Node.js에서 Restful 스타일 웹서비스를 구현한 예
- 黄舟원래의
- 2017-10-01 07:25:181471검색
이 글은 Node.js를 사용하여 Restful 스타일의 웹 서비스를 구현하는 방법에 대한 자세한 설명을 주로 소개합니다. 편집자는 꽤 좋다고 생각하여 지금 공유하고 참고용으로 제공하겠습니다. 편집기를 따라 살펴보겠습니다
Restful 스타일 WebService는 점차 전통적인 SOAP를 대체하고 있습니다. Java에는 매우 편리하고 간결한 Restful 프레임워크가 많이 있으며 심지어 SpringMVC도 사용할 수 있습니다. Rest를 사용하면 WebService로 전환하는 것이 더 쉽고 편리합니다. 물론 Restful의 이론을 자세히 살펴보면 개발과 이론이 더 복잡할 필요는 없습니다. 일관성을 유지하세요. 때로는 pseudo-Restful이 더 직관적이고 안정적입니다.
하지만 아주 잘생긴 Node.js로서 어떻게 똑같이 잘생긴 Restful과 결합되지 않을 수 있겠습니까! ? 이론을 무시하는 우리 같은 개발자에게 Restful은 단지 URL 사양 + HTTP 메서드 사양일 뿐입니다. 따라서 Node와 같은 매우 자유로운 기술의 경우 Restful을 구현하는 것도 매우 일반적입니다. 프레임워크는 필요하지 않지만 여전히 Express를 사용합니다. Express는 기본 http 모듈의 캡슐화 계층일 뿐이므로 걱정하지 마세요!
Java는 예전에는 Xml 구성 파일이 만연한 세상이었지만 지금은 다양한 Annotation이 들어가는 세상입니다. Annotation은 상대적으로 덜 방해적이지만 Annotated 클래스를 잔뜩 추가하는 것도 답답합니다. 특히 다양한 혼합 클래스의 경우 더욱 그렇습니다. 프레임워크 주석은 다행스럽게도 주요 프레임워크가 상대적으로 의식적이며 각각 서로 다른 계층을 담당하므로 다양한 주석의 혼동으로 이어지지 않습니다. 좋습니다. 그러면 주석과 xml이 없는 세상에 오신 것을 환영합니다.
----저는 예시입니다---------
var express = require('express') //加载模块
var app = express() //实例化之
var map = {"1":{id:1,name:"test"},"2":{id:2,name:"test"}} //定义一个集合资源,key为字符串完全是模仿java MAP<T,E>,否则谁会这么去写个hash啊!
app.get('/devices',function(req, res){ //Restful Get方法,查找整个集合资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map)
})
app.get('/devices/:id',function(req, res){ //Restful Get方法,查找一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map[req.param('id')])
//console.log(req.param('id'))
})
app.post('/devices/', express.bodyParser(), function(req, res){ //Restful Post方法,创建一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.body.id}) //id 一般由数据库产生
})
app.put('/devices/:id', express.bodyParser(), function(req, res){ //Restful Put方法,更新一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.param('id'),device:req.body});
})
app.delete('/devices/:id',function(req, res){ //Restful Delete方法,删除一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
delete map[req.param('id')]
res.send({status:"success",url:"/devices/"+req.param('id')})
console.log(map)
})
app.listen(8888); //监听8888端口,没办法,总不好抢了tomcat的8080吧!------ ---테스트 중입니다 -----------

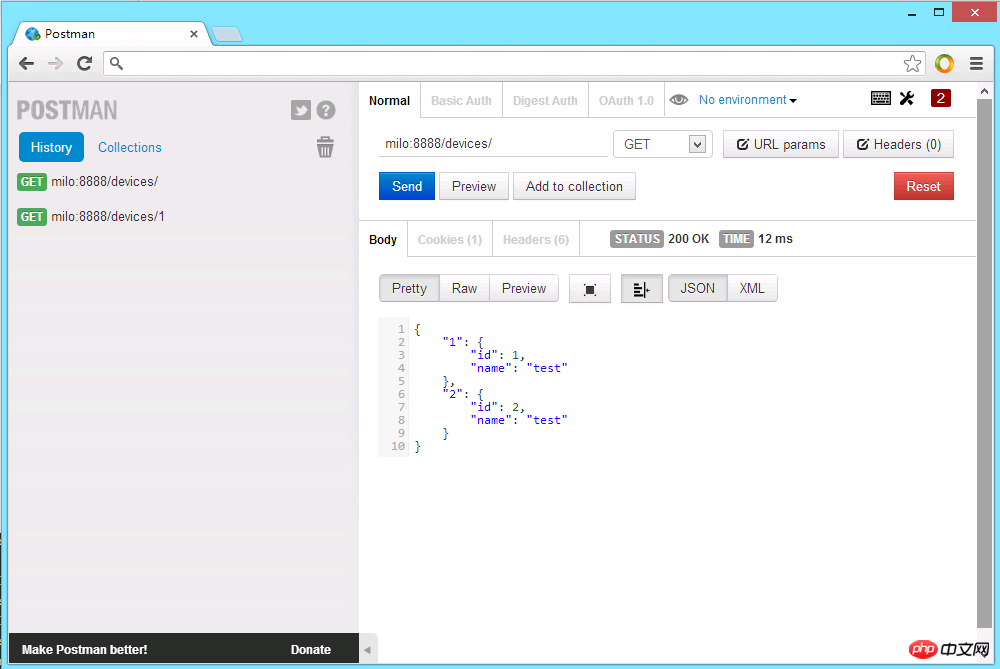
Postman으로 테스트해 보세요. 코드에서 유일한 놀라운 점은 delete map[req.param('id')]입니다. 우리는 js 맵이 다음과 같다는 것을 알고 있습니다. 객체 또는 객체가 맵인 경우, delete object.property는 이 속성을 삭제할 수 있지만 delete Object[Property]도 이 속성을 삭제할 수 있습니다. delete o.x는 delete o["x" ]로 쓸 수도 있으며 둘 다 동일한 효과를 가집니다. . 삭제에 관해서는 ECMAScript delete!를 시청하세요.
묶을지 말지 아주 편리해요! 이는 XXX 프레임워크의 코드와 매우 유사합니다! 뭔가 다른 것을 찾는 사람이라면 Node.js가 확실히 당신을 만족시킬 것입니다. 항상 논쟁의 여지가 있는 라우팅 테이블이 무대에 등장합니다:
------저는 또 다른 파일입니다: Routes.js---- - --
{ get:
[ { path: '/',
method: 'get',
callbacks: [Object],
keys: [],
regexp: /^\/\/?$/i },
{ path: '/user/:id',
method: 'get',
callbacks: [Object],
keys: [{ name: 'id', optional: false }],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ],
delete:
[ { path: '/user/:id',
method: 'delete',
callbacks: [Object],
keys: [Object],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ] }그러한 객체를 정의한 다음
var routes = require('./routes') app.use(app.router);//保留原来的 routes(app);//这个是新加的,将前者作为默认路由
경로에 대한 자세한 내용: Express 공식 웹사이트 더 안정적이지만 결국 node.js의 가장 큰 문제는 데이터 API가 너무 오래되었다는 것입니다!
Node.js는 다른 Io를 포함한 요청을 비동기식으로 빠르게 처리하므로 성능에 대해 더 낙관적입니다. Ab 테스트 결과는 아직 테스트 중입니다. 간단히 말해서 Tomcat을 죽일 수 있기를 바랍니다. 곧! (클러스터가 아닙니다!)
위 내용은 Node.js에서 Restful 스타일 웹서비스를 구현한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

