jQuery를 사용하여 고정 탐색 모음 효과 얻기
- 一个新手원래의
- 2017-09-18 09:08:432399검색
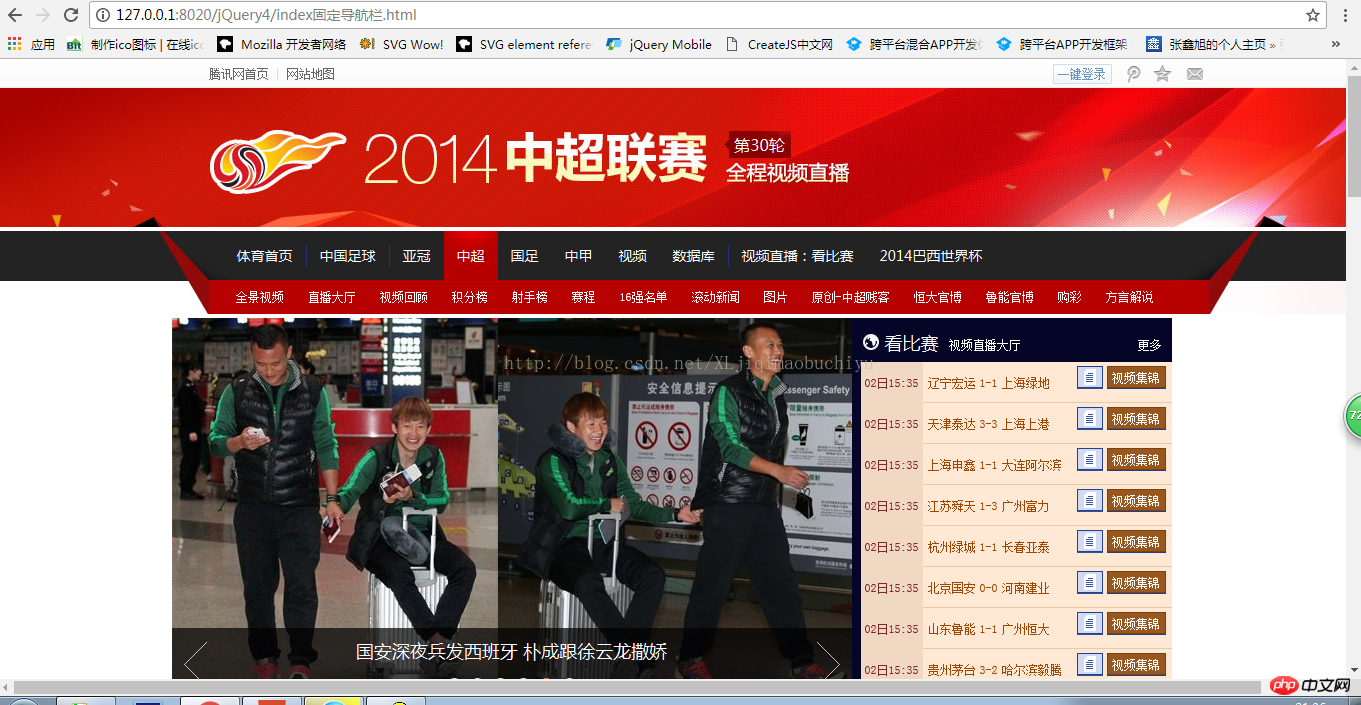
jQuery는 고정 탐색 모음 효과를 구현합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定导航栏效果</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
text-align: center;
}
.fixed{
top: 0;
left: 0;
position: fixed;
}
</style>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script>
$(document).ready(function(){
//
入口函数
$(window).scroll(function(){
//
添加滚动事件
if($(window).scrollTop() >= $(".top").height()){
//
判断窗口的滚动如果大于top的高度就为nav添加fixed
$(".nav").addClass("fixed");
}else{
//
否则就为nav移除fixed
$(".nav").removeClass("fixed");
}
});
});
</script>
</head>
<body>
<p class="top">
<img src="img/top.png"/>
</p>
<p class="nav">
<img src="img/nav.png"/>
</p>
<p class="main">
<img src="img/main.png"/>
</p>
</body>
</html>

위 내용은 jQuery를 사용하여 고정 탐색 모음 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS 인증코드 기능 설명다음 기사:JS 인증코드 기능 설명

