CSS 상자 모델이란 무엇입니까?
- 一个新手원래의
- 2017-09-26 10:00:381717검색
박스 모델(p+CSS 레이아웃)은 CSS의 초석이며 요소가 표시되고 (어느 정도) 서로 상호 작용하는 방식을 지정합니다.
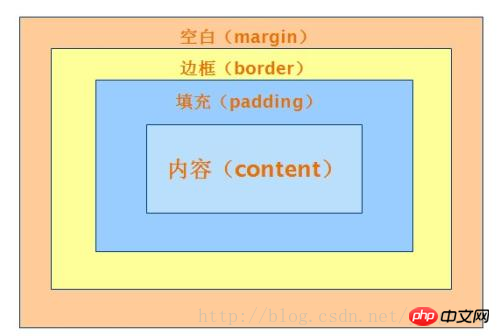
페이지의 모든 요소는 브라우저에 의해 요소의 콘텐츠, 패딩, 테두리 및 테두리로 구성된 직사각형 상자로 표시됩니다.
상자 모델 다이어그램

웹 페이지는 다양한 배열(위아래, 나란히, 중첩 등)로 쌓인 많은 상자로 구성됩니다. 상자의 크기, 위치, 패딩 및 테두리를 설정합니다.
요약
모든 HTML 요소는 사물을 포함하는 상자로 볼 수 있습니다. 실제 상자와 유사합니다.
상자 내부의 내용과 상자 테두리 사이의 거리는 패딩입니다. 상자 자체에는 테두리가 있으며, 상자 테두리 바깥쪽과 다른 상자 사이에는 테두리(매진)가 있습니다.
기본적으로 상자 테두리는 없고 배경색도 투명해서 기본적으로 상자가 보이지 않습니다.
위 내용은 CSS 상자 모델이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

