입력창을 만들 필요가 있었습니다. 저 역시 초보이기 때문에 인터넷에서 많은 것을 찾았는데, 비교적 사용하기 쉬운 두 가지 구현 방법을 소개합니다.
첫 번째 유형: html5의 새로운 기능을 기반으로 합니다.
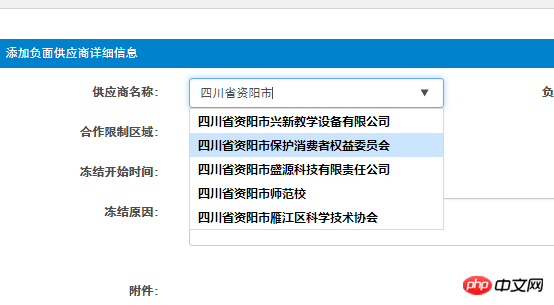
효과는 아래 그림과 같습니다.

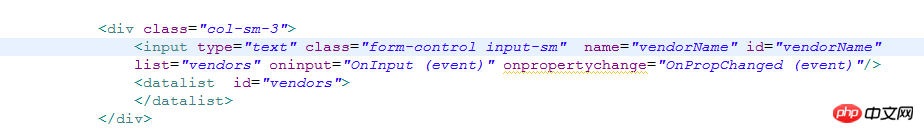
jsp의 키 코드는 다음과 같습니다.

여기서 주목해야 할 점은 datalist의 id가 input의 list 속성 값과 일치해야 한다는 것입니다. oninput 이벤트와 onpropertychange 이벤트의 목적은 입력 상자 값이 변경될 때 datalist 값을 채우는 메서드를 호출하는 것입니다.
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}html5의 datalist 태그를 사용하여 선택 입력 상자를 구현하는 것은 비교적 간단하지만 문제가 있습니다. 즉, html5는 IE8 이하를 지원하지 않습니다. 그래서 아래에 IE8을 지원하는 두 번째 방법이 나와 있습니다
이 방법은 타사 플러그인을 사용하여 꽃을 빌려 부처님께 공양하는 것이라고 할 수 있습니다
아이디어는 실제로 동일합니다. 텍스트 상자의 값을 동적으로 얻은 다음 ajax 요청을 사용하여 백그라운드에서 데이터를 퍼지 쿼리한 다음 프런트 데스크로 돌아가 표시합니다. 효율성 문제로 이 프로젝트의 데이터 양은 10W로 하기 전에는 쿼리 속도가 너무 느릴까도 고려했습니다. 실제로는 처음 5개 항목을 직접 쿼리할 때 like를 사용하면(너무 많은 데이터를 표시할 수 없으므로 선택 상자에 최대 5개 항목까지 표시하겠습니다) 속도가 전혀 느리지 않습니다. . 효율성 문제가 발생하면 전문가에게 조언을 요청하세요.
위 내용은 입력 상자 적용 방법을 선택하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

