Vue.js의 공통 명령어 학습에 대한 자세한 설명
- 黄舟원래의
- 2017-09-25 09:54:361794검색
ㅋㅋㅋ Vue는 특별한 HTML 기능으로 생각할 수 있습니다.
Vue.js는 몇 가지 내장 명령어를 제공합니다. 이제 일반적으로 사용되는 내장 명령어를 소개하겠습니다. I -V-IF 명령어
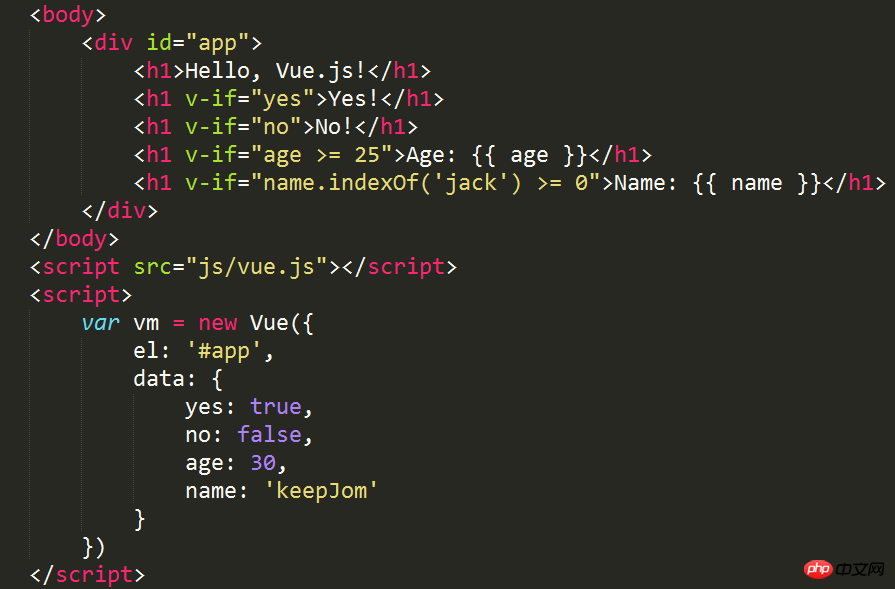
V-IF는 표현식의 신뢰성에 따라 요소를 추가하거나 삭제합니다. 기본 문법은 -if = "expression"입니다. 표현식은 bool 속성이거나 다음 코드와 같이 bool을 반환하는 연산자일 수 있습니다.
콘솔을 통해 렌더링을 볼 수 있습니다. HTML 코드에는 아래와 같이 세 개의1179f652af8537777d18befc1b0d4a32 요소만 포함되어 있습니다.
~ false이면 페이지는 삭제될 것입니다. vue의 인스턴스로서 vm은 각 vue 인스턴스가 옵션 객체의 데이터 속성을 프록시하기 때문에 데이터의 속성에 직접 액세스할 수 있습니다.
 기억하세요: v-if 지시문을 사용할 때 표현식이 true인 요소만 렌더링됩니다. 이는 다음에 소개될 v-show 지시문과 다릅니다. ㅋㅋ v-show 명령 한 가지 차이점은 v-show 지시문의 요소가 렌더링되지만 표현식이 false인 요소는 CSS 속성인 display:none을 사용하여 숨긴다는 것입니다. . 아래에 표시된대로 :
기억하세요: v-if 지시문을 사용할 때 표현식이 true인 요소만 렌더링됩니다. 이는 다음에 소개될 v-show 지시문과 다릅니다. ㅋㅋ v-show 명령 한 가지 차이점은 v-show 지시문의 요소가 렌더링되지만 표현식이 false인 요소는 CSS 속성인 display:none을 사용하여 숨긴다는 것입니다. . 아래에 표시된대로 :
below v-else 명령어는 IF 지침 또는 V- 쇼 지침 후에 V를 따라야합니다. 그렇지 않으면 인식되지 않습니다. .
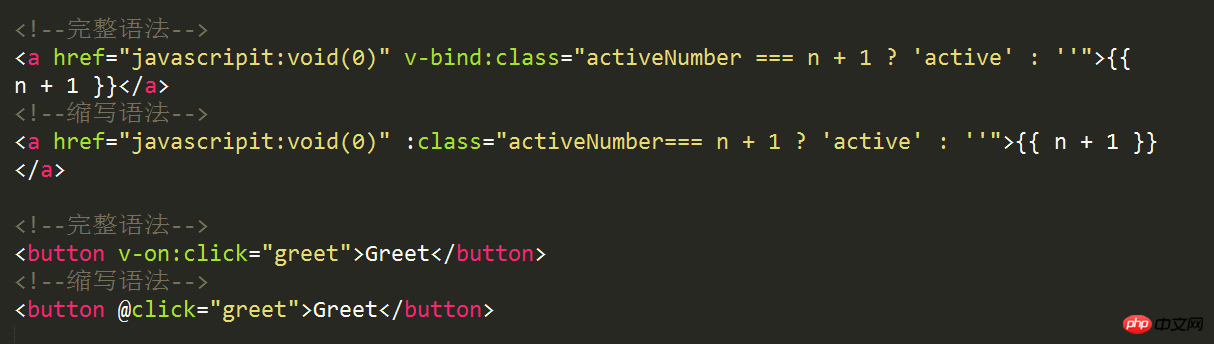
v-else 명령어의 요소가 HTML로 렌더링되는지 여부는 주로 vue.js 버전에 따라 다릅니다. 버전 2.x인 경우 v-if 명령어인지 v- show 명령, 현재 명령은 true인 경우 v-else 지시문의 요소가 HTML로 렌더링되지 않습니다. 버전 1.x인 경우 v-if 지시문인지 v-show 지시문인지에 따라 다릅니다. ; v-if 명령어이고 명령어가 true인 경우 v-else 명령어는 HTML로 렌더링되지 않습니다. v-else 지시문은 여전히 HTML로 렌더링되지만 CSS 속성인 display:none이 설정됩니다. v-for 명령은 배열을 기반으로 목록을 렌더링하는 JavaScript의 순회 구문과 유사합니다. v-for = "item in items", 항목은 다음과 같습니다. 배열이고 item은 탐색되는 배열 요소입니다. 예: v-bind 명령은 끝에 콜론으로 구분된 매개변수를 취할 수 있습니다. 일반적으로 HTML 요소의 속성입니다. 예: v-bind:class 다음 코드와 같이: 코드 보기 ~ v-bind 명령을 사용하여 요소의 클래스에 따라 현재 페이지의 CSS 스타일을 설정합니다. pageCount를 순회할 때 vue와 js의 버전이 다르면 순회 시작이 달라집니다. 버전이 1.x인 경우 순회는 0부터 시작하여 진행됩니다. to pageCount-1 End; 버전이 2.x인 경우 순회는 1부터 시작하여 pageCount로 끝납니다. ㅋㅋ v-on 지시문 " 두 가지 형태의 호출 메서드가 있습니다. f35d6e602fd7d0f0edfa6f7d103c1b57메서드 바인딩, 즉 이벤트가 메서드에 대한 참조를 가리키도록 합니다 如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法 View Code v-bind与v-on的缩写方式 v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下: 

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法 methods: {
greet: function() { // // 方法内 `this` 指向 vm alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
}) </script></html>
위 내용은 Vue.js의 공통 명령어 학습에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

