DOM의 parentNode 요약
- 一个新手원래의
- 2017-10-09 09:39:261454검색
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
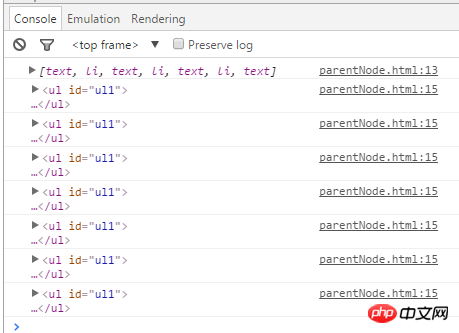
특정 상위 노드의 하위 노드의 모든 parentNode는 동일한 노드를 가리킵니다. 위 코드는 다음과 같이 루프에 입력됩니다.
또한 각 하위 노드에는 nextSibling 및 귀중한Sibling이 있습니다. 첫 번째 자식 노드인 경우 PreviousSibling이 없고 마지막 자식 노드에 nextSibling이 없습니다. 반환된 결과는 null입니다
각 자식 노드 집합에 firstChild 및 lastChild가 있습니다. , 두 값 모두 null 이며 동일합니다.
위 내용은 DOM의 parentNode 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

