네이티브 JS를 사용하여 Ajax GET POST 요청을 구현하는 방법
- 一个新手원래의
- 2017-09-27 13:15:093148검색
전통적인 방법의 결함
전통적인 웹 상호작용은 사용자가 서버에 대한 http 요청을 트리거하고 서버가 이를 수신한 후 서버가 http 요청을 처리할 때마다 사용자에게 응답하고 새 페이지를 반환하는 것입니다. 클라이언트 요청을 제출할 때 클라이언트는 유휴 상태로만 기다릴 수 있으며, 비록 작은 상호 작용이고 서버에서 간단한 데이터 조각만 가져와야 하는 경우에도 완전한 HTML 페이지가 반환되어야 하며 사용자는 낭비해야 합니다. 매번 전체 페이지를 다시 읽을 수 있는 대역폭. 이 접근 방식은 각 응용 프로그램 상호 작용이 서버에 요청을 보내야 하기 때문에 많은 대역폭을 낭비하므로 응용 프로그램의 응답 시간은 서버의 응답 시간에 따라 달라집니다. 이로 인해 기본 앱보다 응답성이 훨씬 떨어지는 사용자 인터페이스가 생성됩니다.
Ajax의 등장
Ajax의 출현은 전통적인 방식의 단점을 해결한 것에 불과합니다. AJAX는 빠르고 동적인 웹 페이지를 만드는 기술입니다. AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹 페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
Get request
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="showInfo"></p>
<form id="form">
用户名:<input type="text" name="username" id="username"/><br />
密码:<input type="password" name="password" id="passowrd" />
<input type="button" value="提交" id="btn" />
</form>
<script type="text/javascript">
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
var username=document.getElementById("username").value;
var password=document.getElementById("passowrd").value;
var xhr=null;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else{
xhr=new ActiveXObject('Microsoft.XMLHTTP');
} var url='new_file.php?username='+username+'&password='+password;
xhr.open('get',url,true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){ if(xhr.status==200){ var data=xhr.responseText; if(data==1){
document.getElementById("showInfo").innerHTML='提交失败';
}else if(data==2){
document.getElementById("showInfo").innerHTML='提交成功后';
}
}
}
}
xhr.send(null);
}
} </script>
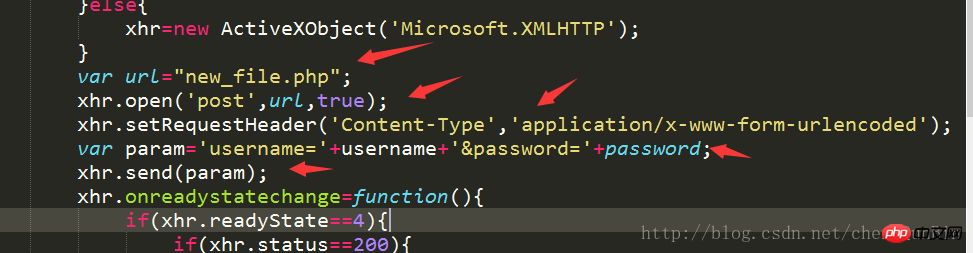
</body></html>Post request

new_file.php
<?php
//$username = $_GET['username'];
//$password = $_GET['password'];$username=$_POST['username'];
$password=$_POST['password'];
if($username == 'admin' && $password == '123'){
echo 2;
}else{
echo 1;
}
?>참고:
ajax 요청은 비동기 요청이므로 open의 세 번째 매개변수를 true로 설정해야 하는데 get 요청 중에 시도했습니다. , false, 즉 동기 요청으로 설정된 경우 오류는 보고되지 않지만 여전히 true로 설정하는 것이 좋습니다. 즉, 비동기 요청을 합니다.
위 내용은 네이티브 JS를 사용하여 Ajax GET POST 요청을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

