IntelliJ IDEA 15 및 Maven을 사용하여 생성된 Java 웹 프로젝트에 대한 자세한 그래픽 및 텍스트 설명
- 黄舟원래의
- 2017-09-22 11:24:012252검색
이 글은 주로 IntelliJ IDEA 15와 Maven을 사용하여 Java 웹 프로젝트(그림 및 텍스트)를 만드는 방법을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
1 Maven 소개
기존과 비교 Maven에서 관리하고 구축한 프로젝트는 정말 사용하기 쉽고 간단하므로 프로젝트 구축에 이러한 도구를 사용하면 프로젝트의 전체 수명 주기를 관리할 수 있다는 점도 여기서 강조합니다.
일반적으로 사용되는 명령은 다음과 같습니다.
- mvn compile
- mvn test
- mvn clean
- mvn package
-
- mvn install //새로 생성된 jar 패키지를 웨어하우스에 설치
- mvn archetype:generate //새 프로젝트 만들기
이 글에서는 주로 IntelliJ IDEA에서 구성하고 사용하는 방법을 보여줍니다. IDE 환경.
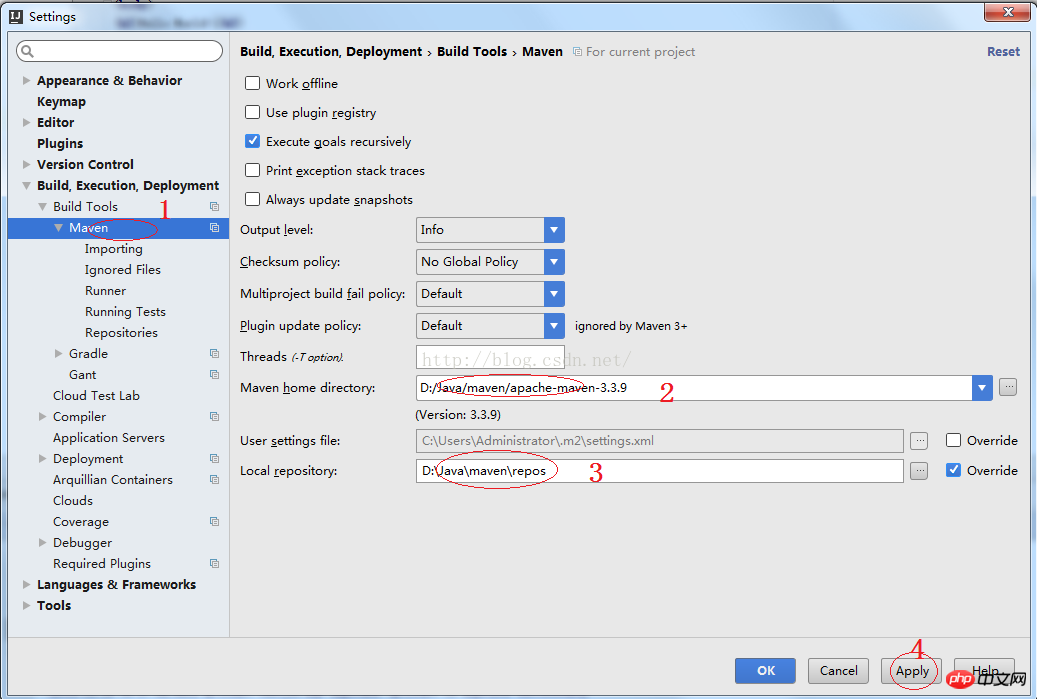
2. Maven 구성
소프트웨어는 한 번만 구성하면 모든 Maven 프로젝트에서 공유할 수 있습니다.

1) 위의 참고 3에 표시된 대로 자체 웨어하우스를 선택합니다.

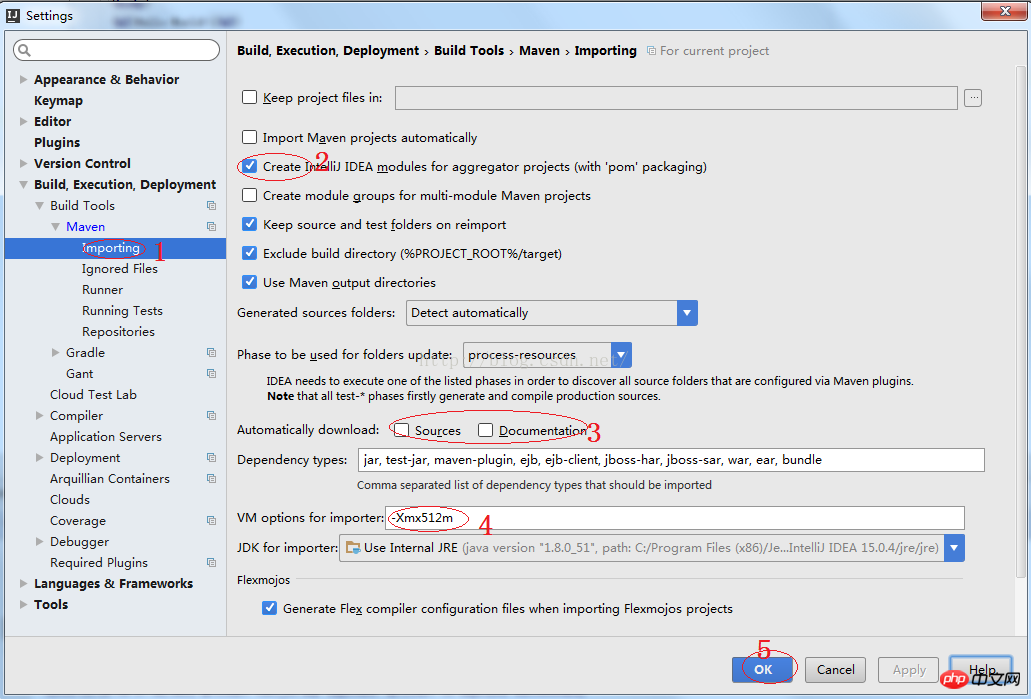
1) 위의 참고 2에 표시된 대로 Import Maven 프로젝트는 자동으로 IntelliJ IDEA가 프로젝트의 pom.xml 파일을 실시간으로 프로젝트 변경 설정을 수행합니다.
2) 위의 참고 3에서 볼 수 있듯이 Maven이 종속성 패키지를 가져올 때 소스 코드 및 문서를 자동으로 다운로드할지 여부입니다. 기본적으로 선택되어 있지 않으며, 확인하지 않는 것이 좋습니다. 그 이유는 외부 네트워크에서 종속성 패키지를 가져오는 것이 프로젝트 속도를 높일 수 있기 때문입니다. 소스 코드와 문서가 필요한 경우 특정 종속성 패키지를 다운로드할 수 있습니다. 그 시간에 온라인으로. IntelliJ IDEA는 공용 네트워크에서 직접 소스 코드와 문서를 다운로드하는 것을 지원합니다.
3) 위 그림의 참고 3과 같이 가져온 VM 매개변수를 설정할 수 있습니다. 일반적으로 프로젝트를 너무 느리게 가져오는 경우를 제외하고는 이를 적극적으로 변경할 필요가 없습니다. 이 매개변수를 늘릴 수 있습니다.
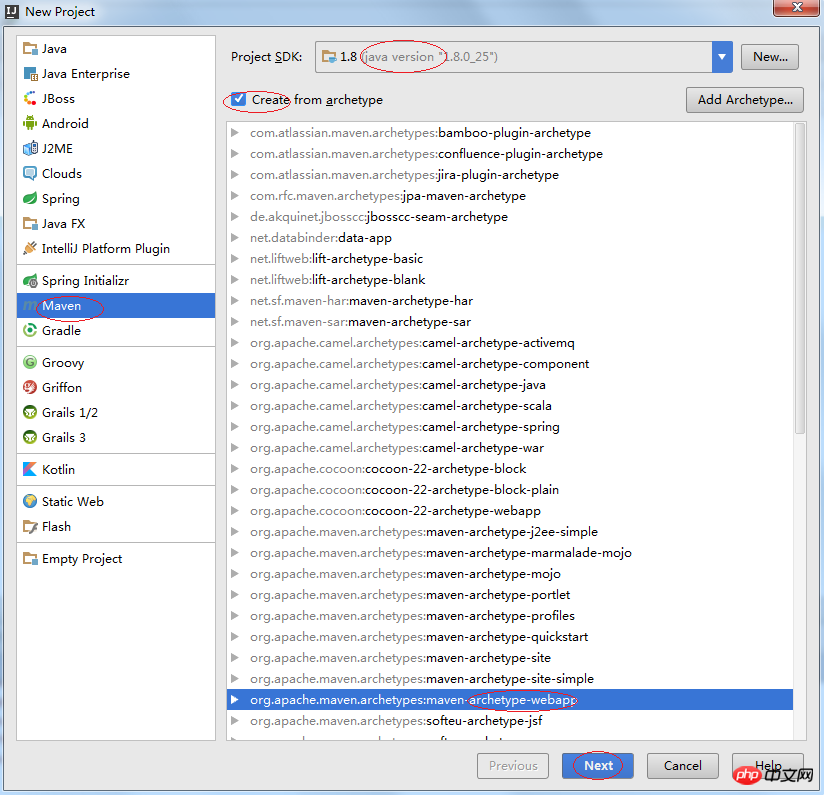
3.Maven 스켈레톤은 Java 웹 프로젝트를 생성합니다
1) 파일 -> 신규 -> 프로젝트...
2) 아래와 같이

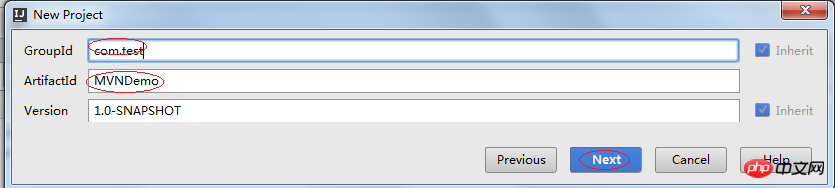
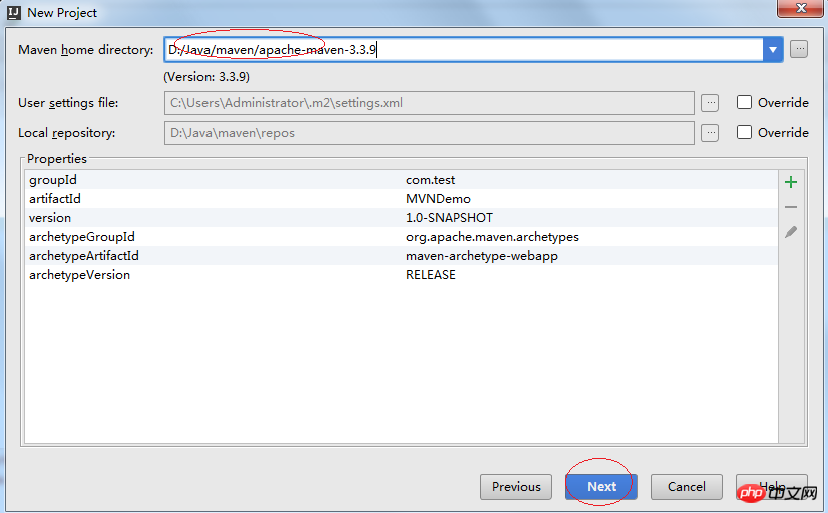
3) 아래와 같이

GroupId 및 ArtifactId
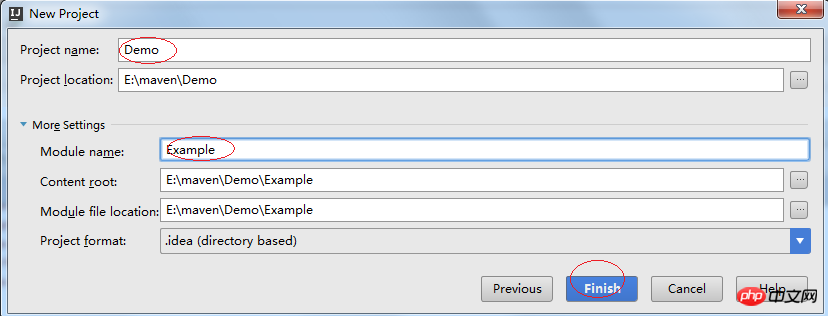
4) 아래와 같이

5) 아래와 같이

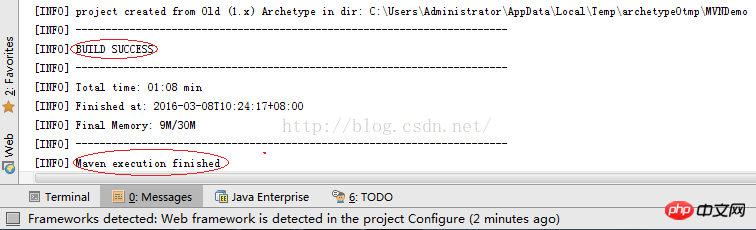
6) Finish를 클릭하면 Maven은 지금의 구성을 기반으로 Maven 기반 Web App을 생성합니다.
- 생성은 다음과 같습니다.

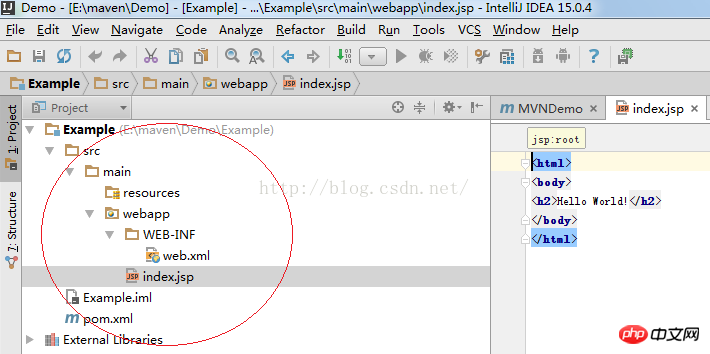
- 생성이 완료되었으며 코드 구조는 다음과 같습니다.

resources 폴더: 일반적으로 일부 리소스 파일을 저장하는 데 사용됩니다. webapp 폴더: 웹 구성을 저장하는 데 사용됩니다.
4. Java 웹 프로젝트 시작
1) "프로젝트 구조" 열기

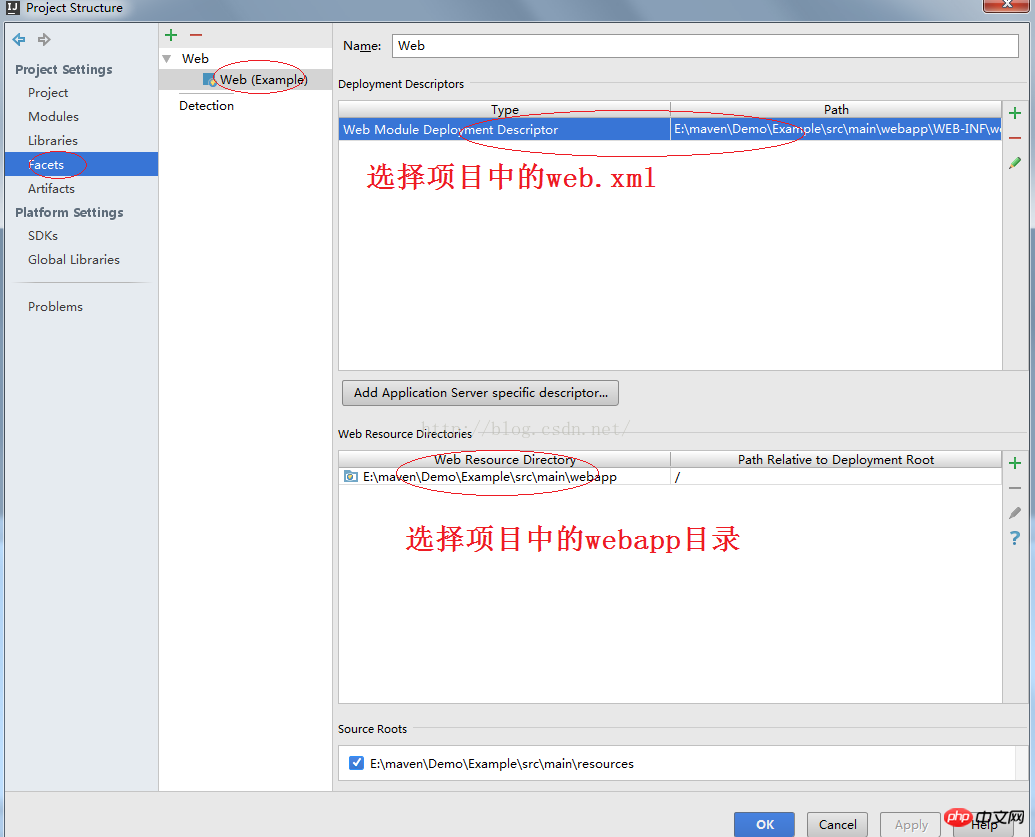
2) "패싯" 구성

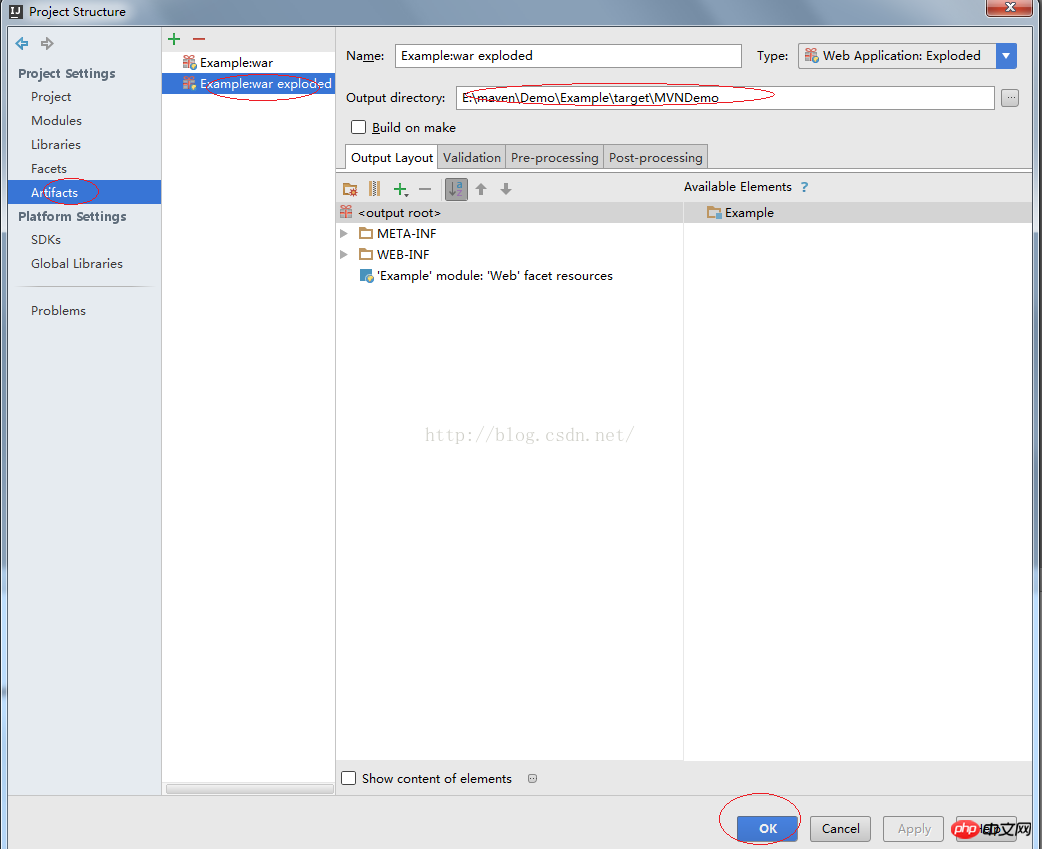
3) "아티팩트" 구성

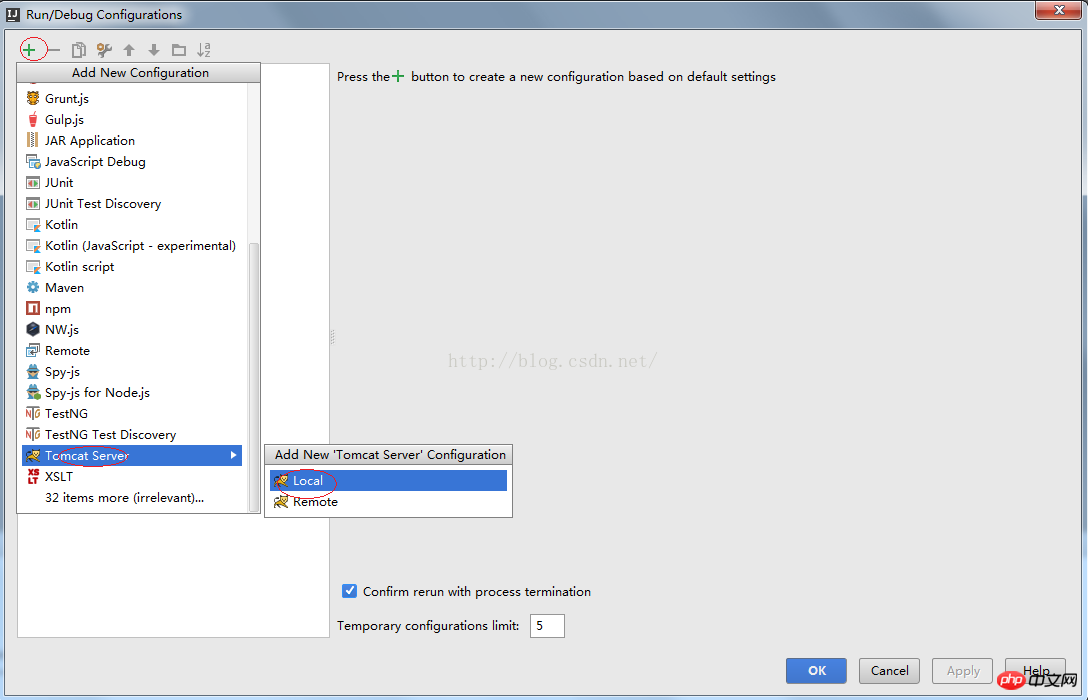
4) "구성 편집" 시작

5) 새로운 'Tomcat 서버' 구성 추가

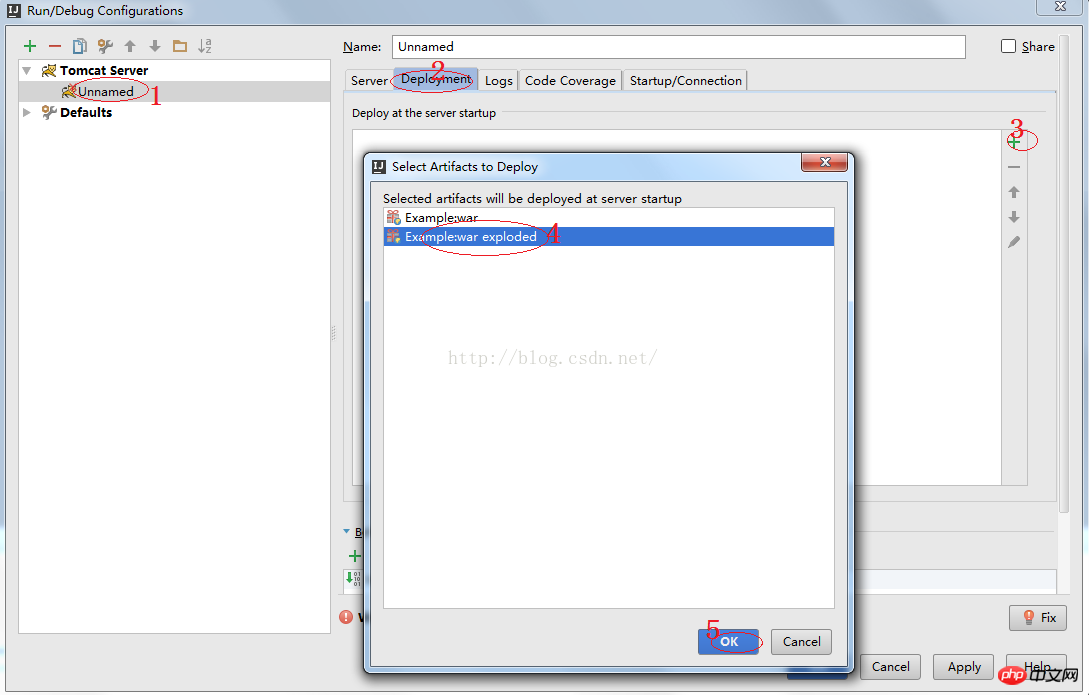
6) 배포 구성

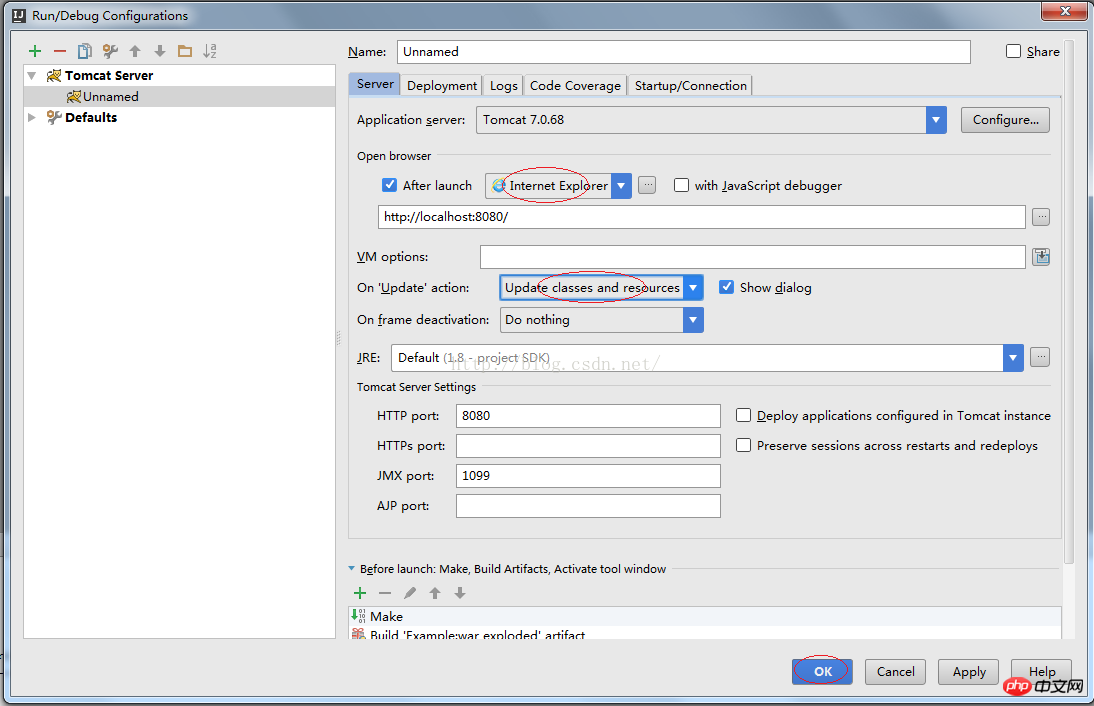
7 ) 구성 Server

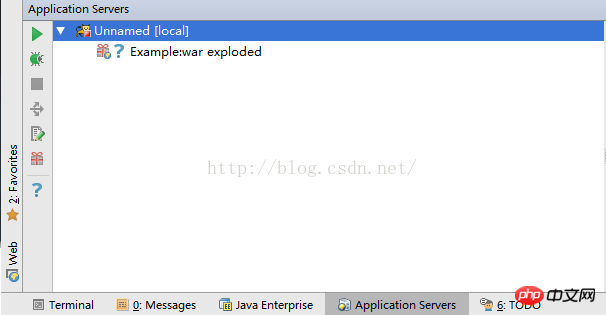
결과는 다음과 같습니다.

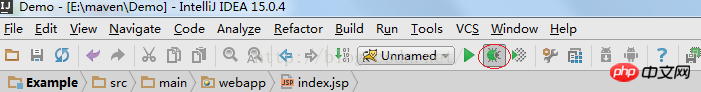
8) Web Server를 시작합니다

이제 브라우저를 통해 WebServer 페이지에 접속할 수 있습니다.
5. Tomcat에 war 파일을 배포합니다
1) MVNDemo.war을 Tomcat의 webapps 디렉터리에 복사합니다.
2) 브라우저에서 URL(http://localhost:8080/MVNDemo/)을 방문하세요.
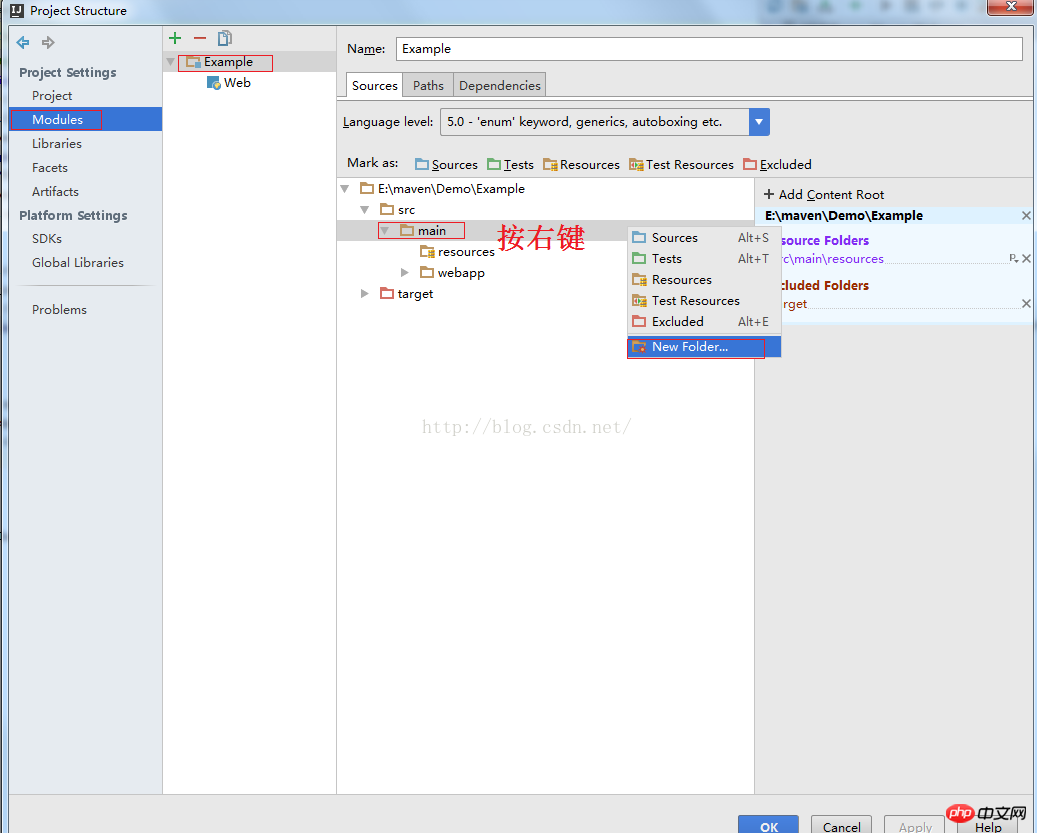
6. Java 프로그램 디렉토리를 생성합니다
1) Java 디렉토리를 생성합니다

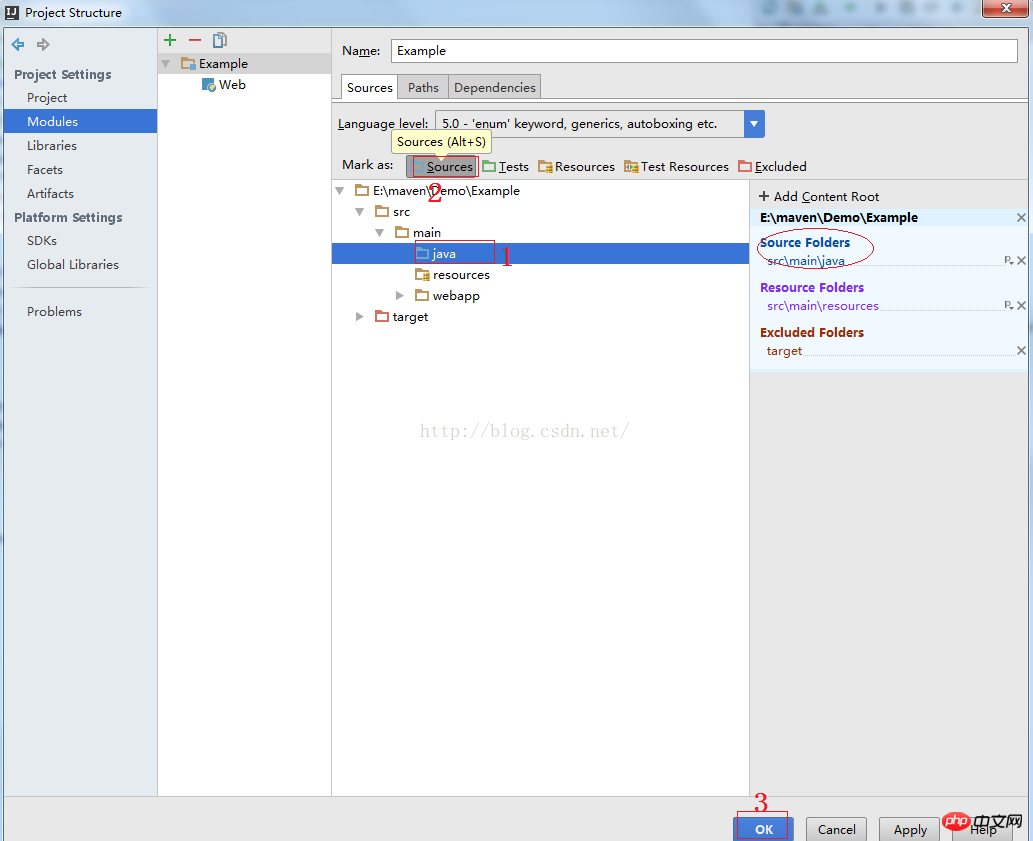
2) Java 디렉토리를 Sources로 설정합니다
Java 폴더를 선택하고 위의 Make as: Sources를 클릭하면 해당 폴더가 생성됩니다. be 자바 코드를 저장하려면 파란색으로 바뀌고 확인을 누르세요.

위 내용은 IntelliJ IDEA 15 및 Maven을 사용하여 생성된 Java 웹 프로젝트에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

