거리 측정 구현 방법
- 一个新手원래의
- 2017-10-02 09:45:412106검색
최근에 사용자가 업로드한 이미지의 크기를 확인하기 위해 거리 측정을 해야 합니다.
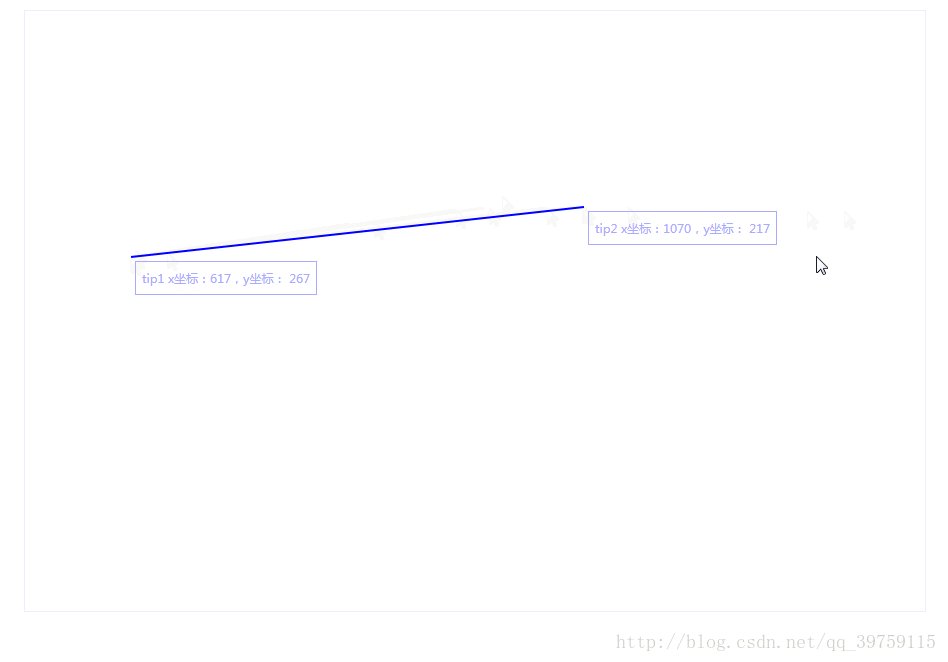
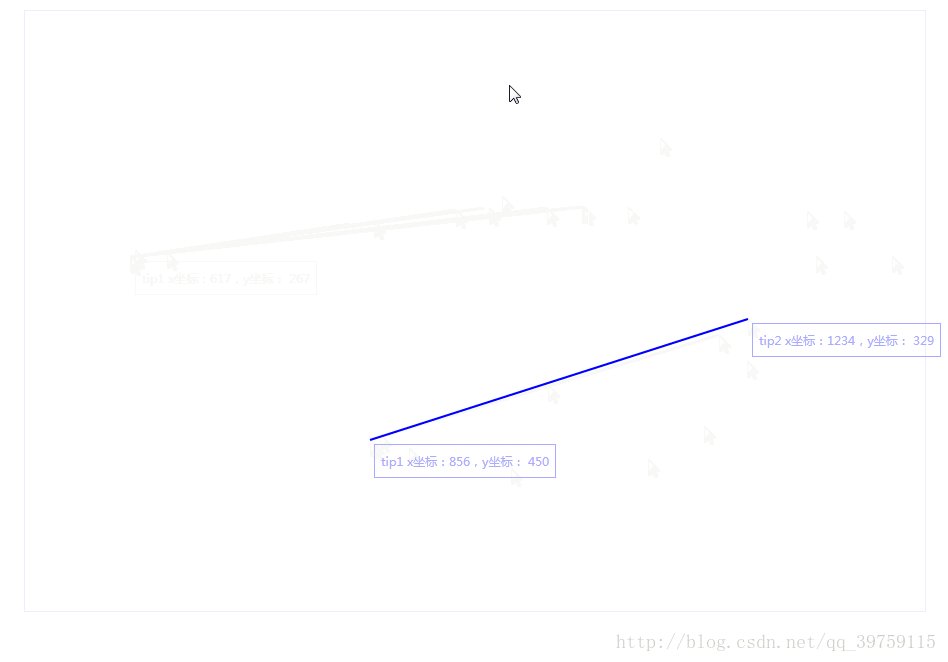
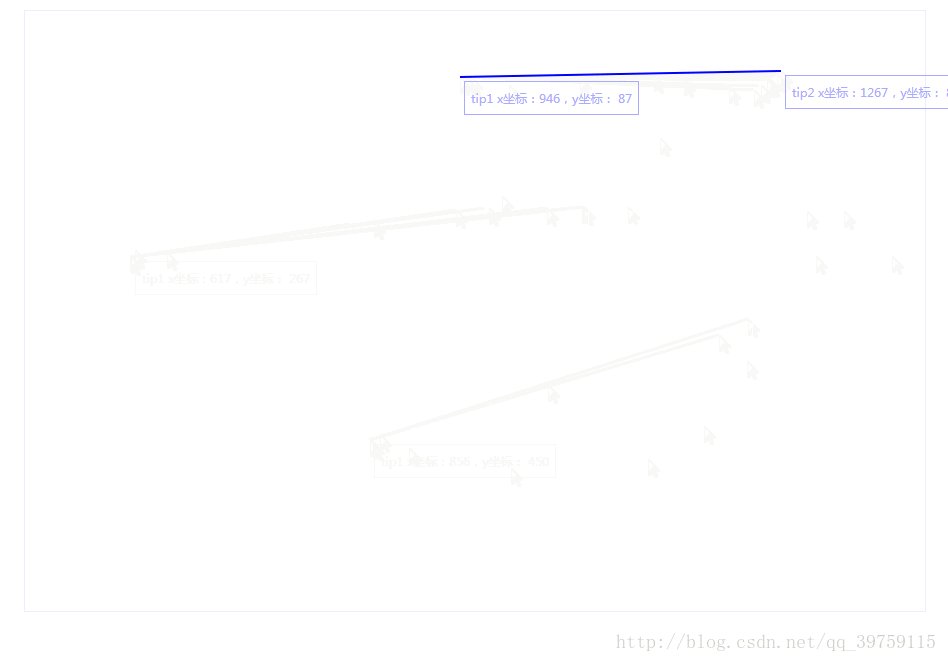
클릭(시작점 결정) —> 마우스 이동(시작점에서 마우스 커서까지 직선 그리기) 실시간 위치) —> 다시 클릭 (거리 결정) 
콘크리트 구현
<!DOCTYPE html><html><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>两点之间画折线</title>
<style type="text/css">
body{
font-size:12px;
}
</style></head><body><p style="width: 900px;height: 600px; margin: 20px auto;">
<canvas id="myCanvas" width="900" height="600" style="border:1px solid #eef;">
Your browser does not support the HTML5 canvas tag. </canvas></p><script>
var startX = "",startY = ""; // 记录起始位置
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
c.onclick = function(e){
if(startX == "" && startY == ""){ // 当鼠标第一次单击时,记录起始位置
createBox(e,"tip1");
startX = e.offsetX;
startY = e.offsetY;
}else{ // 当第二次单击鼠标时,绘制直线
drawLine(e)
createBox(e,"tip2");
startX = "";
startY = "";
}
};
c.onmousemove = function(e){ // 已经有起始位置后,移动鼠标时,绘制起始位置到鼠标光标位置的直线
if(startX != "" && startY != ""){
ctx.globalCompositeOperation="copy"; // 使鼠标每次移动时重新绘制的直线覆盖掉上一次绘制的直线
drawLine(e)
}
}; function drawLine(e){
ctx.beginPath();
ctx.moveTo(startX,startY);
ctx.strokeStyle="#0000ff";
ctx.lineWidth=2;
ctx.lineTo(e.offsetX,e.offsetY);
ctx.stroke();
ctx.closePath();
} function createBox(e,id){ // 画坐标提示框
var myp = document.createElement("p");
myp.setAttribute("id",id);
myp.style.position="absolute";
myp.style.lineHeight="20px";
myp.style.borderStyle="solid";
myp.style.borderColor="#aaf";
myp.style.color="#aaf";
myp.style.borderWidth="1px";
myp.style.height="20px";
myp.style.padding="6px";
myp.style.display="none";
document.body.appendChild(myp);
var myhint = document.getElementById(id);
myhint.style.display= "block";
myhint.style.left= (e.clientX+4)+"px";
myhint.style.top= (e.clientY+4)+"px";
myhint.innerHTML= id+" x坐标:"+e.clientX+",y坐标: "+e.clientY;
}</script></body></html>위 내용은 거리 측정 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:문자 가로채기, 접합 및 교체 방법다음 기사:문자 가로채기, 접합 및 교체 방법

