JavaScript 호환 IE6 접기 및 펼치기 효과 구현 사례
- 黄舟원래의
- 2017-09-22 09:42:341678검색
이 글에서는 주로 IE6 호환 접기 및 펼치기 효과를 구현하기 위한 JavaScript를 소개합니다. 구체적인 예제를 기반으로 페이지 요소 속성에 대한 JavaScript 이벤트 응답 및 동적 작업 관련 구현 기술을 분석합니다. 필요한 친구는 이 문서의 예제를 참조할 수 있습니다. IE6 호환 접기 및 펼치기 효과의 JavaScript 구현입니다. 참고하실 수 있도록 자세한 내용은 다음과 같습니다.
접기 효과 자체를 접는 것은 어렵지 않지만, p가 높이를 초과하는지 판단하기 위해 innerHTML을 사용해서는 안 됩니다. 접을 때 모든 p의 innerHTML을 넣으세요. 하나의 변수와 다른 변수. 문자열의 내용이 가로채서 p에 배치됩니다. 다음은 p 자체의 고유 높이를 기준으로 p가 너무 높은지 여부를 판단하는 방법을 제공합니다. p가 너무 높으면 접기 버튼이 제공됩니다.
p의 높이는
document.getElementById("p's id").offsetHeight로 판단됩니다. p의 내용이 백엔드를 통해 출력되더라도 document.getElementById("p's id").offsetHeight는 same 다음 코드와 같이 p의 최종 높이를 얻을 수 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p折叠效果</title>
</head>
<body>
<p id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</p>
</body>
</html>
<script>
alert(document.getElementById("fold").offsetHeight);
</script>실행 결과는 다음과 같습니다.
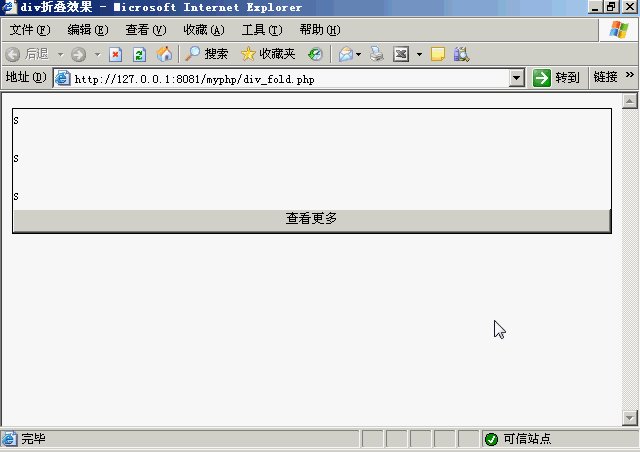
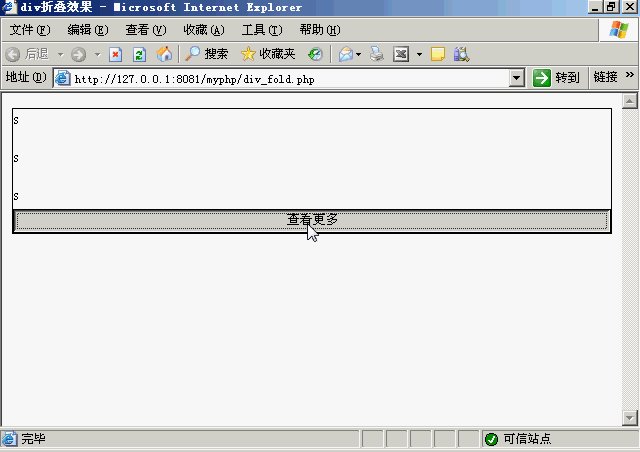
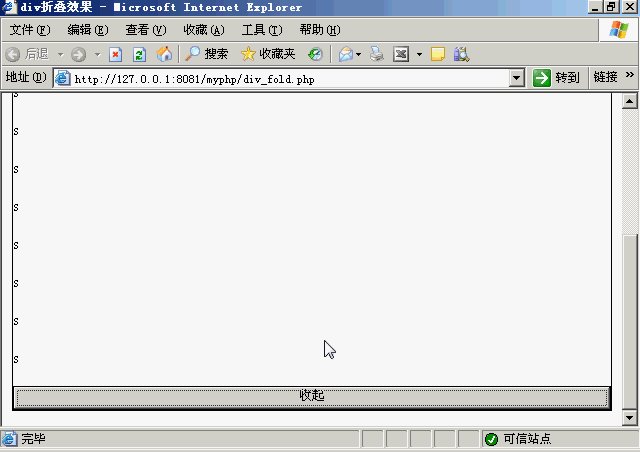
 그런 다음 p의 높이를 기반으로 기사를 만들 수 있습니다. 다음 효과를 만듭니다.
그런 다음 p의 높이를 기반으로 기사를 만들 수 있습니다. 다음 효과를 만듭니다.
 HTML 레이아웃은 다음과 같습니다. 접거나 펼치려는 콘텐츠를 접기 위해 접기 ID와 함께 p를 사용합니다. 그 후, id가fold인 p에 너비가 100%인 버튼을 넣고, more_btn이라는 id를 가진 버튼을 설정합니다. 스크립트는 웹 페이지를 로드할 때 p의 높이를 판단하기 시작하기 때문입니다. 접기의 id, id가 다음과 같은 경우 접기의 p 높이가 너무 작으므로 more_btn ID의 버튼을 표시할 필요가 없습니다. 동시에 콘텐츠 p와 버튼을 p 안에 넣습니다.
HTML 레이아웃은 다음과 같습니다. 접거나 펼치려는 콘텐츠를 접기 위해 접기 ID와 함께 p를 사용합니다. 그 후, id가fold인 p에 너비가 100%인 버튼을 넣고, more_btn이라는 id를 가진 버튼을 설정합니다. 스크립트는 웹 페이지를 로드할 때 p의 높이를 판단하기 시작하기 때문입니다. 접기의 id, id가 다음과 같은 경우 접기의 p 높이가 너무 작으므로 more_btn ID의 버튼을 표시할 필요가 없습니다. 동시에 콘텐츠 p와 버튼을 p 안에 넣습니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>p折叠效果</title>
</head>
<body>
<p style="border:1px #000 solid;">
<p id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</p>
<button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button>
</p>
</body>
</html>핵심은 두 부분으로 나누어진 다음 웹페이지 스크립트입니다. 한 부분은 웹페이지 로딩 부분으로, 버튼 표시 여부, p 접힘 여부를 처리하는 데 사용됩니다. . 또 다른 부분은 버튼 클릭 이벤트 쇼모어입니다.
rreee
위 내용은 JavaScript 호환 IE6 접기 및 펼치기 효과 구현 사례의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

