자바스크립트의 스코프 체인에 대한 자세한 설명
- 黄舟원래의
- 2017-09-28 11:11:341430검색
이 글은 자바스크립트가 스코프 체인에 미치는 영향에 대한 자세한 설명을 중심으로 관련 정보를 소개합니다. 이 부분을 이해하고 익히는 데 도움이 되길 바랍니다. 범위 체인에 대한 javascript의 영향
1. JavaScript 범위
모든 프로그래밍 언어에는 범위라는 개념이 있습니다. 간단히 말해서 범위는 변수와 함수의 접근 가능한 범위입니다. 즉, 범위는 변수의 가시성과 가시성을 제어합니다. 그리고 기능. JavaScript에는 전역 범위와 로컬 범위라는 두 가지 유형의 변수 범위가 있습니다.
전역 범위코드 내 어디에서나 액세스할 수 있는 개체에는 전역 범위가 있습니다. 일반적으로 다음 상황에 전역 범위가 있습니다.
(1) 가장 바깥쪽 함수 및 가장 바깥쪽 함수 외부에 정의된 변수에는 전역 범위가 있습니다.
var authorName="Burce_zxy";
function doSomething(){
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}
innerSay();
}
alert(authorName); //Bruce_zxyalert(blogName); //脚本错误doSomething(); //旅行的意义zxyinnerSay() //脚本错误(2) 정의되지 않고 값이 직접 할당된 모든 변수는 자동으로 전역 범위를 갖도록 선언됩니다. 예:
function doSomething()
{
var authorName="Bruce_zxy";
blogName="旅行的意义zxy";
alert(authorName);
}
alert(blogName); //旅行的意义zxyalert(authorName); //脚本错误blogName 변수에는 전역 범위가 있습니다. 그러나 AuthorName은 함수 외부에서 액세스할 수 없습니다.
(3) 창 개체의 모든 속성에는 전역 범위가 있습니다.
일반적으로 창 개체의 내장 속성에는 window.name, window.location, window.top 등과 같은 전역 범위가 있습니다.
로컬 범위
전역 범위와 달리 로컬 범위는 일반적으로 고정된 코드 조각 내에서만 액세스할 수 있으며 가장 일반적인 코드 조각은 함수 내부에 있으며 일부 위치에서도 볼 수 있습니다. 어떤 사람들은 이 범위를 호출합니다. 예를 들어 다음 코드의 blogName 및 innerSay 함수에는 로컬 범위만 있습니다.
function doSomething()
{
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}innerSay();
}
alert(blogName);
2. 스코프 체인
JavaScript에서는 함수도 객체입니다. 사실 JavaScript의 모든 것은 객체입니다. 다른 개체와 마찬가지로 함수 개체에는 코드를 통해 액세스할 수 있는 속성과 JavaScript 엔진에서만 액세스할 수 있는 내부 속성 집합이 있습니다. 내부 속성 중 하나는 ECMA-262 표준 제3판에 정의된 [[Scope]]입니다. 이 내부 속성에는 함수가 생성되는 범위의 개체 컬렉션이 포함됩니다. , 함수에서 액세스할 수 있는 데이터를 결정합니다.
함수가 생성되면 해당 범위 체인은 함수가 생성된 범위에서 액세스할 수 있는 데이터 개체로 채워집니다. 예를 들어 다음 함수를 정의합니다.
function add(num1,num2)
{
var sum = num1 + num2;
return sum;
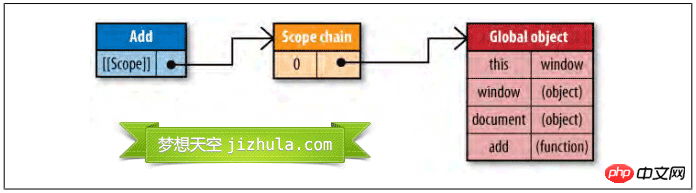
} add 함수가 생성되면 모든 전역 변수를 포함하는 범위 체인에 전역 개체가 채워집니다. 아래 그림과 같이 (참고: 그림은 모든 변수의 일부만 나타냅니다.):
 전역 변수
전역 변수
var total = add(5,10);
이 함수를 실행하면 "실행 컨텍스트"라는 내부 개체가 생성됩니다. 런타임 컨텍스트는 함수가 실행될 때의 환경을 정의합니다. 각 런타임 컨텍스트에는 식별자 확인을 위한 자체 범위 체인이 있습니다. 런타임 컨텍스트가 생성되면 해당 범위 체인은 현재 실행 중인 함수의 [[Scope]]에 포함된 개체로 초기화됩니다. 값은 함수에 나타나는 순서대로 런타임 컨텍스트의 범위 체인에 복사됩니다. 이들은 함께 "활성화 개체"라는 새 개체를 형성합니다. 이 개체에는 모든 로컬 변수, 명명된 매개 변수, 매개 변수 컬렉션 및 이 개체가 런타임 시 범위 체인의 프런트 엔드로 푸시됩니다. 컨텍스트가 파괴되면 활성 객체도 파괴됩니다. 새 범위 체인은 아래 그림에 표시됩니다.
새 범위 체인
위 내용은 자바스크립트의 스코프 체인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

