이미지 미리보기 및 업로드를 위한 Nodejs 샘플 코드
- 黄舟원래의
- 2017-10-01 07:42:512076검색
이 글에서는 nodejs 이미지 미리보기 및 업로드를 위한 샘플 코드를 주로 소개하고 있는데, 에디터가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 에디터를 따라가서 살펴볼까요
이 글에서는 nodejs 이미지 미리보기 및 업로드 샘플 코드를 소개하고 모두와 공유합니다. 자세한 내용은 다음과 같습니다.
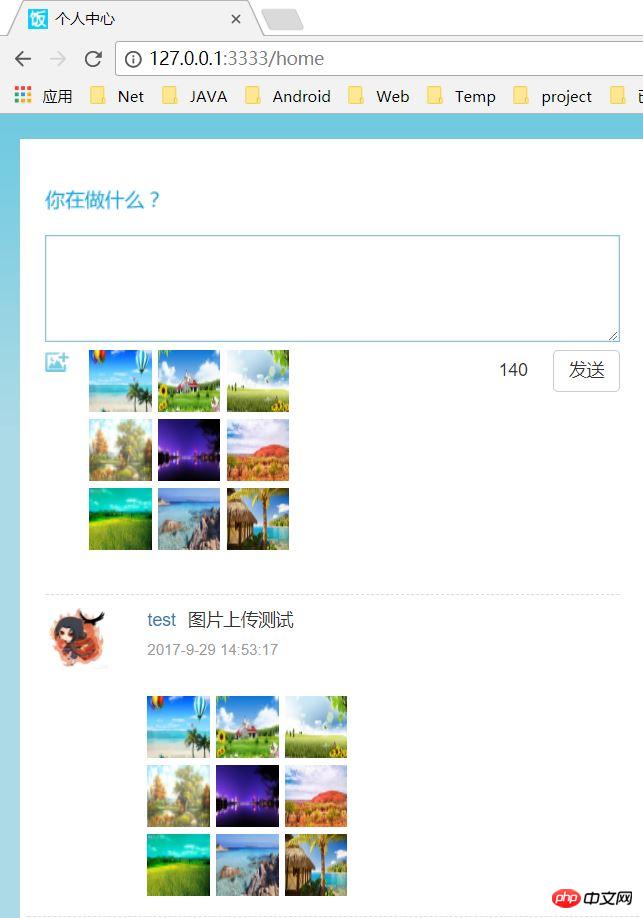
효과는 다음과 같습니다.

서문
이미지를 업로드하기 전에 일반적으로 필요합니다. 일시적으로 로컬에서 미리 봅니다.
프런트 엔드 이미지 미리보기는 FileReader의 readAsDataURL 메소드를 사용합니다
nodejs 이미지 업로드는 미들웨어 Multer를 사용합니다
로컬 이미지 미리보기
FileReader 객체를 사용하면 웹 애플리케이션이 사용자의 컴퓨터에 저장된 데이터를 비동기적으로 읽을 수 있습니다. 컴퓨터 읽을 파일이나 데이터를 지정하기 위해 File 또는 Blob 개체를 사용하는 파일(또는 원시 데이터 버퍼)의 내용입니다.
readAsDataURL 메소드는 지정된 Blob 또는 파일의 내용을 읽는 데 사용됩니다. 읽기 작업이 완료되면 ReadyState가 완료되고 loadend가 트리거됩니다. 이 시점에서 결과 속성에는 데이터가 파일을 나타내는 URL, base64로 인코딩된 문자열로 포함됩니다.
단일 이미지 미리보기
html 섹션
<input type="file" onchange="previewFile()"><br> <img src="" height="200" alt="Image preview...">
javascript 섹션
function previewFile() {
var preview = document.querySelector('img');
var file = document.querySelector('input[type=file]').files[0];
var reader = new FileReader();
reader.addEventListener("load", function () {
preview.src = reader.result;
}, false);
if (file) {
reader.readAsDataURL(file);
}
}여러 이미지 미리보기
html 섹션
<input id="browse" type="file" onchange="previewFiles()" multiple> <p id="preview"></p>
javascript 부분
function previewFiles() {
var preview = document.querySelector('#preview');
var files = document.querySelector('input[type=file]').files;
function readAndPreview(file) {
// 支持的图片类型(可自定义)
if ( /\.(jpe?g|png|gif)$/i.test(file.name) ) {
var reader = new FileReader();
reader.addEventListener("load", function () {
var image = new Image();
image.height = 100;
image.title = file.name;
image.src = this.result;
preview.appendChild( image );
}, false);
reader.readAsDataURL(file);
}
}
//files 就是input选中的文件,你也可以对上传图片个数进行限制 (files.length)
if (files) {
[].forEach.call(files, readAndPreview);
}
}프로젝트에 사용된 프론트엔드 부분
html
<input id="txtUploadFile" type="file"> <input id="txtUploadFileList" type="file" accept="image/jpeg,image/png,image/gif" multiple class="upload-file"> <p id="preview"></p> <input id="btnSend" type="button" value="发送" class="btn btn-default">
javascript
js 메소드 부분을 분해해서 코드블럭에 넣기엔 조금 길어요(문맥 확인 후 읽어주세요) )
$(function(){
var upload={
txtUploadFile:$('#txtUploadFile'), //上传单个文件
txtUploadFileList:$('#txtUploadFileList'), //上传多个文件
btnSend:$('#btnSend'), //上传文件
preview:$('#preview'),//图片预览盒子
//预览图片加载
previewImgLoad:function(fileList){
for(var i=0;i<fileList.length;i++){
var tempFile=fileList[i];
var reader = new FileReader();
reader.readAsDataURL(tempFile);
reader.onload=function (e) {
var image = new Image();
image.height = 100;
image.title = tempFile.name;
image.src = e.target.result;
upload.preview.append(image);
}
}
}
}
}); /*
上传单个文件
这里是input改变时后直接上传(用于修改用户头像)
你也可以在点击上传按钮后再上传,下面的多图上传会给出案例
*/
upload.txtUploadFile.change(function(){
var formData = new FormData();
formData.append('avatar',upload.txtUploadFile[0].files[0]);
$.ajax({
url: '/upload/file',
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(res){
console.log('upload success');
},
error:function(){
console.log('upload faild');
}
});
}); //加载预览图片
upload.txtUploadFileList.change(function(){
var fileList=this.files;
upload.previewImgLoad(fileList);
});//上传多张图片
upload.btnSend.click(function(){
var files = upload.txtUploadFileList.prop('files');
if(files.length==0){
//没有选择文件直接返回
return;
}
var formData=new FormData();
for(var i=0;i<files.length;i++){
formData.append('photos',files[i]);
}
$.ajax({
url: '/upload/filesList',
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(res){
console.log('upload success');
//到这里图片已经上传成功了.你可根据返回结果处理其他的业务逻辑
if(res.status==1){
// todo something
}
},
error:function(){
console.log('upload faild');
}
});
});nodejs part
nodejs는 주로 파일 업로드에 사용되는 Multer 미들웨어를 사용합니다
Mul 설치 ter
npm install --save multer
nodejs의 Multer
var express = require('express');
var multer = require('multer');
var app = express();
//磁盘存储引擎(说白了就是指定上传的文件存储到哪,当然你也可以对文件重命名等等)
var storage=multer.diskStorage({
destination: function (req, file, cb) {
//我这里是存储在public下的uploads目录
cb(null, 'public/uploads/')
},
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now()+"_" + file.originalname)
}
});단일 이미지 업로드
//如果图片上传成功会返回图片的存储路径
app.post('/upload/file', upload.single('avatar'), function(req, res) {
if (!req.file) {
console.log("no file received");
return res.send({
status: 0,
filePath:''
});
} else {
console.log('file received');
res.send({
status:1,
filePath: '/uploads/' + path.basename(req.file.path)
});
}
});다중 이미지 업로드
// 如果图片上传成功会返回图片的存储路径(数组)
app.post('/upload/filesList', upload.array('photos',9), function(req, res) {
if (req.files==undefined) {
console.log("no files received");
return res.send({
status: 0,
filePath:''
});
} else {
var filesPathArr=[];
for(var i=0;i<req.files.length;i++){
filesPathArr.push('/uploads/' + path.basename(req.files[i].path));
}
res.send({
status:1,
filesPath: filesPathArr
});
}
});를 사용하세요.위 내용은 이미지 미리보기 및 업로드를 위한 Nodejs 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

