집 >백엔드 개발 >C#.Net 튜토리얼 >Asp.net Mvc 양식 유효성 검사 버블 프롬프트 효과 표시
Asp.net Mvc 양식 유효성 검사 버블 프롬프트 효과 표시
- 巴扎黑원래의
- 2017-09-18 10:14:521635검색
이 글은 주로 Asp.net Mvc 양식 확인 버블 프롬프트 효과에 대한 정보를 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 Asp.net Mvc를 모든 사람과 공유합니다. 양식 유효성 검사의 프로덕션 코드는 다음과 같습니다.
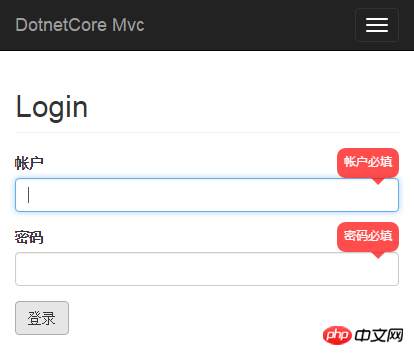
ASP.NET MVC 또는 ASP.NET Core MVC의 양식 유효성 검사를 버블 프롬프트로 변경합니다.

//新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用
(function ($) {
$("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgName = "vg" + fname;
$("<span class='vg' id='" + vgName + "'></p>").insertBefore(input);
input.appendTo("#" + vgName);
tip.appendTo("#" + vgName);
});
})(jQuery);.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px;
background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
} //확인할 모든 페이지에서 참조되는 새로운 CSS 파일(예: jquery.validate.Bubble.css)
그러면 양식을 수정하지 않고 정상적으로 표시할 수 있습니다. (컨트롤 레이블 관련 스타일은 생략 가능(1행~1행) 6) )).
위 내용은 Asp.net Mvc 양식 유효성 검사 버블 프롬프트 효과 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

