Vue 프로젝트에서 ESLint를 끄는 방법
- 一个新手원래의
- 2017-09-27 09:57:464868검색
ESLint는 ECMAScript를 식별하고 규칙에 따라 보고서를 제공하는 데 사용되는 코드 감지 도구로, 낮은 수준의 오류를 방지하고 코드 스타일을 통일하는 데 사용됩니다.
하지만 가끔 ESLint 오류로 인해 프로그램이 실행되지 않는 경우가 있습니다. 이때는 이 ESLint를 닫고 싶습니다.
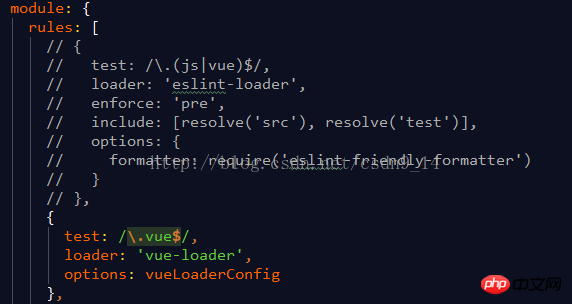
vue 프로젝트에서 ESLint 메서드를 끄세요. build 폴더 --->webpack.base.conf.js---->module
이 항목에 댓글을 달아주세요. 코드 그림과 같이 삭제하세요.

그런 다음 서비스를 다시 시작하세요.
npm run dev
그게 전부입니다.
위 내용은 Vue 프로젝트에서 ESLint를 끄는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:ES의 Symbol 데이터 유형 설명다음 기사:ES의 Symbol 데이터 유형 설명

