JavaScript에서 배열의 반복 사용법
- 一个新手원래의
- 2017-09-19 10:48:111383검색
Iteration of Array
저는 JavaScript 공부를 좋아하는데, HTML이나 CSS를 보는 것보다 훨씬 더 흥미롭습니다. 더 이상 고민하지 않고 JavaScript 배열 유형의 5가지 반복 방법을 포괄적으로 소개하겠습니다. 우리는 각 방법에 대해 간단하고 복잡한 예를 통해 포괄적이려고 노력합니다.
every() 메서드, 각 항목이 true를 반환하고 true를 반환합니다.
some() 메서드, 한 항목이 true를 반환하고, true
filter() 메서드, 배열을 반환합니다. 각 요소는 true를 반환하고
map() 메서드는 배열을 반환하고, 각 요소는 함수
forEach() 메서드를 호출한 결과이며, 결과를 반환하지 않으며, 각 A 함수는 특정 함수
왜 이러한 반복을 사용합니까? 저는 단지 게으르고 for 루프를 작성하는 것을 좋아하지 않습니다. 그래서 기술이 만들어내는 원동력은 게으름이다. 저는 코드를 멋지게 보이게 하기 위해 반복을 좋아합니다. 최근 ES6의 구문을 살펴보니 단순성이라는 것이 거의 성경과 같습니다. 그러나 코드를 읽는 난이도도 높아집니다. 위의 5가지 메소드 중 일반적으로 사용되는 메소드는 map()과 forEach()입니다.
1. forEach()
이것은 단지 for 루프입니다. 괄호 안에 원하는 것을 넣으면 결과가 반환되지 않습니다. 정의를 살펴보세요.
정의: forEach() 메서드는 배열의 각 요소를 호출하고 해당 요소를 콜백 함수에 전달하는 데 사용됩니다.
语法: array.forEach(function(currentValue, index, arr), thisValue)
주의 사항:
forEach()는 빈 배열에 대한 콜백 함수를 실행하지 않습니다.
결과를 반환하지 않으면 아래에서 정의되지 않습니다.
- 마지막으로 원래 배열은 변경되지 않습니다.
var num = [1, 2, 3, 4, 5];
num.forEach((value) => {
console.log(value);
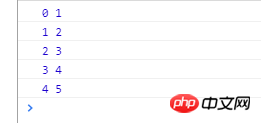
}); 배열을 순회하고 각 요소를 인쇄합니다. 그가 하는 일은 for와 다르지 않습니다. 여기서는 익명 함수(ES6 화살표 함수, 그냥 함수)를 사용한 다음 명시적으로 호출되도록 함수를 작성하고 위치도 전달합니다. function myFunc(item, index) {
console.log(index, item);
} var num = [1, 2, 3, 4, 5];
num.forEach(myFunc);

더 명확하게 설명하려면 예를 드는 것이 좋습니다.thisValue 선택 사항입니다. 함수에 전달되는 값은 일반적으로 "this" 값을 사용합니다. 이 매개변수가 비어 있으면 "정의되지 않음"이 "this" 값으로 전달됩니다.
function myFunc(item, index) {
console.log(this.value, index, item);
} var num = [1, 2, 3, 4, 5];
var obj = {value: '就是一个对象而已'};
num.forEach(myFunc, obj);

정의: map() 메서드는 새 배열을 반환하며, 배열의 요소는 함수 호출 후 원래 배열 요소의 값입니다. map() 메서드는 원래 배열 요소 순서에 따라 요소를 순차적으로 처리합니다.주의 사항:
语法: array.map(function(currentValue,index,arr), thisValue)
- map()은 빈 배열을 감지하지 않습니다.
- map()은 원래 배열을 변경하지 않습니다.
var num = [1, 2, 3, 4, 5];
var newNum = num.map((item) => {
if(item%2) {
return '#';
} else {
return '*';
}
}); console.log(newNum);

thisValue의 사용법은 위의 예와 유사하므로 다시 작성하지 않겠습니다. 다섯 가지 중 이것이 가장 실용적이고 가장 많이 등장한다.
3.filter()이것은 배열을 필터링할 때 사용되는 더 유용한 방법이기도 합니다.정의: filter() 메서드는 새 배열을 생성하고 새 배열의 요소에서 조건을 충족하는 지정된 배열의 모든 요소를 확인합니다.주의 사항:
语法: array.filter(function(currentValue,index,arr), thisValue)
- filter()는 빈 배열을 감지하지 않습니다.
- filter()는 원래 배열을 변경하지 않습니다.
举个比较复杂的例子,在Todo的例子,很多框架都会用这个例子来展示自己这个框架的好处。Todo应用里有很多事项,有完成的,也未完成的,那么把完成的或未完成的筛选出来就需要用到这个了。
var todos = [
{name: 'todo1', completed: false},
{name: 'todo2', completed: true},
{name: 'todo3', completed: false}
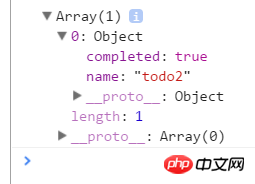
]; var todosCompleted = todos.filter((todo) => {
return todo.completed;
}); console.log(todosCompleted);
直截了当,比在for循环里写if判断简洁多了。
4.every()和some()
最后两个一起说,这两是兄弟,大的叫且(&&),小的叫或(||),给出定义也能看明白:
定义: every() 方法用于检测数组所有元素是否都符
合指定条件(通过函数提供)。every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。定义:some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意的点:
都不会对空数组进行检测。
不会改变原始数组。
很少在项目中会想到这两兄弟,用for循环加上if判断,break退出循环就可以实现。用迭代方法就是要少写几行代码,js有一个库underscore,那更简洁。Backbone框架就依赖了这个库来实现对model和collection的便捷操作。最后一个例子结束这一讲,判断数组里的数字是否都是奇数(every),是否有偶数(some)。
var num = [1, 3, 5, 6];
console.log(num.every((value) => { // flase
return value%2;
}));
console.log(num.some((value) => { // true
return !(value%2);
}));这两个方法比较聪明,对于every()方法,只要有一个结果是false,就直接返回false,后面的就不检测了。同理对于some()方法,只有出现返回true的结果,也就直接返回true,后面就不检测了。这个就不具体测试了,这样做就是为了提高效率,就是一个break的事。
总结
讲了五种Array的迭代方法,就是程序员偷懒搞的,还有更懒的方法,ES6里面的语法就更像天书了,比如箭头函数(=>)就是为了省写function这个单词,还有一个很牛逼的扩展操作符…,直接看呆。以后有机会慢慢来写这些看不懂的符号,这一次讲的迭代是后面的基础,常用的也就是forEach和map方法,多用就记住了。
위 내용은 JavaScript에서 배열의 반복 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

