iframe과 메인프레임 간의 도메인 간 상호 액세스 방법 소개
- 巴扎黑원래의
- 2017-09-16 09:33:142202검색
오늘은 그냥 iframe과 메인프레임 간의 상호 접근 구현 방법을 써봐야겠네요.. 필요하신 분들은 참고하시면 좋을 것 같아요
1 . 동일한 도메인에서의 상호 액세스
가정 A.html 및 b.html 도메인은 모두 localhost(동일 도메인)입니다.
A.html의 iframe은 B.html에 포함되어 있으며, name=myframe
A.html에는 js 기능이 있습니다. fMain()
B.html에는 js 함수 fIframe()
필수 B.html의 fIframe()을 호출하려면 A.html을 구현하고, A.html
A.html
의 fMain()을 호출하려면 B.html을 구현하세요.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> main window </title>
<script type="text/javascript">
// main js function
function fMain(){
alert('main function execute success');
}
// exec iframe function
function exec_iframe(){
window.myframe.fIframe();
}
</script>
</head>
<body>
<p>A.html main</p>
<p><input type="button" value="exec iframe function" onclick="exec_iframe()"></p>
<iframe src="B.html" name="myframe" width="500" height="100"></iframe>
</body>
</html>B.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> iframe window </title>
<script type="text/javascript">
// iframe js function
function fIframe(){
alert('iframe function execute success');
}
// exec main function
function exec_main(){
parent.fMain();
}
</script>
</head>
<body>
<p>B.html iframe</p>
<p><input type="button" value="exec main function" onclick="exec_main()"></p>
</body>
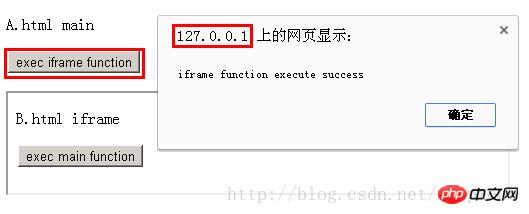
</html>ClickA.html exec iframe 함수 버튼을 클릭하면 실행이 성공하고 iframe 함수 실행 성공 팝업이 뜹니다. 아래와 같이

B.html의 exec 주함수 버튼을 클릭하면 실행이 성공하고 주함수 실행 성공 팝업이 뜹니다. 아래와 같이

2. 교차 도메인 상호 액세스
여기에서는 A.html 도메인이 localhost이고 B.html 도메인이 127.0.0.1(cross-domain)
localhost이고 127.0.0.1이 사용된다고 가정합니다. 다만 테스트를 용이하게 하기 위해 localhost는 이미 127.0.0.1과 다른 도메인이므로 실행 효과는 동일합니다.
실제 사용시에는 www.domaina.com, www.domainb.com으로 변경하시면 됩니다.
A.html의 iframe은 B.html에 포함되어 있습니다. name=myframe
A.html에는 js 함수 fMain()이 있습니다.
B.html에는 js 함수 fIframe()이 있습니다
fIframe()을 호출하려면 A.html을 구현해야 합니다. of B.html, B.html은 A.html의 fMain()을 호출합니다(도메인 간 호출)
위와 동일한 도메인 방법을 사용하면 브라우저는 A.html과 B.html이 다른 도메인에 있다고 판단하므로, 오류 메시지가 표시됩니다.
잡히지 않은 보안 오류: 원본이 "http://localhost"인 프레임이 원본이 "http://127.0.0.1"인 프레임에 액세스하지 못하도록 차단했습니다. 프로토콜, 도메인 및 포트가 일치해야 합니다.
구현 원칙:
브라우저는 보안상의 이유로 다른 도메인의 액세스를 금지하기 때문입니다. 따라서 호출 당사자와 실행 당사자가 동일한 도메인에 있는 한 서로 액세스할 수 있습니다.
먼저, A.html은 B.html의 fIframe 메소드를 어떻게 호출합니까? 1. A.html에서 iframe을 생성합니다.
2. iframe 페이지를 B.html과 동일한 도메인에 배치하고 이름을 execB.html로 지정합니다. .execB.html에는 B.html
<script type="text/javascript"> parent.window.myframe.fIframe(); // execute parent myframe fIframe function </script>
의 fIframe 메서드를 호출하는 js 호출이 있습니다. 이런 식으로 A.html은 execB.html을 통해 B.html의 fIframe 메서드를 호출할 수 있습니다.
마찬가지로 B.html은 A.html의 fMain 메서드를 호출해야 합니다. B.html의 A.html과 동일한 도메인에 execA.html을 포함해야 합니다.
execA.html에는 fMain을 호출하는 js 호출이 있습니다. A.html<script type="text/javascript"> parent.parent.fMain(); // execute main function </script>
이런 식으로 A.html과 B.html은 도메인을 넘어 서로 호출할 수 있습니다.
A.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> main window </title>
<script type="text/javascript">
// main js function
function fMain(){
alert('main function execute success');
}
// exec iframe function
function exec_iframe(){
if(typeof(exec_obj)=='undefined'){
exec_obj = document.createElement('iframe');
exec_obj.name = 'tmp_frame';
exec_obj.src = 'http://127.0.0.1/execB.html';
exec_obj.style.display = 'none';
document.body.appendChild(exec_obj);
}else{
exec_obj.src = 'http://127.0.0.1/execB.html?' + Math.random();
}
}
</script>
</head>
<body>
<p>A.html main</p>
<p><input type="button" value="exec iframe function" onclick="exec_iframe()"></p>
<iframe src="http://127.0.0.1/B.html" name="myframe" width="500" height="100"></iframe>
</body>
</html>B.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> iframe window </title>
<script type="text/javascript">
// iframe js function
function fIframe(){
alert('iframe function execute success');
}
// exec main function
function exec_main(){
if(typeof(exec_obj)=='undefined'){
exec_obj = document.createElement('iframe');
exec_obj.name = 'tmp_frame';
exec_obj.src = 'http://localhost/execA.html';
exec_obj.style.display = 'none';
document.body.appendChild(exec_obj);
}else{
exec_obj.src = 'http://localhost/execA.html?' + Math.random();
}
}
</script>
</head>
<body>
<p>B.html iframe</p>
<p><input type="button" value="exec main function" onclick="exec_main()"></p>
</body>
</html>execA.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title> exec main function </title> </head> <body> <script type="text/javascript"> parent.parent.fMain(); // execute main function </script> </body> </html>
execB.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title> exec iframe function </title> </head> <body> <script type="text/javascript"> parent.window.myframe.fIframe(); // execute parent myframe fIframe function </script> </body> </html>
실행은 아래와 같습니다. :

위 내용은 iframe과 메인프레임 간의 도메인 간 상호 액세스 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

