JS 라이브러리의 wow.js 메소드 소개
- 巴扎黑원래의
- 2017-09-16 09:47:423518검색
최근 프로젝트 작업을 하다가 스크롤 바가 특정 위치로 슬라이드될 때만 애니메이션이 표시되어야 하는 경우가 있었는데요. 요구 사항을 충족할 수 있는 wow.js 도구를 인터넷에서 찾았습니다. 이제 다음과 같이 사용 방법을 요약하겠습니다.
최근 프로젝트 작업을 할 때 스크롤바가 특정 위치로 슬라이드되면 애니메이션이 표시되어야 하는데, 요구사항을 충족할 수 있는 wow.js를 찾았습니다. 이제 다음과 같이 사용 방법을 정리하겠습니다.
wow.js Demo 주소
wow.js github 주소
사용 방법은 정말 간단합니다~~
Animated.css와 함께 사용해야 합니다
방법은
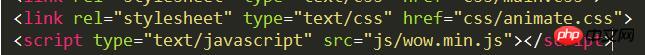
1. wow.js 또는 wow.min.js 및 animate.css

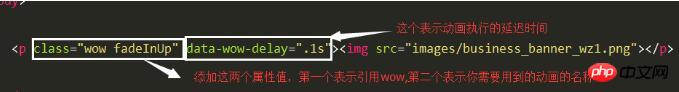
2를 참조하세요. 2. 클래스="wow fadeInUp" 및 data-wow-delay=".1s"를 추가하세요. 이 효과를 사용해야 하는 요소에 대한 구체적인 의미는 아래 그림에 설명되어 있습니다

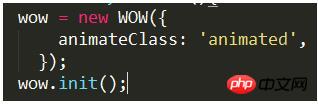
3. wow.js를 초기화합니다

코드는 다음과 같습니다.
<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>위 내용은 JS 라이브러리의 wow.js 메소드 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

