Node.js용 Visual Studio Code를 사용한 중단점 디버깅에 대한 자세한 설명
- 巴扎黑원래의
- 2017-09-16 09:51:252037검색
이 글은 Visual Studio Code를 사용하여 Node.js 중단점을 디버깅하는 방법에 대한 자세한 설명을 주로 소개합니다. 참고할 만한 가치가 있으니 관심 있는 친구들이 참고하면 됩니다.
개발 과정에서는 한 번에 모두 수행하는 것이 거의 불가능합니다. 완벽한 프로그램을 작성하고 중단점이 있는 코드를 디버그할 수 있어야 한다는 것은 일반적인 요구 사항입니다.
프론트엔드 개발 엔지니어로서 우리가 과거에 개발했던 JavaScript 프로그램은 모두 브라우저 측에서 실행되었습니다. Chrome에서 제공하는 개발자 도구를 사용하면 소스 코드 중단점 디버깅을 쉽게 수행할 수 있습니다. 4단계가 있으며 세부 정보는 표시되지 않지만 대략적인 요약은 다음과 같습니다.
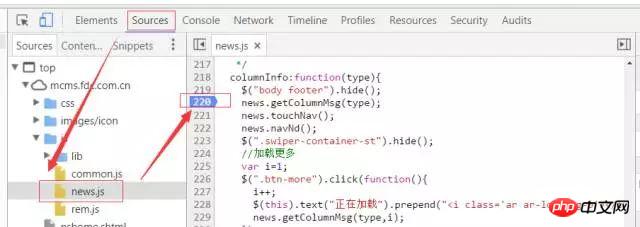
Chrome 개발자 도구를 엽니다.
클릭하여 소스 탭에 들어가면 JS 코드 디렉터리를 볼 수 있습니다. 페이지 왼쪽
-
중단점을 설정해야 하는 소스 파일을 찾고, 중단점을 설정해야 하는 코드 줄을 마우스 왼쪽 버튼으로 클릭하세요. 보기 흉한 경우 소스 코드 매핑을 위해 해당 소스 맵을 가져와야 합니다.
페이지를 새로 고칩니다. (중단점이 설정된 위치가 이벤트 처리 기능인 경우 이벤트를 직접 트리거하면 됩니다.) 이때 코드가 중단점까지 실행되면 프로그램이 중단됩니다. .각 변수의 현재 값을 확인하여 프로그램이 정상적으로 실행되고 있는지 확인합니다.

하지만 JavaScript를 사용하여 서버에서 실행되는 Node.js 프로그램을 개발할 때 Chrome 개발자 도구를 일시적으로 사용할 수 없습니다. Chrome에서 디버깅하는 방법이 있지만 이는 오늘 논의 범위를 벗어납니다.
그리고 console.log를 사용한다고 한 동창은 아직 아무 말도 하지 마세요...
사실 많은 IDE에는 Node.js 디버깅을 지원하는 최신 버전의 WebStorm을 포함하여 디버그 기능이 통합되어 있습니다. 잘했어요 .
하지만 많은 개발자는 IDE가 너무 무겁다고 생각합니다. 중단점 디버깅을 구현하기 위한 더 가벼운 도구가 있습니까? 오늘은 VScode에서 중단점 디버깅을 수행하는 방법을 보여 드리겠습니다.

VScode는 JavaScript 및 TypeScript에 대한 기본 지원 외에도 Node.js 디버깅도 지원합니다. 이는 단순히 프런트 엔드 엔지니어를 위해 탄생한 것입니다.
Node.js 디버깅을 위한 전제 조건입니다. Node.js 환경이 컴퓨터에 설치되어 있다는 것입니다.
뭐? Node.js를 설치하는 방법은 다음과 같습니다. Baidu를 열고 [Install Node.js]를 검색하세요. 더 이상 메시지가 표시되지 않습니다.
이 문서에서는 Express 애플리케이션 디버깅을 예로 들어 Node.js 실행 환경을 설치했다고 가정합니다.
익스프레스 앱 만들기
express-generator를 사용하여 새로운 익스프레스 앱을 만듭니다.
1. 전역적으로 express-generator 설치
a. 터미널을 열고 다음을 입력하세요.
npm install express-generator -g
MacBook 사용자의 경우 전역 설치 시 앞에 sudo를 추가하세요
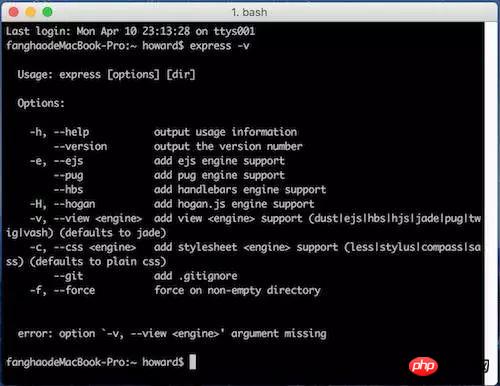
b. 터미널에
express -v
를 입력하세요. 아래 그림과 같은 정보가 보이면 설치가 성공한 것입니다.

2. 이 애플리케이션의 이름이 myapp
이라고 가정합니다. 현재 디렉터리에 myapp 디렉터리를 생성하려면 터미널에
express myapp
를 입력하세요.

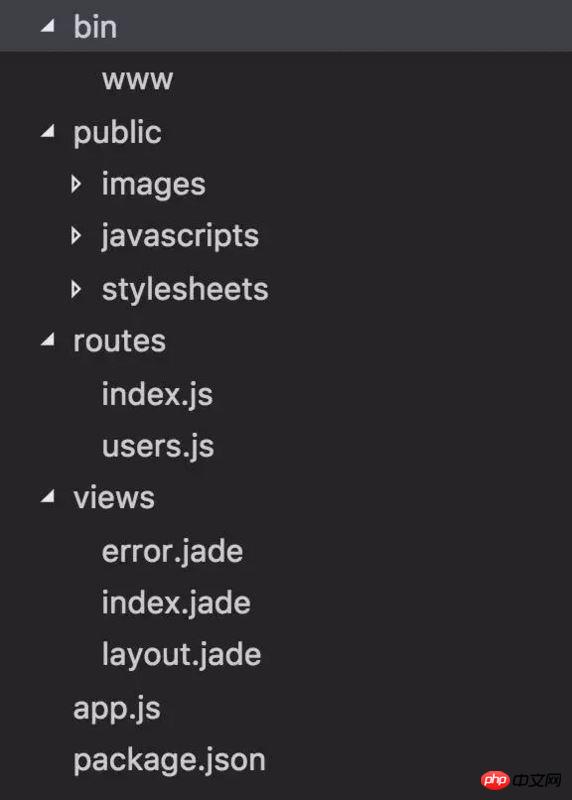
보시다시피 노드 서버 구성, 공용 리소스 폴더, 스승-제자 폴더, 라우팅 구성을 포함하여 이 작은 애플리케이션이 완성되었습니다.
3. Express 애플리케이션
a를 실행합니다. 터미널에
cd myapp && npm install
명령을 입력하여 프로젝트 디렉터리에 들어가고 모든 종속 항목을 설치하는 데 시간이 오래 걸릴 수 있습니다. 완벽한.
b. 그런 다음
npm start
명령을 입력하여 애플리케이션을 시작하세요.
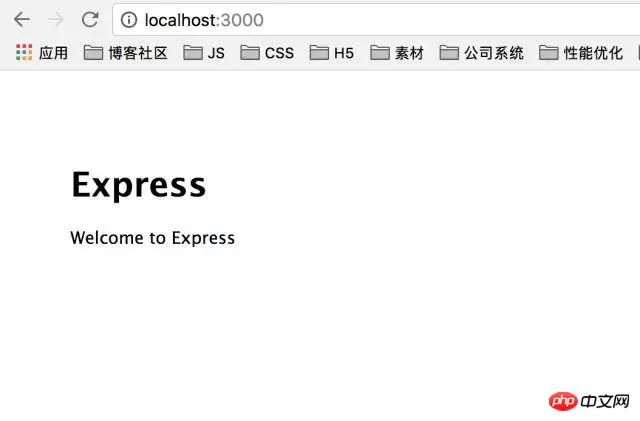
이때 브라우저에서 localhost:3000을 방문하면 다음 페이지를 볼 수 있습니다.

이는 Express 애플리케이션이 정상적으로 실행될 수 있음을 보여주고, 이후 VScode를 사용하여 코드를 디버깅할 수 있음을 보여줍니다.
팁: 디버깅 중 포트 충돌을 피하기 위해 먼저 Express 애플리케이션이 실행 중이던 터미널로 돌아가서 Ctrl+C를 눌러 실행 중인 Express 애플리케이션을 닫습니다.
고속 애플리케이션 디버그
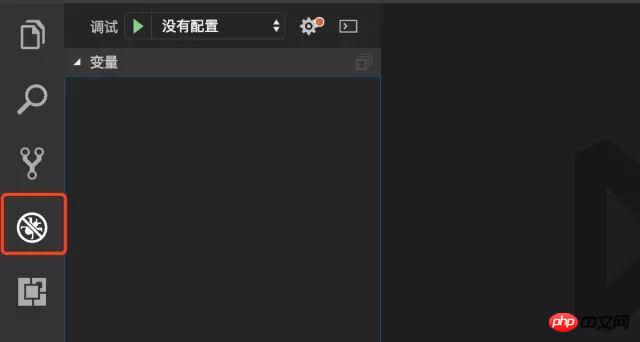
1. VScode 인터페이스에 들어가서 인터페이스 왼쪽에 있는 네 번째 버그 모양 버튼을 클릭하여 디버깅 인터페이스로 들어갑니다.

2. -페이지 상단의 다운 메뉴를 선택하고 "구성 추가"를 선택합니다.

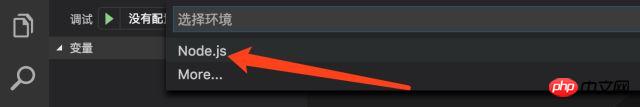
3.Node.js 환경을 선택하세요.

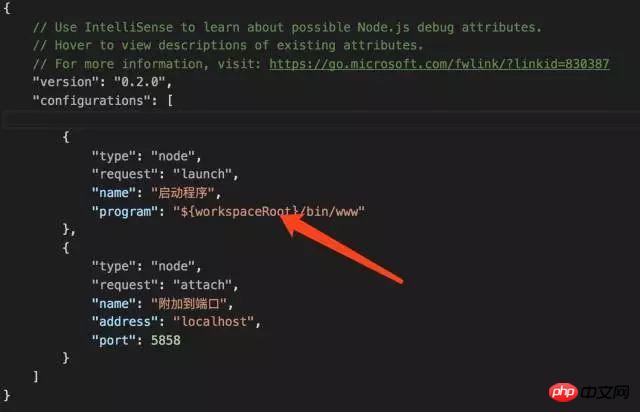
4. 선택이 완료되면 프로젝트의 루트 디렉터리에 .vscode 디렉터리가 생성됩니다. 이 디렉터리에는 다양한 VScode 편집기 구성이 저장됩니다. 이제 이 디렉터리에는 lanuch.json이라는 구성 파일이 포함되어 있습니다. 구성 파일의 내용은 다음과 같습니다.

가장 중요한 구성 항목은 전체 애플리케이션에 대한 입구를 정의하는 "프로그램" 필드입니다. 디버거가 켜져 있으면 이 항목에서 응용 프로그램이 시작됩니다.
이 필드에 이미 값이 있다는 것을 알았으니 당황하지 마세요. VScode가 이 구성 파일을 초기화할 때 package.json에 start라는 키 이름이 있는 스크립트가 포함되어 있는지 확인하기 때문입니다. 구성은 "프로그램" 필드의 값으로 사용됩니다.
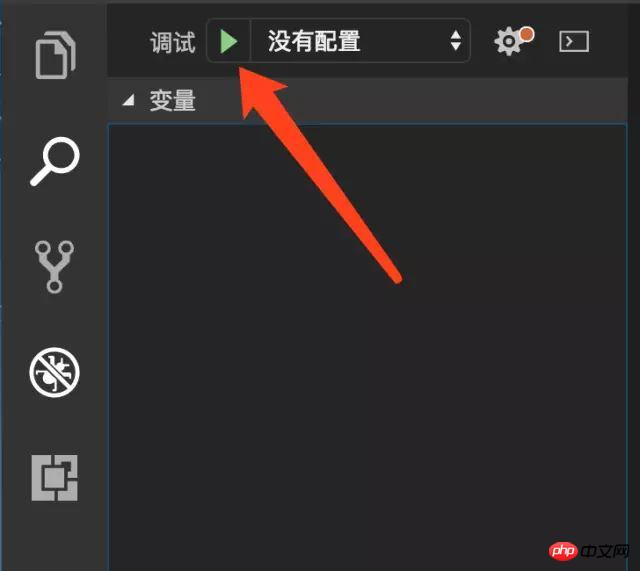
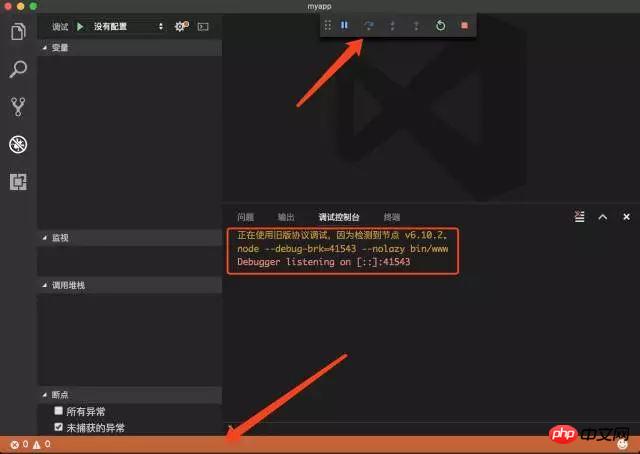
5. 디버깅 시작 버튼(녹색 삼각형)을 클릭하여 디버깅을 시작합니다. 이때 인터페이스 상단에 디버깅 제어판이 나타나고 페이지 오른쪽 하단에 디버깅 콘솔이 나타나 출력 정보를 볼 수 있으며 하단에 상태 표시줄이 나타납니다. 현재 주황색은 그림과 같이 애플리케이션이 정상적으로 실행되고 있음을 나타냅니다.

6 다시 탐색하는 동안 localhost:3000을 방문하면 페이지가 열릴 수 있고 응용프로그램이 정상적으로 시작되었습니다.
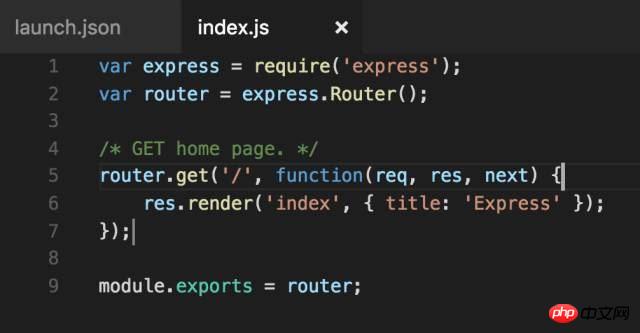
7. 다음으로 애플리케이션에 대한 중단점 설정을 시작합니다. myapp/routes/index.js 파일을 엽니다. 이 파일은 애플리케이션 루트 경로의 라우팅을 구성합니다. 현재 처리는 페이지를 반환하고 "Express" 문자열을 뷰의 매개변수로 전달하는 것입니다.

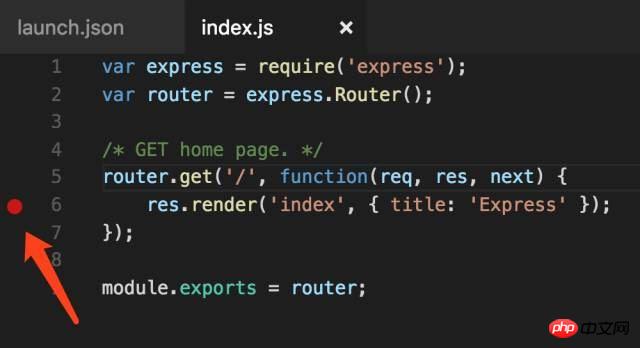
8. 6번 줄 왼쪽을 마우스로 클릭하면 중단점을 설정할 수 있습니다. 중단점을 추가하기 전에 디버깅을 꺼야 합니다. 끄려면 인터페이스 위의 디버깅 제어판에서 중지 버튼(빨간색 사각형)을 클릭하세요.

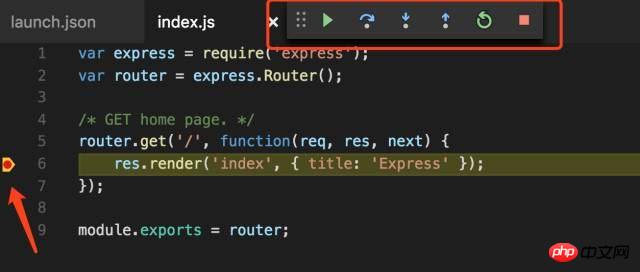
9. 중단점을 설정한 후 디버깅을 다시 시작한 다음 브라우저에서 localhost:3000에 액세스합니다. 이때 중단점의 모양이 변경되고 프로그램은 중단점에 유지되며 디버깅 컨트롤의 버튼이 표시됩니다. 패널도 변경되었습니다(왼쪽에서 오른쪽으로 한 단계 건너뛰기, 한 단계 디버깅, 한 단계 종료, 다시 시작 및 디버깅 중지). 이는 일반적인 중단점 디버깅 지침입니다. 중단점을 설정한 후 디버깅을 다시 시작한 다음 브라우저에서 localhost:3000에 액세스하면 중단점의 모양이 변경되고 프로그램은 중단점에 유지되며 디버깅 제어판의 버튼도 왼쪽에서 변경됩니다. 오른쪽에는 단일 단계 건너뛰기, 단일 단계 디버깅, 단일 단계 종료, 다시 시작 및 디버깅 중지가 있습니다. 이는 일반적인 중단점 디버깅 지침입니다.

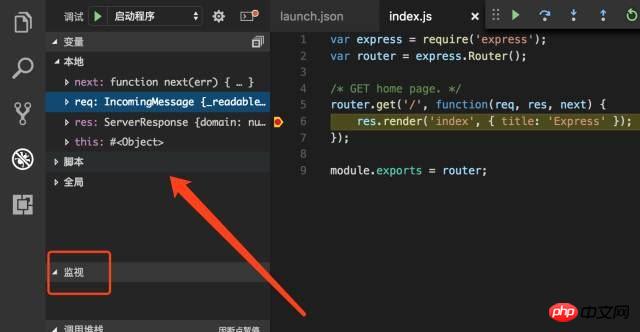
10. 인터페이스 왼쪽에서는 현재 컨텍스트 환경을 확인하고 변수 모니터링을 설정할 수 있습니다.

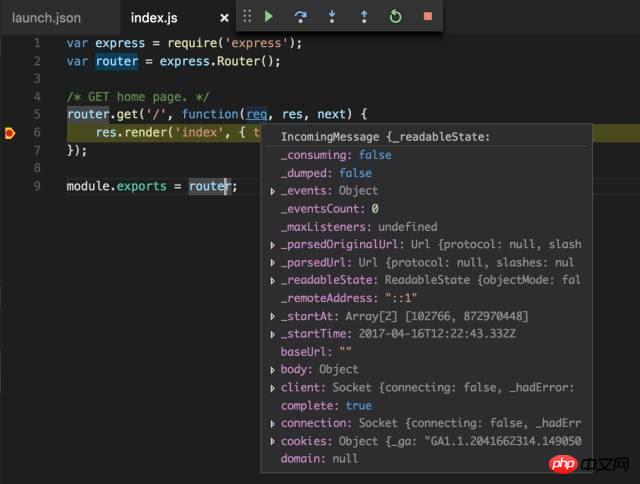
11. 중단점 앞에 있는 변수나 매개변수에 마우스를 놓으면 해당 변수의 현재 값도 볼 수 있습니다. 이 환경은 Chrome 개발자 도구의 디버깅과 일치합니다.

그럼, VScode로 Node.js 디버깅 여정을 시작하겠습니다! !
그 console.log 동급생, 얘기해도 돼...
위 내용은 Node.js용 Visual Studio Code를 사용한 중단점 디버깅에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

