Vue.js에서 일반적으로 사용되는 지침은 무엇입니까?
- 一个新手원래의
- 2017-10-06 10:40:373356검색
ㅋㅋㅋ Vue.
Vue.js는 몇 가지 내장 명령어를 제공합니다. 이제 일반적으로 사용되는 내장 명령어를 소개하겠습니다. I
V-IF 명령어
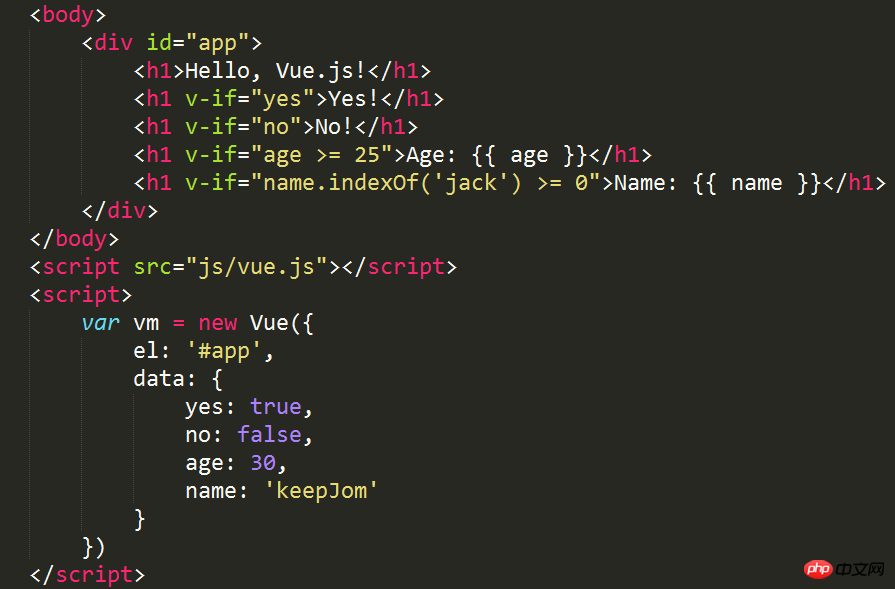
V-IF는 표현식의 신뢰성에 따라 요소를 추가하거나 삭제합니다. -if = "expression", 표현식은 a가 있는 표현식입니다. bool 값 표현식은 다음 코드와 같이 bool 속성이거나 bool을 반환하는 연산자일 수 있습니다.
콘솔을 통해 렌더링을 볼 수 있습니다. HTML 코드에는 아래와 같이 세 개의 1179f652af8537777d18befc1b0d4a32 요소만 포함되어 있습니다. ~ false인 경우 페이지에 '예'가 표시됩니다. vue의 인스턴스로서 vm은 각 vue 인스턴스가 해당 옵션 개체의 데이터 속성을 프록시하므로 데이터의 속성에 직접 액세스할 수 있습니다.
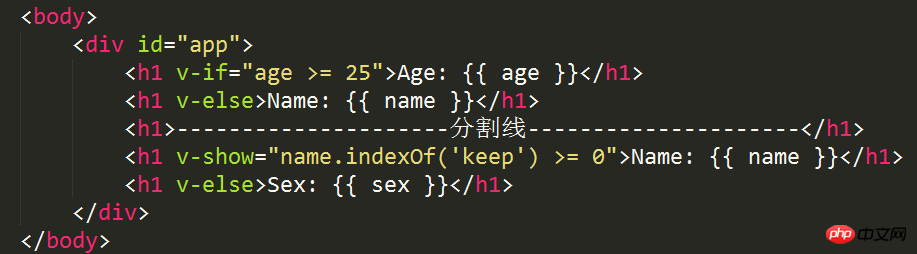
기억하세요: v-if 지시문을 사용할 때 표현식이 true인 요소만 렌더링됩니다. 이는 다음에 소개될 v-show 지시문과 다릅니다. ㅋㅋ v-show 명령은 조건부 렌더링 명령이기도 합니다. v-if 명령과 v-show 명령도 방금 언급했습니다. 한 가지 차이점은 v-show의 요소가 다르다는 것입니다. 지시문은 렌더링되지만 표현식이 false인 요소에는 해당 요소를 숨기도록 CSS 속성 display:none이 설정됩니다. 아래에 표시된대로 :
 below v-else 명령어는 IF 지침 또는 V- 쇼 지침 후에 V를 따라야합니다. 그렇지 않으면 인식되지 않습니다. .
below v-else 명령어는 IF 지침 또는 V- 쇼 지침 후에 V를 따라야합니다. 그렇지 않으면 인식되지 않습니다. .
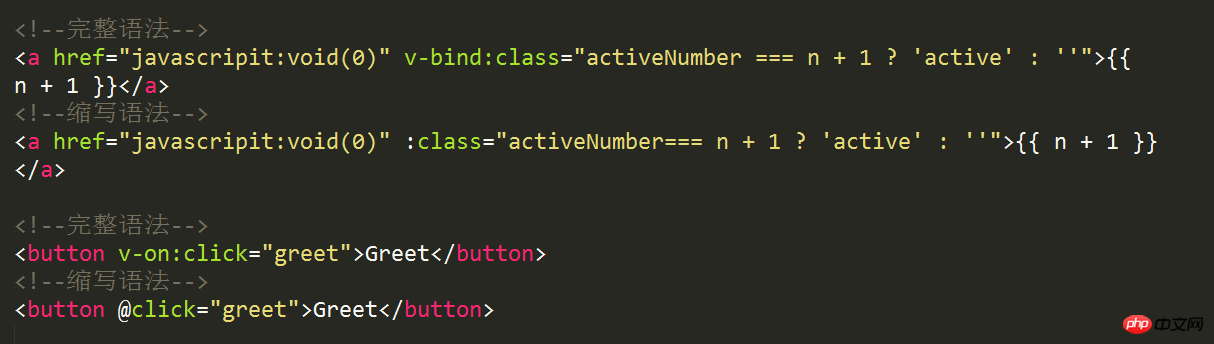
v-else 지시문의 요소가 HTML로 렌더링되는지 여부는 주로 vue.js 버전에 따라 다릅니다. v-if 지시어 또는 v-show 명령이 앞에 있는지 여부는 중요하지 않습니다. 이전 명령이 true인 경우 v-else 명령의 요소는 버전 1.x인 경우 HTML로 렌더링되지 않습니다. 이전 명령이 v-if 명령인지 v-show 명령인지에 따라 다릅니다. v-if 지시문이 앞에 있고 지시문이 true인 경우 v-else 지시문은 앞에 v-가 있으면 명령이 표시되고 명령이 true인 경우 v-else 명령은 여전히 HTML로 렌더링되지만 CSS 속성 display:none이 설정됩니다. for 명령 v-for 명령은 JavaScript의 순회 구문, 즉 배열을 기반으로 목록을 렌더링하는 것과 유사합니다. -for = "item in items", items는 배열이고 item은 탐색되는 배열 요소입니다. 예: v-bind 명령 v-bind 명령은 나중에 사용할 수 있습니다. 하나의 매개변수를 콜론으로 구분하여 사용합니다. 예를 들어 이 매개변수는 일반적으로 HTML 요소의 속성입니다. : v-bind:class 다음 코드와 같습니다. CODE - V-Bind 명령을 사용하여 요소에 대해 작업하고 현재 페이지에 대한 CSS 스타일을 설정합니다. 여기서는 pageCount를 순회할 때 vue.js 버전이 다르면 순회 시작도 달라집니다. 버전이 1.x이면 순회는 0에서 시작하여 다음으로 이동합니다. pageCount-1 End; 버전이 2.x인 경우 순회는 1부터 시작하여 pageCount로 끝납니다. ㅋㅋ v-on 지시문 " 두 가지 형태의 호출 메서드가 있습니다. f35d6e602fd7d0f0edfa6f7d103c1b57 메서드 바인딩, 즉 이벤트를 메서드에 대한 참조로 지정 2cc198a1d5eb0d3eb508d858c9f5cbdb使用内联语句 如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法 View Code v-bind与v-on的缩写方式 v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下:




<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法
methods: {
greet: function() { // // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script></html>
위 내용은 Vue.js에서 일반적으로 사용되는 지침은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

