자바스크립트를 이용하여 웹 퍼즐 게임 구현하기
- 一个新手원래의
- 2017-09-18 09:52:103795검색
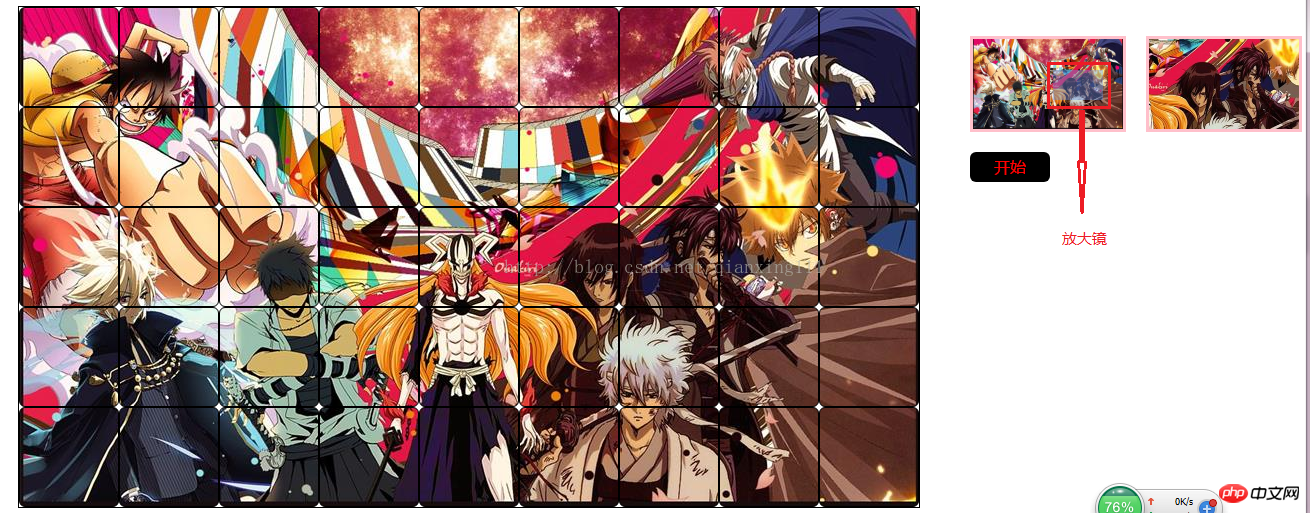
자바스크립트를 사용하여 주로 드래그 효과, 블록 흡착 효과, 퍼즐 중단 애니메이션 및 충돌 감지를 달성해야 하는 퍼즐 게임을 작성합니다. 이 게임 경험을 더 좋게 만들기 위해 Taobao 제품과 유사한 돋보기 효과도 추가했습니다. 마우스를 위로 올리면 확대된 이미지가 나타납니다.

다음은 직소 퍼즐을 구현하는 방법에 대해 설명합니다. HTML+CSS 페이지 레이아웃은 비교적 간단하므로 자세히 설명하지 않겠습니다. 초점은 JavaScript가 기사의 첫 번째 단락에서 언급한 효과를 어떻게 얻을 수 있는지에 있습니다.
(1) 퍼즐 생성
먼저 위 그림과 같이 js를 사용하여 전체 퍼즐을 생성해야 합니다. 코드는 다음과 같습니다. function init(){
var imgArr=["pt1.jpg","pt2.jpg","pt3.jpg","pt4.jpg"];
var imgIndex=parseInt(Math.random()*imgArr.length);
var wih="";
for(var i=0;i<5;i++){
for(var j=0;j<9;j++){
data.push({
"order":order,
"left":j*100,
"top":i*100
});
wih+="<span style='background-image:url(img/拼图游戏/"+ imgArr[imgIndex]+"); background-position:"+
(-j*100)+"px "+(-i*100)+"px;' order='"+order+"'></span>";//"+(i*9+j)+"
order++;
}
}
right.innerHTML=wih;
var mps=document.querySelectorAll(".magnifier p");
for(var i=0;i<mps.length;i++){
mps[i].style.backgroundImage="url(img/拼图游戏/"+imgArr[imgIndex]+")";
}
ordersb(1);
}<br/>
(2) 직소 퍼즐 스크램블 애니메이션
퍼즐 위치를 스크램블합니다. 즉, 모든 타일의 위치가 저장된 배열을 스크램블한 다음 각 타일의 위치를 다시 렌더링합니다. 이는 JavaScript의 arr.sort() 메소드를 사용하여 배열을 스크램블함으로써 달성할 수 있습니다. 코드 구현은 아래 그림과 같습니다.
function ordersb(n){
var arr=[];
if(n==1){ //将数组按从小到大的顺序排列
arr=data.sort(function(a,b){
return a.order-b.order;
});
}else{ //打乱数组
arr=data.sort(function(){
return Math.random()-0.5;
});
}
for(var i=0;i<data.length;i++){
spans[i].style.transition="1s";
spans[i].style.left=data[i].left+"px";
spans[i].style.top=data[i].top+"px";
spans[i].setAttribute("order",data[i].order);
spans[i].addEventListener("transitionend",function(){
for (var j = 0; j < spans.length; j++) {
spans[j].style.transition = "none";
}
})
}
}
"시작" 버튼을 클릭하면 아래 그림과 같이 퍼즐이 스크램블 애니메이션 효과와 함께 자동으로 스크램블됩니다.

(3) 끌기 효과
을 얻으려면 끌기 원리를 파악하세요. 즉, 완전한 드래그 앤 드롭에는 a의 세 단계가 포함됩니다. 마우스를 눌렀습니다. b. 마우스가 움직였습니다.
(4)흡착 효과
코드 관점에서 설명하면 마우스가 모듈을 움직일 때 허용되지 않습니다. 어느 타일에나 존재합니다. 이때, 블록의 위치를 블록이 허용하는 위치에 있도록 수정해야 합니다.
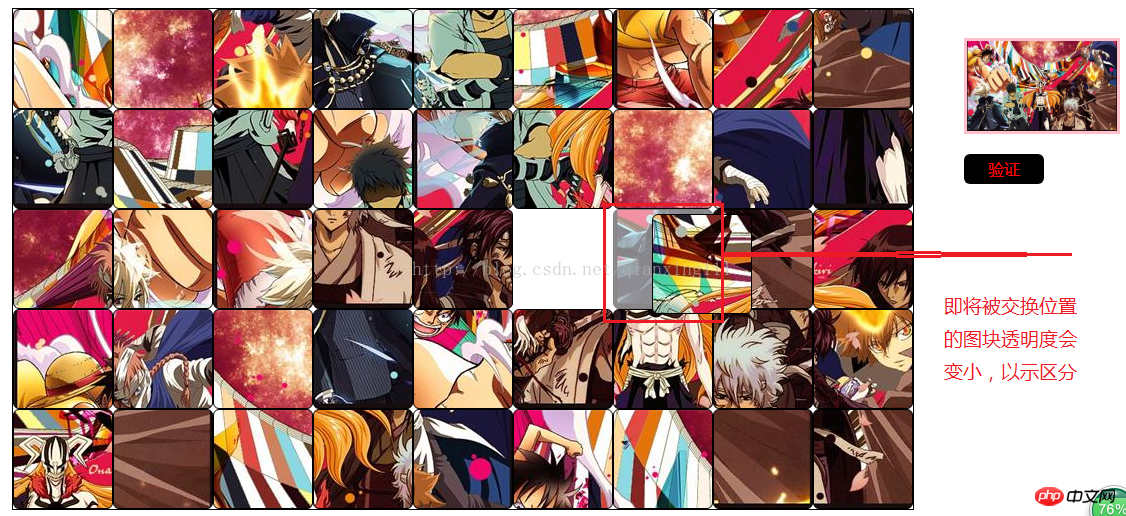
(5) 충돌 감지 所谓碰撞检测,在此处的通俗说法时,移动一个元素,使其靠近另一个元素,一旦靠近到两个元素刚开始有重叠,就需要立刻检测出来。此处不但要检测出移动的图块与哪些图块有重叠,还要判断与哪个图块重叠部分最多。因为在鼠标抬起时,移动的图块需要根据与哪个图块重叠最多,来决定与哪块图块交换位置。 为了游戏的体验更好一些,在鼠标移动图块时,就判断与哪个图块重叠最多,就把这块图块表示出来。这样用户就知道若抬起鼠标,即将会与哪块图块交换位置。如下图所示: 这三种功能的实现代码,即关键代码如下所示: 在拼图完成后,点击“验证”按钮,弹出一个弹框提示拼图是否正确。 总体来说,用javascript实现拼图游戏,难度不大。本人在做的时候,遇到一个错误:图块移动到某个图块精确的位置上,此时拖拽效果和吸附效果都失效了。经过代码调试和分析,发现在对图块进行位置交换时,通过位置找到的被交换图块元素是不正确的,找到的是这个移动元素本身,导致图块的位置设置错误。找到出现bug的原因后,修改代码,在通过位置查找图块元素时,排除移动元素自身。修改后,经测试bug得到解决。
function drag(obj){
obj.onmousedown=function(ev){
obj.style.zIndex="99";
var br=obj.offsetLeft;
var bb=obj.offsetTop;
var width=obj.offsetWidth;
var height=obj.offsetHeight;
var or=right.getBoundingClientRect().left;
var ob=right.getBoundingClientRect().top;
var rMax=right.clientWidth-width;
var bMax=right.clientHeight-height;
var oOrder=obj.getAttribute("order");
var disX=ev.clientX- br-or;
var disY=ev.clientY-bb-ob;
var l,t,eel,eet,erl;
right.onmousemove=function(ev){
l=ev.clientX-disX-or;
t=ev.clientY-disY-ob; //图块移动的边界位置范围设置
l=l>rMax?rMax:l;
l=l<0?0:l;
t=t>bMax?bMax:t;
t=t<0?0:t;
obj.style.left=l+"px";
obj.style.top=t+"px";
//修改此时图块的位置,使其在图块允许存在的位置上,并且是与某个图块重叠最多的那个图块位置
eel=Math.round(l/width)*width;
eet=Math.round(t/height)*height;
//根据图块位置找到在这个位置上的图块元素
erl=find(obj,eel,eet);
for(var i=0;i<spans.length;i++){
spans[i].style.opacity="";
}
if(erl){
erl.style.opacity=".5";
}
}
right.onmouseup=function(){
right.onmousemove=null;
obj.style.zIndex="";
if(erl){
obj.setAttribute("order",erl.getAttribute("order"));
erl.style.left=br+"px";
erl.style.top=bb+"px";
erl.style.opacity="";
erl.setAttribute("order",oOrder);
}
obj.style.left=eel+"px";
obj.style.top=eet+"px";
}
return false;
}
}(6)游戏输赢判断
위 내용은 자바스크립트를 이용하여 웹 퍼즐 게임 구현하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

