Vue 라이프 사이클이란 무엇입니까?
- 一个新手원래의
- 2017-10-02 19:41:183098검색
<p id="app">
{{name}}
</p>
Vue는 전체 라이프 사이클을 생성, 마운트, 업데이트 및 파괴와 같은 단계로 나눕니다. 각 단계는 우리가 달성하려는 일부 작업을 수행할 수 있는 '후크'를 제공합니다. 인스턴스의 수명 주기를 학습하면 Vue 인스턴스의 작동 메커니즘을 이해하고 각 후크를 더 좋고 합리적으로 사용하여 비즈니스 코드를 완성하는 데 도움이 될 수 있습니다.
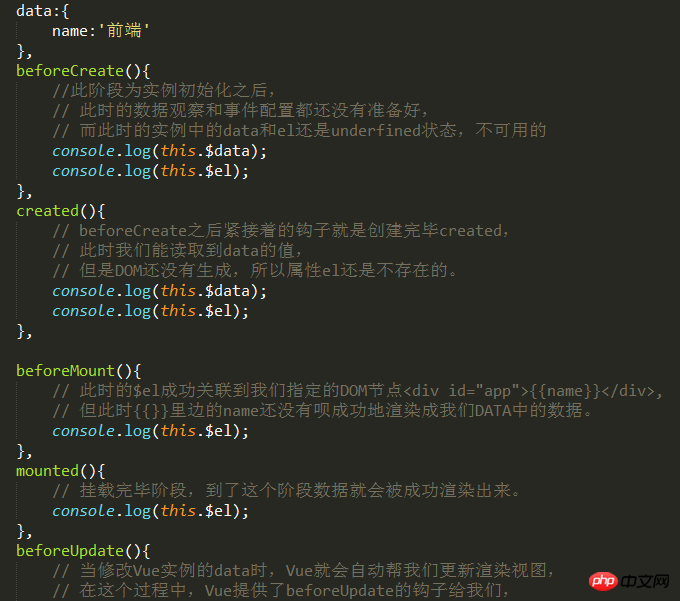
1.beforeCreate: 이 단계는 인스턴스가 초기화된 후입니다. 데이터 관찰 및 이벤트 구성이 아직 준비되지 않았으며, 인스턴스의 데이터와 el이 아직 미흡하여 사용할 수 없습니다.
2.createD: 직후의 후크입니다. beforeCreate가 생성되는 시점에서 데이터의 값을 읽을 수 있지만 아직 DOM이 생성되지 않았으므로 el 속성이 아직 존재하지 않습니다.
3.beforeMount: 현재 $el은 우리가 지정한 4c766faa15dbdc3e0301dfaffd03c28d{{name}}94b3e26ee717c64999d7867364b1b4a3 DOM 노드와 성공적으로 연결되어 있지만, 이때 {{ }} DATA의 데이터로 성공적으로 렌더링되지 않았습니다.
4.mounted: 마운팅 단계가 완료되면 데이터가 성공적으로 렌더링됩니다.
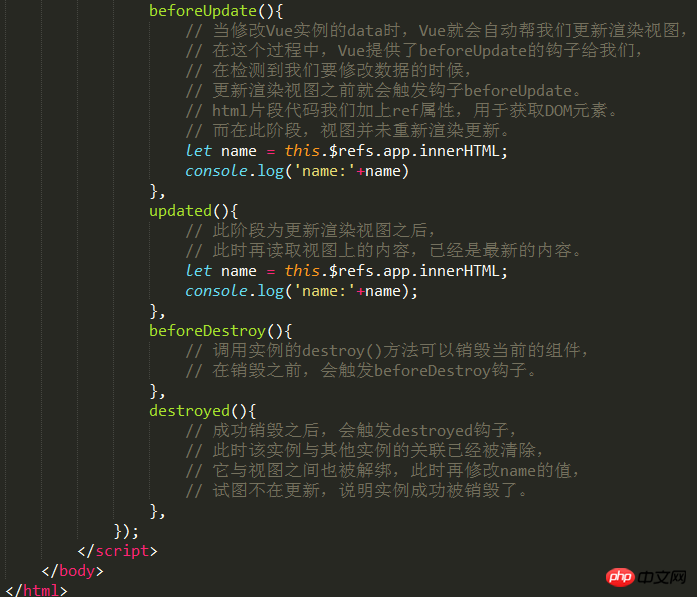
5.beforeUpdate: Vue 인스턴스의 데이터가 수정되면 Vue는 자동으로 렌더링 뷰를 업데이트하도록 도와줍니다. 이 프로세스에서 Vue는 데이터 수정을 감지하면 beforeUpdate 후크를 제공합니다. 렌더링을 업데이트합니다. beforeUpdate 후크는 보기 전에 트리거됩니다. DOM 요소를 얻기 위해 html 조각 코드에 ref 속성을 추가합니다.
beforeUpdate(){
let name = this.$refs.app.innerHTML;
}이 단계에서는 뷰가 다시 렌더링되거나 업데이트되지 않습니다.
6.updated: 이 단계는 렌더링 뷰를 업데이트한 후의 단계이며, 이때 뷰에 있는 콘텐츠는 이미 최신 콘텐츠입니다.
updated(){
let name = this.$refs.app.innerHTML;
},7.beforeDestroy: 인스턴스의 destroy() 메소드를 호출하면 현재 구성요소가 삭제될 수 있습니다. 삭제되기 전에 beforeDestroy 후크가 트리거됩니다.
8.destroyed: 소멸이 성공한 후 소멸 후크가 트리거됩니다. 이때 인스턴스와 다른 인스턴스 간의 연결이 지워지고 뷰에서도 바인딩이 해제되었습니다. 이름이며 업데이트하지 않으려고 합니다. 인스턴스가 성공적으로 삭제되었음을 나타냅니다.



위 내용은 Vue 라이프 사이클이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

